Quick Summary
NASA Playbook is a human-centered mission planning and procedure viewing web app for astronauts and Mission Control Center, with special considerations for long distance missions. I made resources to help my team work more efficiently and designed significant new features based on feedback from astronaut candidates and ground crew members.
Methods
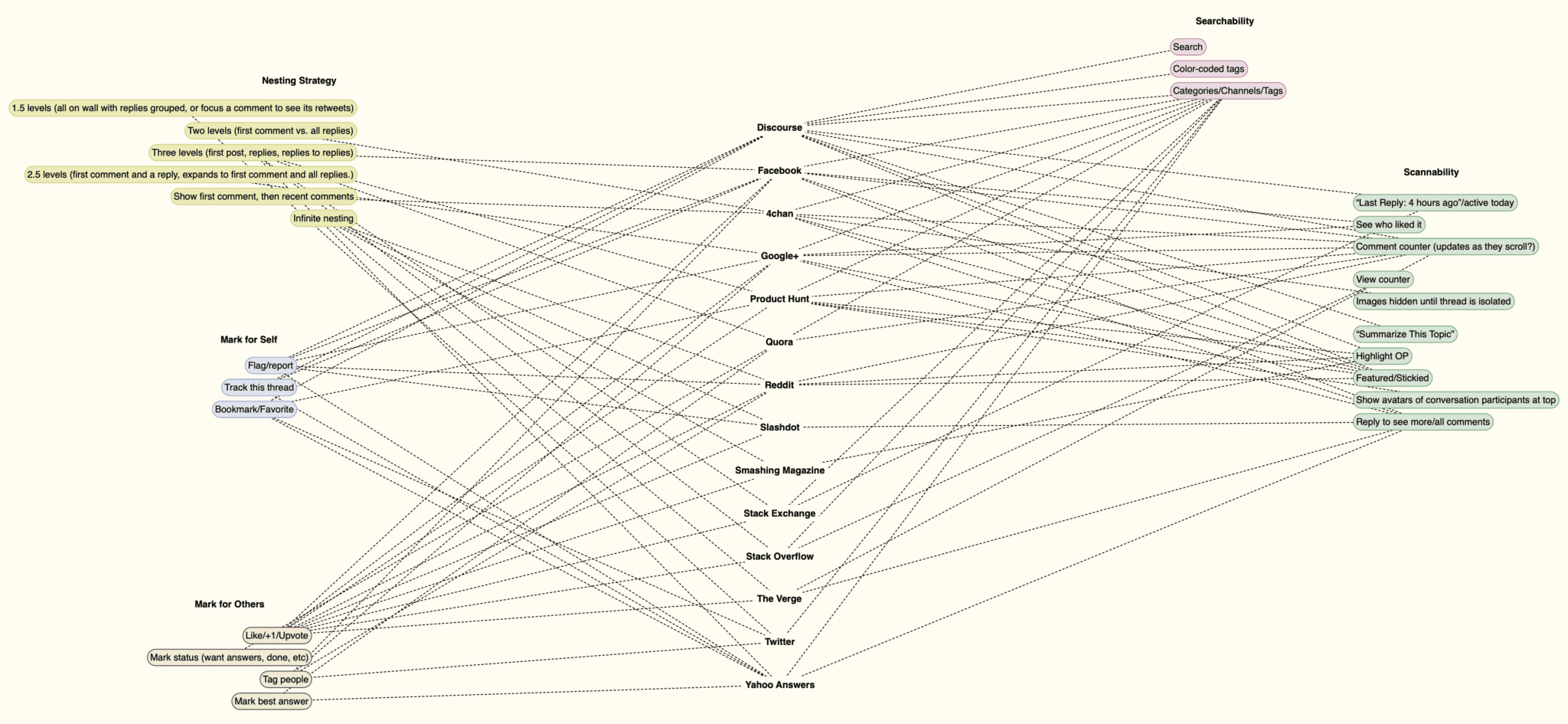
- Competitive review
- Affinity diagramming
- Paper prototyping
- Fly-on-the-wall observation
- Rapid sketching
- Wireframing
Tools
- Sketch
- Scapple
- VMware
- Google Sheets
- Pens, notebooks, post-its, whiteboards, etc.
Products
- UI kit and color guide to make development more efficient
- Mockups for several major new features, including different possible design solutions for each
Outcomes
- Learning to be especially diligent about finding non-obvious factors affecting usage in the field
- Astronaut candidates repeatedly asking to use Playbook for all their training missions
- Moved forward to testing aboard the International Space Station
Introduction
The NASA Human Systems Integration Division based at Ames Research Center has a good working relationship with a local university, and after several emails and phone interviews, I managed to set up an inter-school work-study co-op (basically, an internship). One of the teams in the division's Human Computer Interaction Group consisted of two programmers, a researcher, and a product manager, and they wanted to bring me on as an interaction designer. Of course, I was thrilled. It was an incredible experience.
NASA Playbook icon.
The team's main project, Playbook, is human-centered software for mission planning (e.g. “When is each crew member scheduled for exercise?”) and procedure viewing (“What are the different steps in the rodent research experiment?”). It's designed with special considerations for long distance missions, giving astronauts more personal autonomy while maintaining Mission Control Center's ability to oversee and advise.
The team began the project years before I arrived because the old tools used for these things were a hodgepodge of clunky, outdated programs and binders full of densely packed pages. (I recall someone telling me that a lot of the procedure documentation used to be set in tiny, all-caps Courier in an attempt to cram as much information on each page as possible. Yikes!)
Early Contributions
How can I start to contribute to my team even while I'm still getting my head around how they work? Can I do anything to make their jobs easier?
Although Playbook is the team's biggest project, it isn't their only one. The original plan was for me to help them kickstart a new augmented reality tool, but that was delayed and ultimately cancelled because a private sector partner was aquired by a competitor. During the delay, nobody was telling me what to do because I was in a sort of bureacratic limbo until the augmented reality project was started or cancelled. Half joking, the division chief later said that I got “an authentic public sector experience.”
But I wasn't going to let my time at NASA be wasted! To be productive during that limbo period before I was reassigned, I took initiative and worked on small projects throughout the division wherever I could, which ranged from developing new logo ideas for the division to taking notes on a project proposal meeting with an Italian luxury car company (which is how I first got to know the division chief). Two of my self-initiated projects were ancillary contributions to Playbook: a UI kit and a color guide.
UI Kit
My first contribution to Playbook was a UI kit. To make it, I started by taking screenshots of all the current verion's screens. Then, it was a matter of reverse engineering all of the components in Sketch 3. It required a lot of attention to detail and focus, but the time I spent on it quickly paid for itself countless times over.
Color Guide
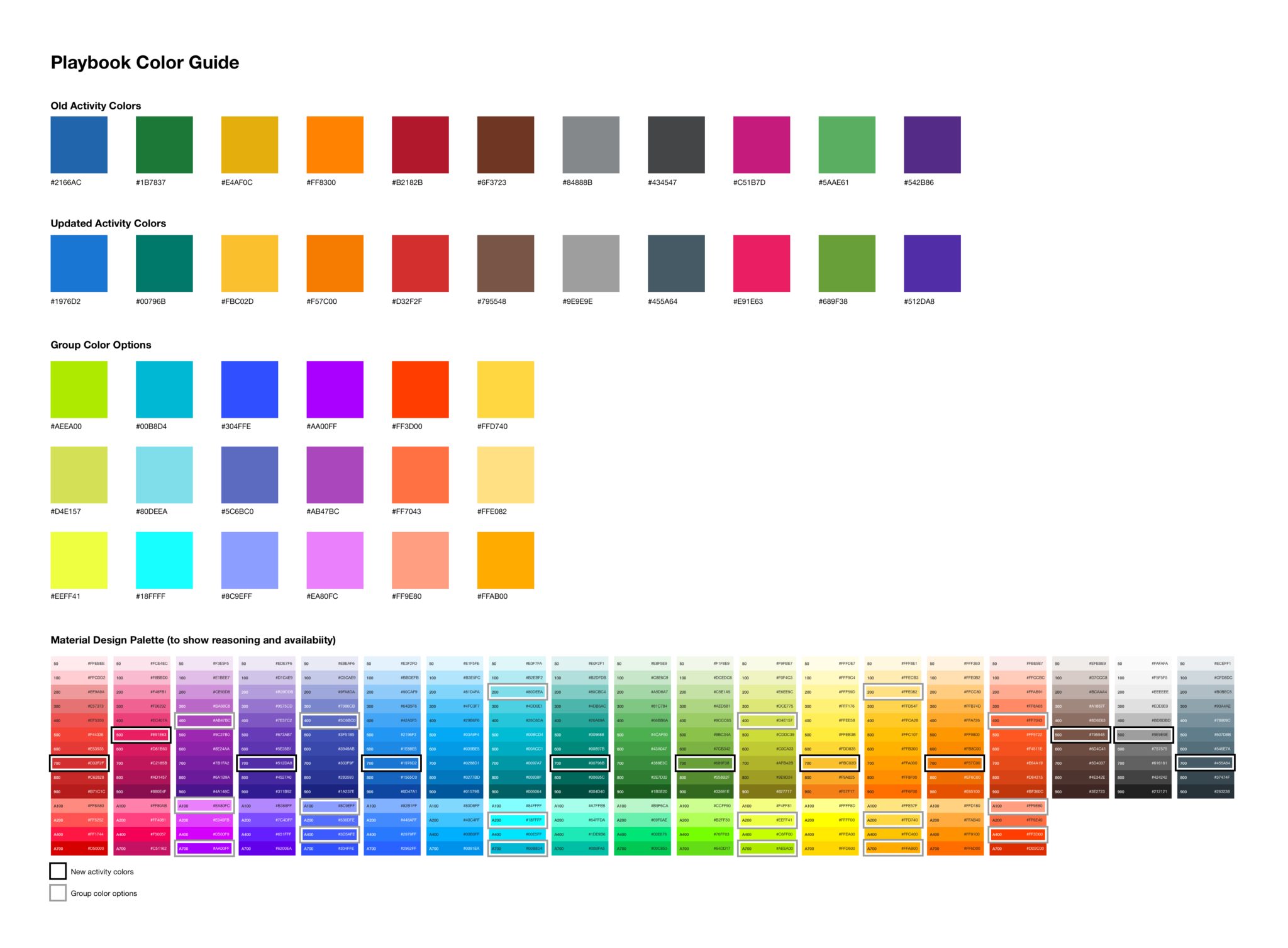
Another contribution I made before I was officialy brought onto the project was a color guide. They were already mostly consistent with their color usage, but this would help achieve perfect consistency.
With permission, I tweaked their current colors to their nearest matches from the Material Design pallete. This way, they'd have a limited (but still broad) set of options to peruse when picking new colors in the future, and they could be certain that the options had been extensively tested for accessibility. This ended up helping before I even finished the color guide because we needed new colors for adding a groups feature to the app.
I made this color guide in Sketch 3. Naturally, it wasn't until my last days at NASA that I found a branding guide made by a graphic design intern they'd hosted 7 years before me. It was fascinating to see how the app's requirements had outgrown the five (beautiful) colors he'd selected for them.
Bug Hunting
When I was officially assigned to Playbook, my first tasks were to help the engineers run some bug-hunting procedures in VMware containers. It was all hands on deck because they were trying to have an updated version of Playbook ready for a training analog that was starting soon at Johnson Space Center in Houston. Thankfully, we managed to complete the testing in time for the engineers to fix the bugs we discovered.
The testing was a useful peek into how programmers work. It also gave me an extremely detailed look at exactly what functionality and use cases they'd been thinking about. In hindsight, I realize that this insight was what the team leader was really hoping I'd aquire.
Exploration and Investigation
Of the things Playbook already does, what do astronaut candidates and Mission Control Center trainees find most useful? Is anything confusing? Do they use Playbook in unexpected ways? When and why do they have to switch from Playbook to other tools?
Analog Testing
To my delight, the team leader ended up bringing me along to Johnson Space Center. The plan was for him to give a crew of astronaut candidates a short tutorial of how to use Playbook before they were locked into a Mars habitat module for a 2-week training analog, and then we'd stick around for a few days to observe them and the analog's Mission Control Center team, and provide help with any Playbook-related issues.









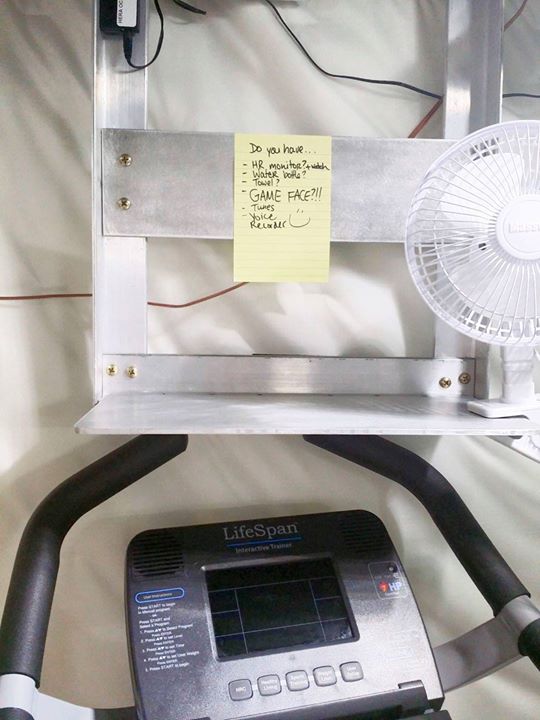
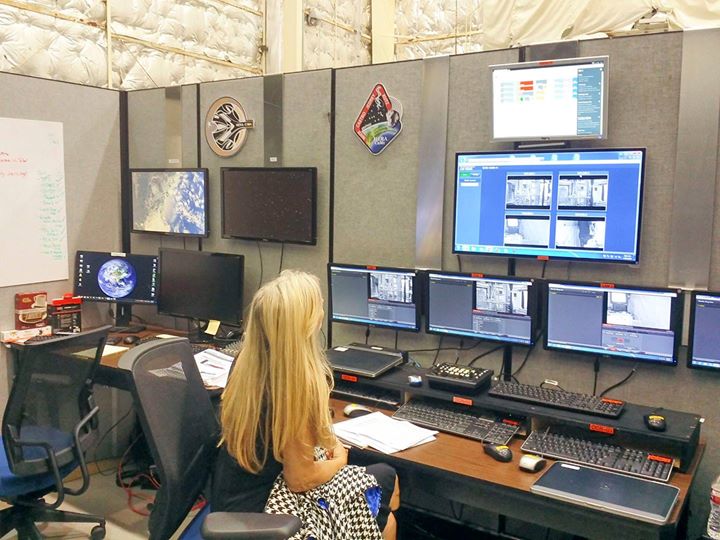
Photos of the Mars habitat and Mission Control Center, hosued inside a giant warehouse at Johnson Space Center in Houston, Texas.
Although I wasn't able to interview the astronaut candidates like I hoped (they began their 2-week stay in the habitat on Mars immediately after my team leader's tutorial), I did write down the questions they asked. These were useful clues for understanding what they needed from Playbook and what parts of the app might need more attention.
During the first few days of the analog mission, I was able to observe the astronaut candidates and Mission Control Center trainees. I paid attention to more than just when they were using Playbook because I wanted a better understanding of the context in which Playbook is used.
Another thing I gained a better understanding of was the issue of how transmission time delays could cause confusion on long distance missions. For the analog mission, there was an artificial time delay between when the astronaut candidates and Mission Control Center trainees pushed updates or sent messages. It wasn't catastropic since they knew about the delay, but it did help me understand the problem.
After returning to Ames Research Center, discussing our findings with the rest of the team, and covering a whiteboard wall with scribbled ideas and rapid sketches on post-it notes, I was assigned to design the following features.
Feature Contributions
What are some different concepts for solutions to the problems and opportunities that I observed? How would those solutions work in practice?
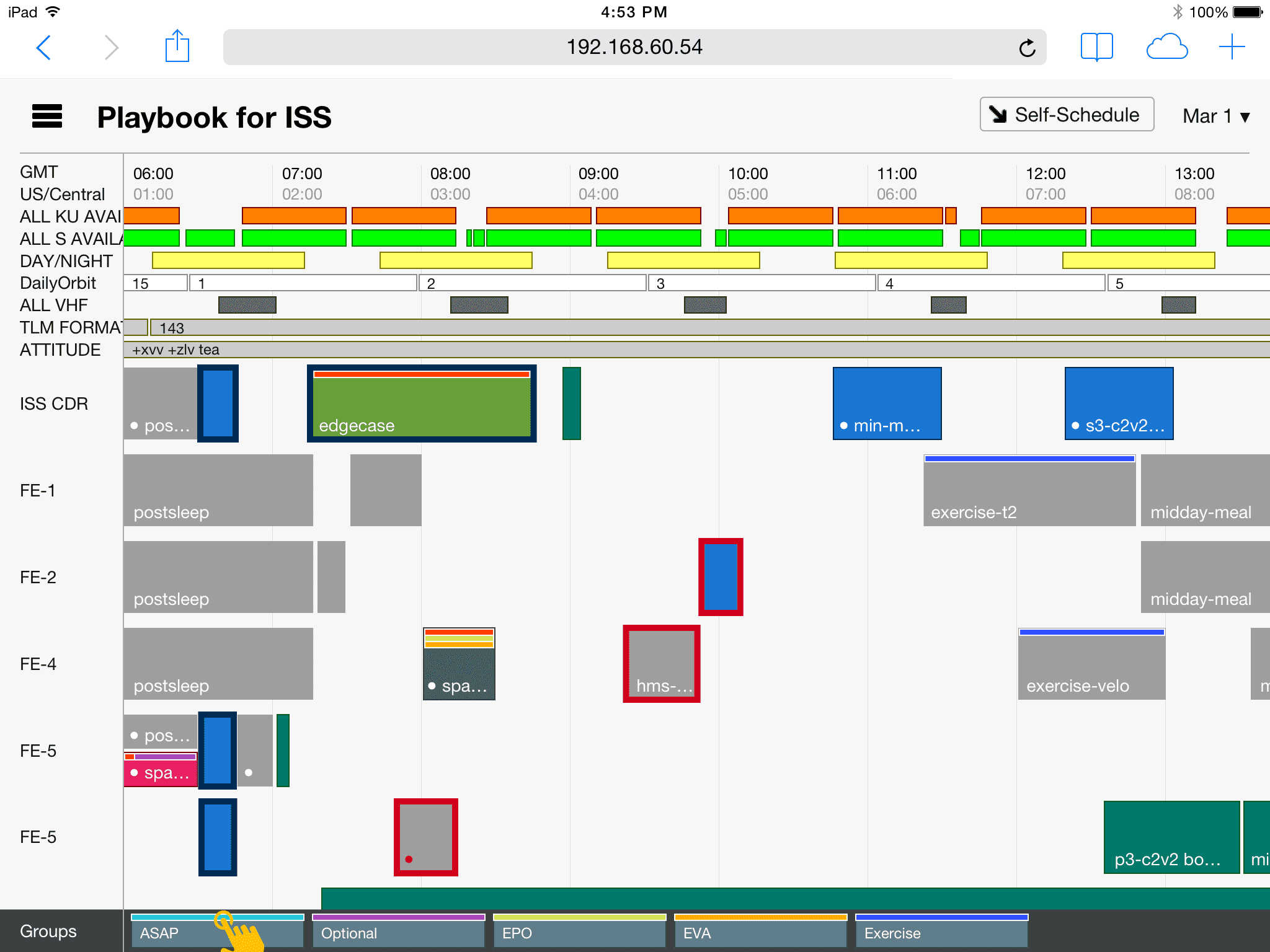
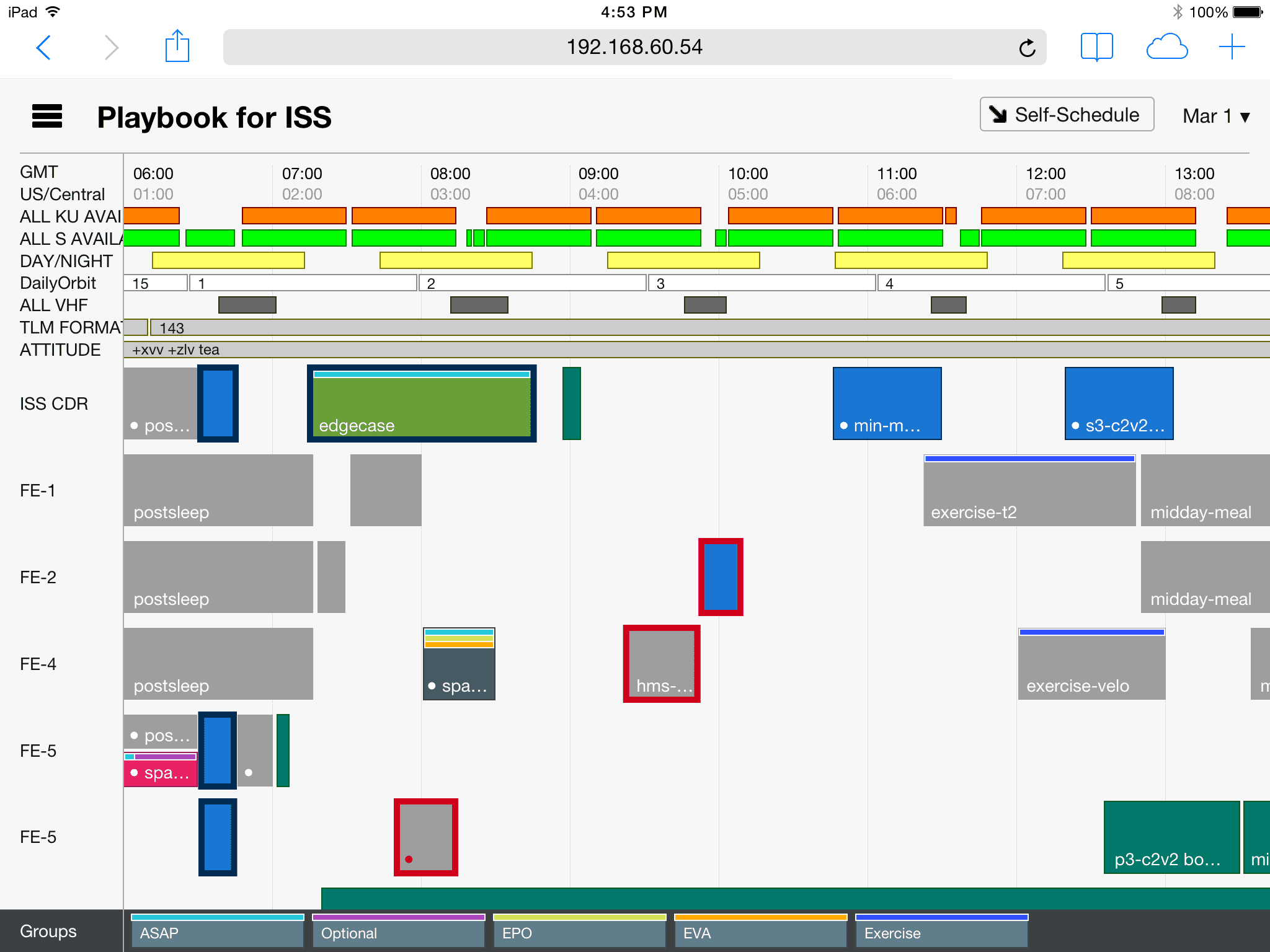
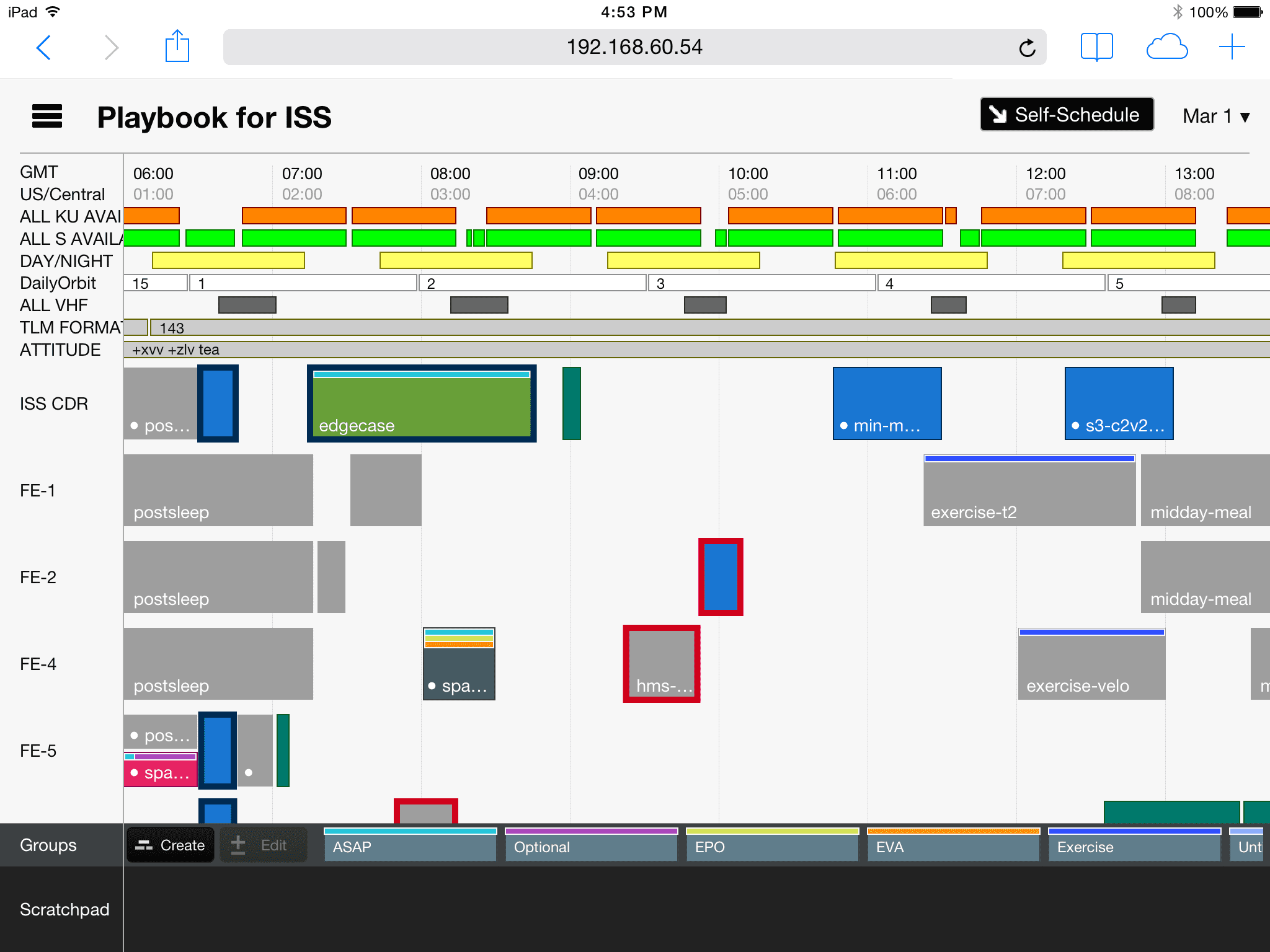
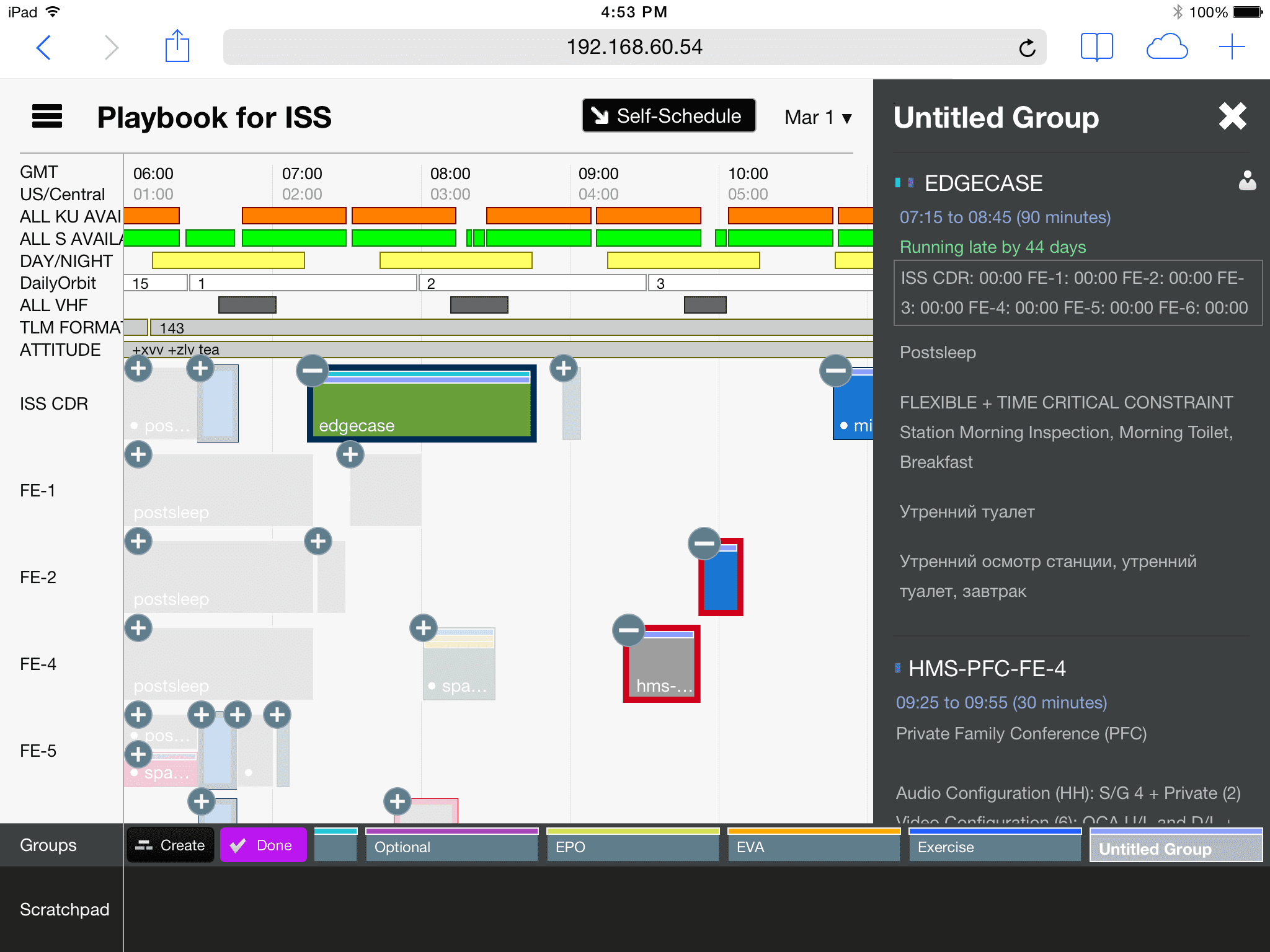
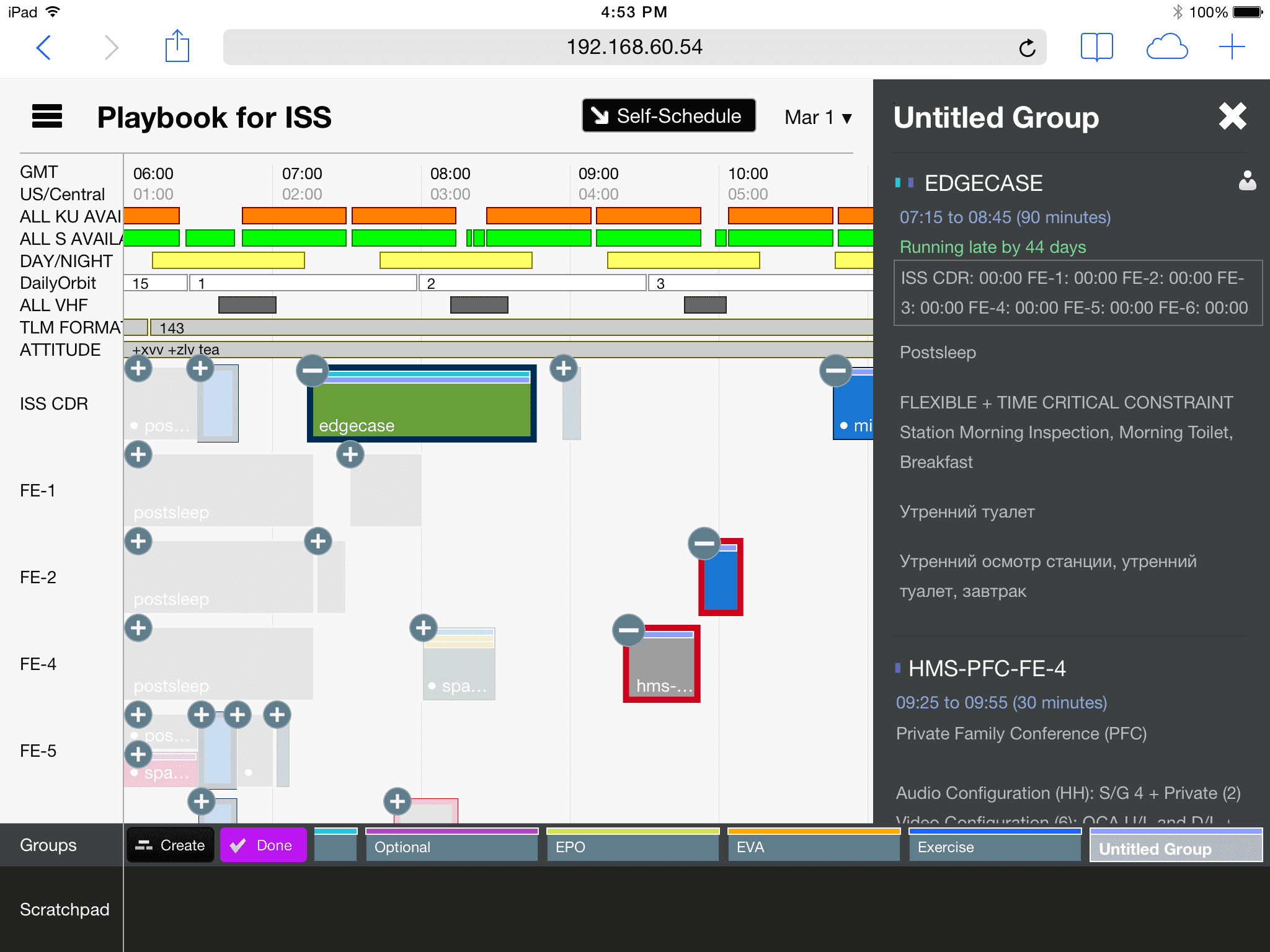
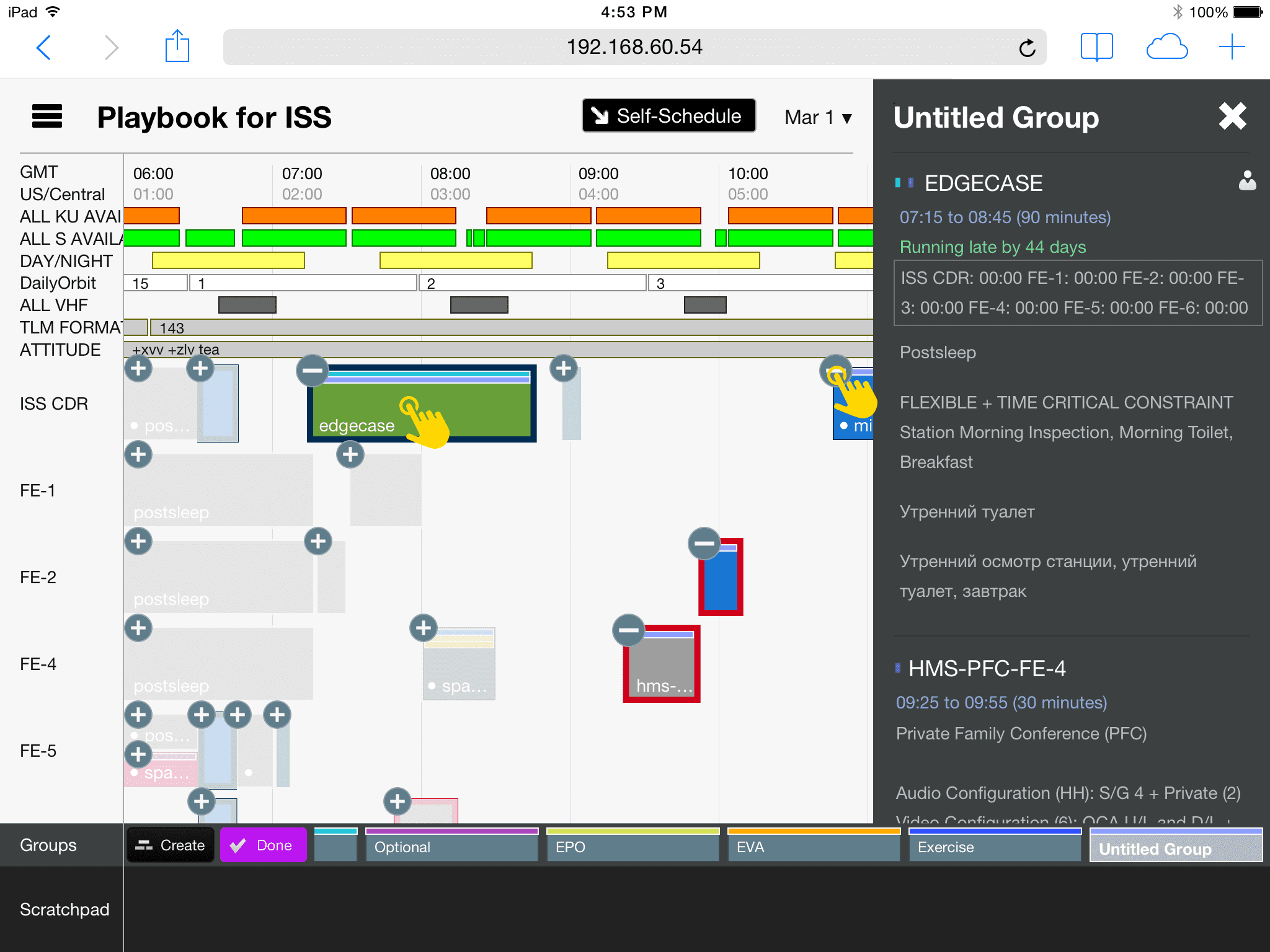
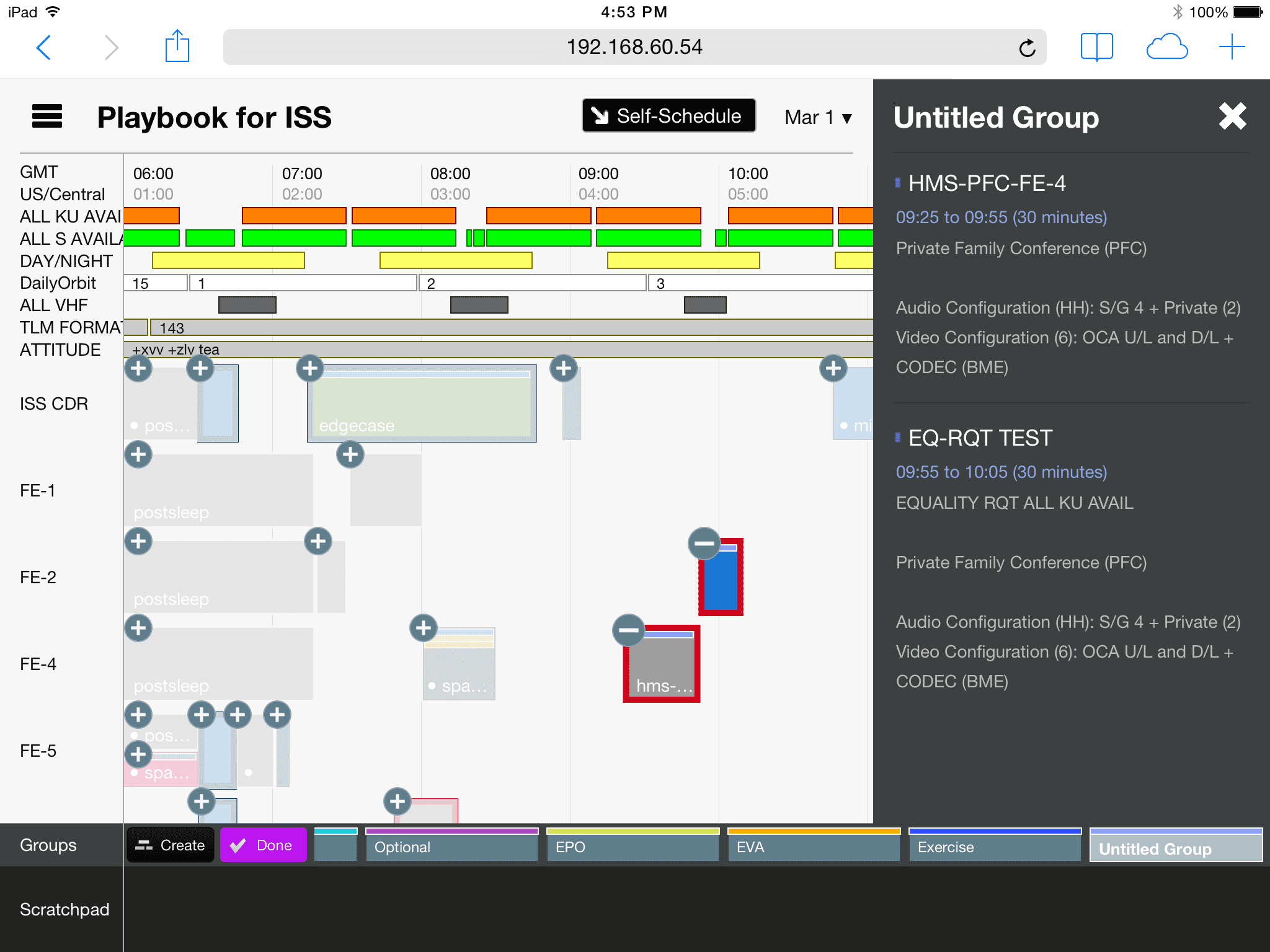
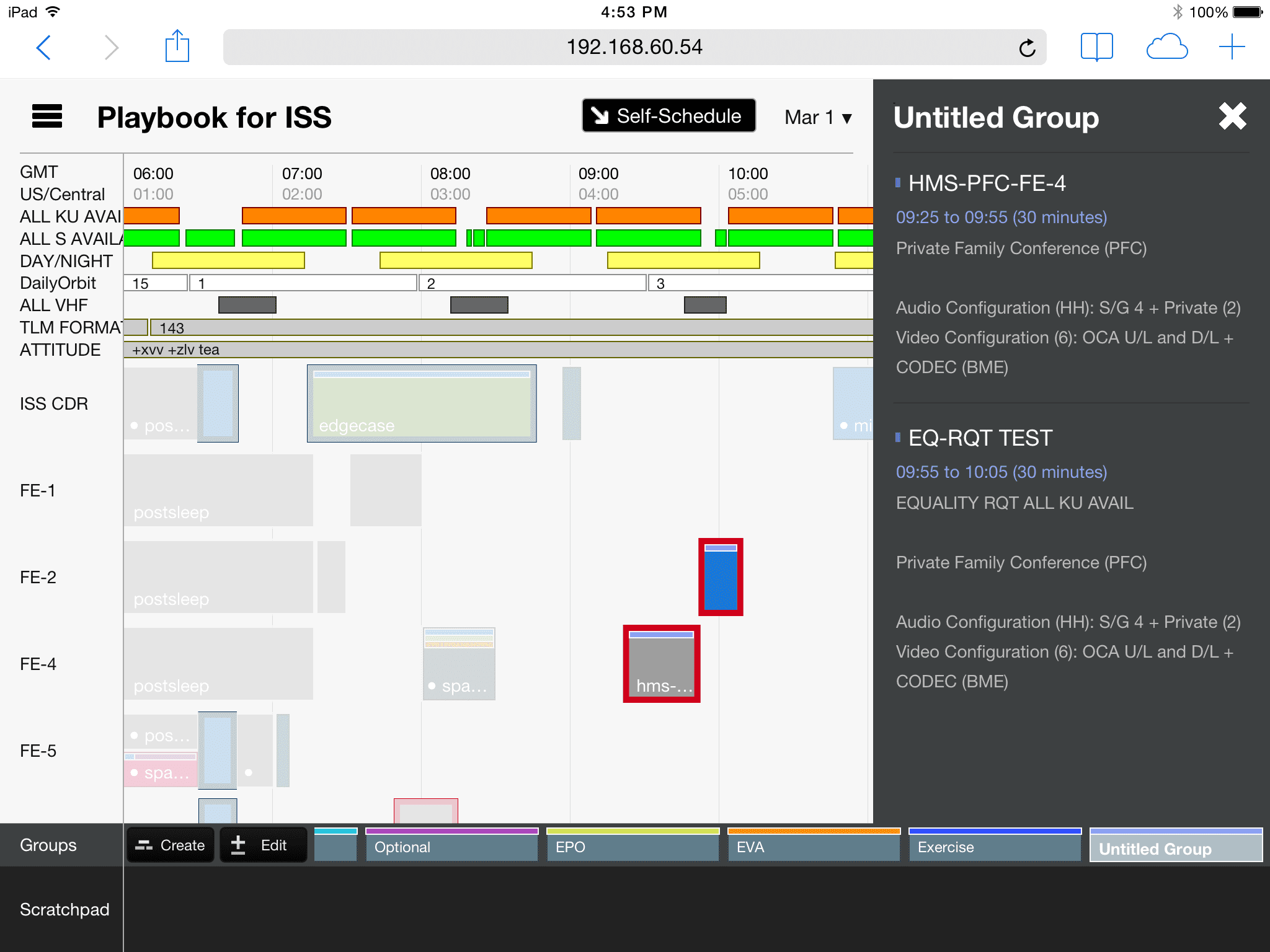
1. Activity Groups
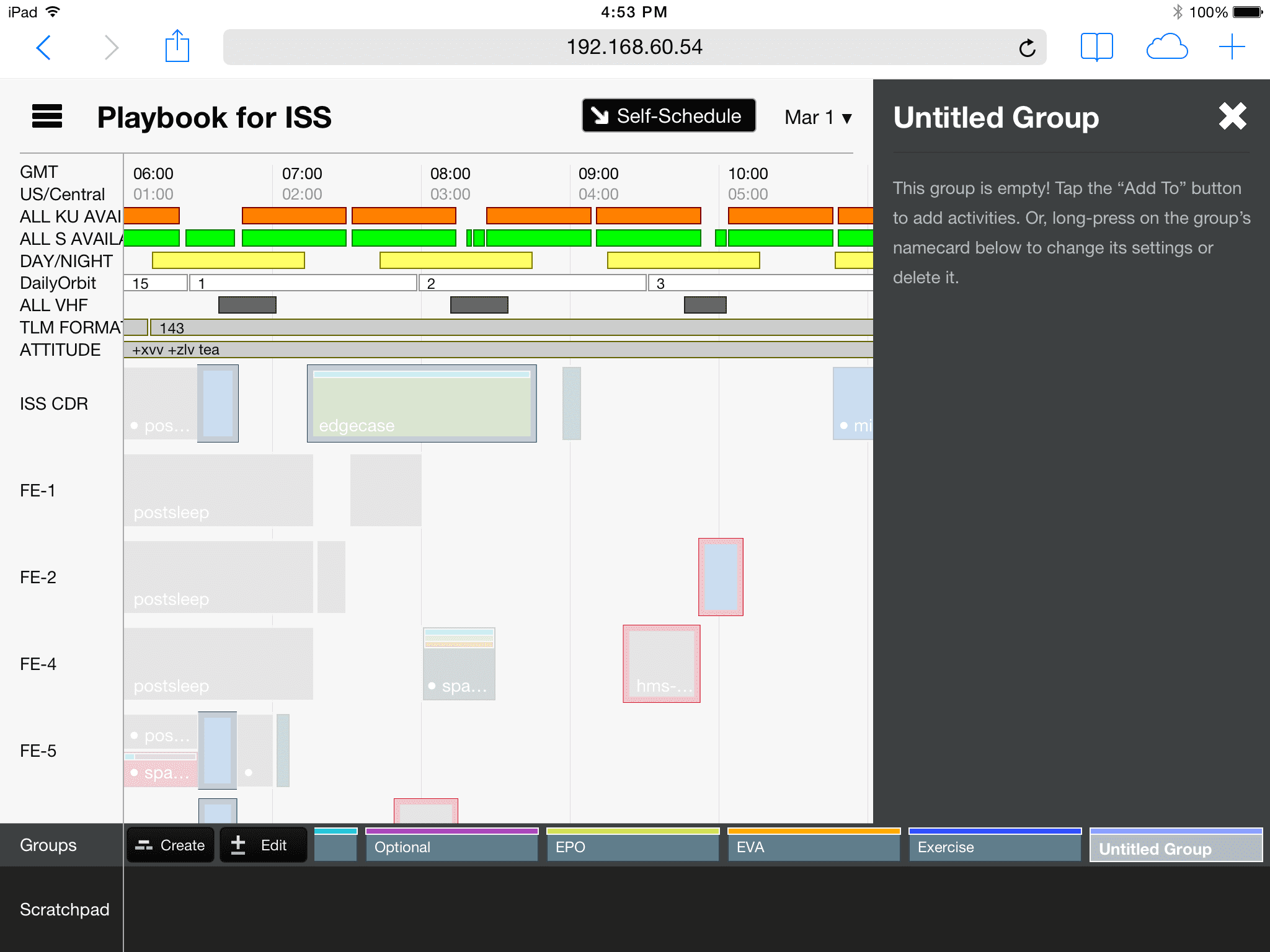
The ability to select, focus on, and edit multiple activities at the same time, and to save those selections so that they can be immediately accessed again in their entirety, saves time and avoids frustration.


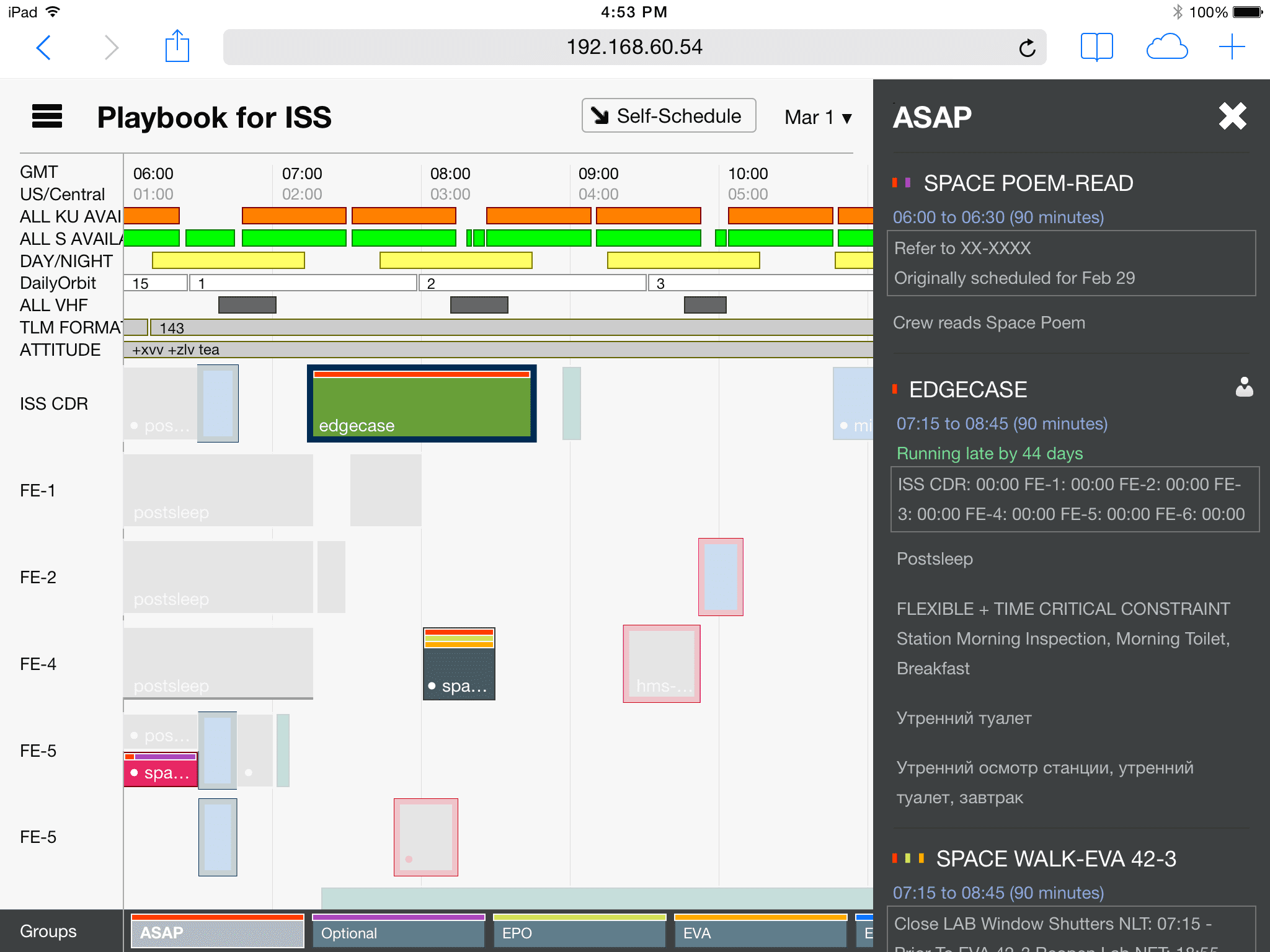
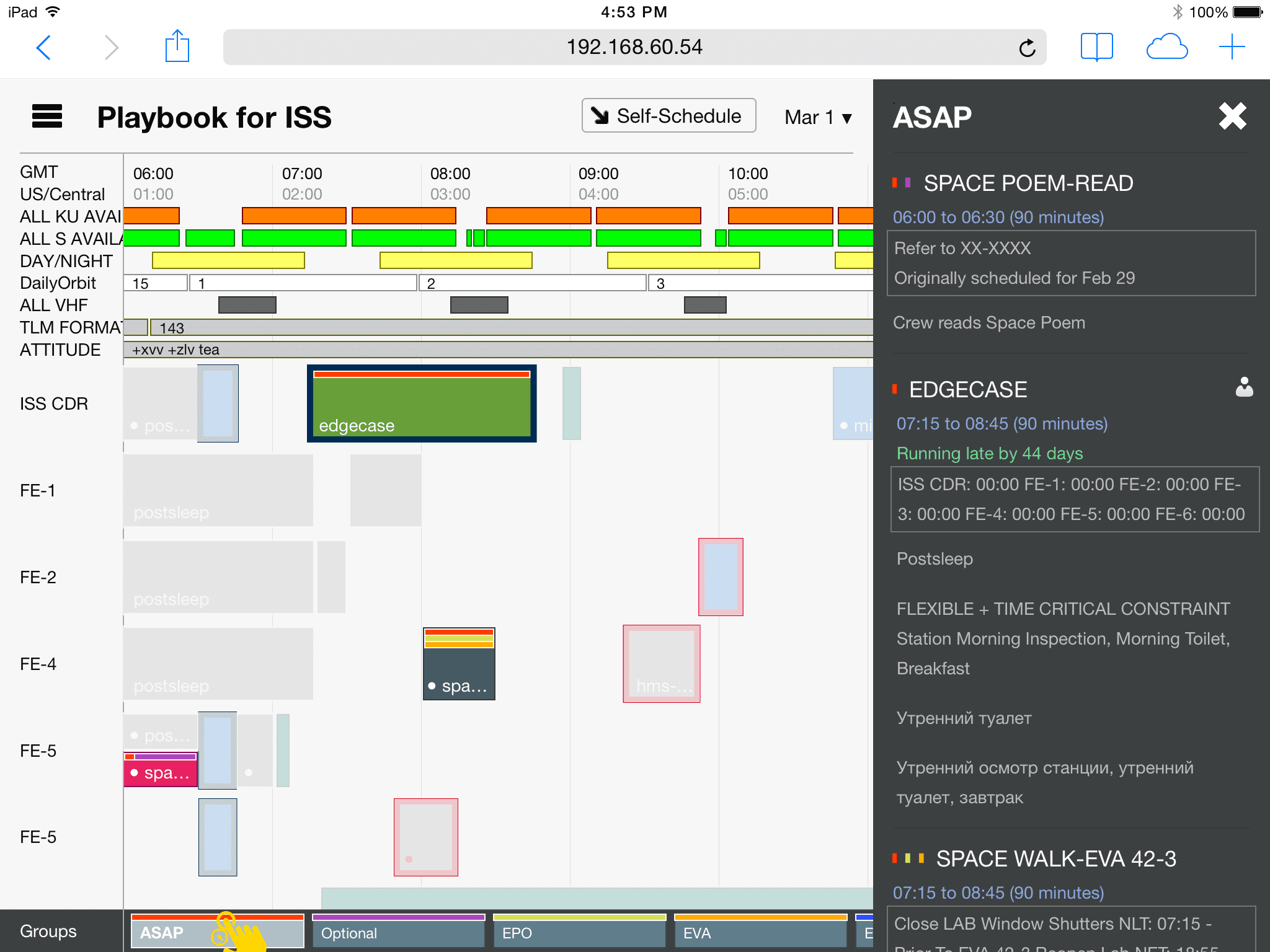
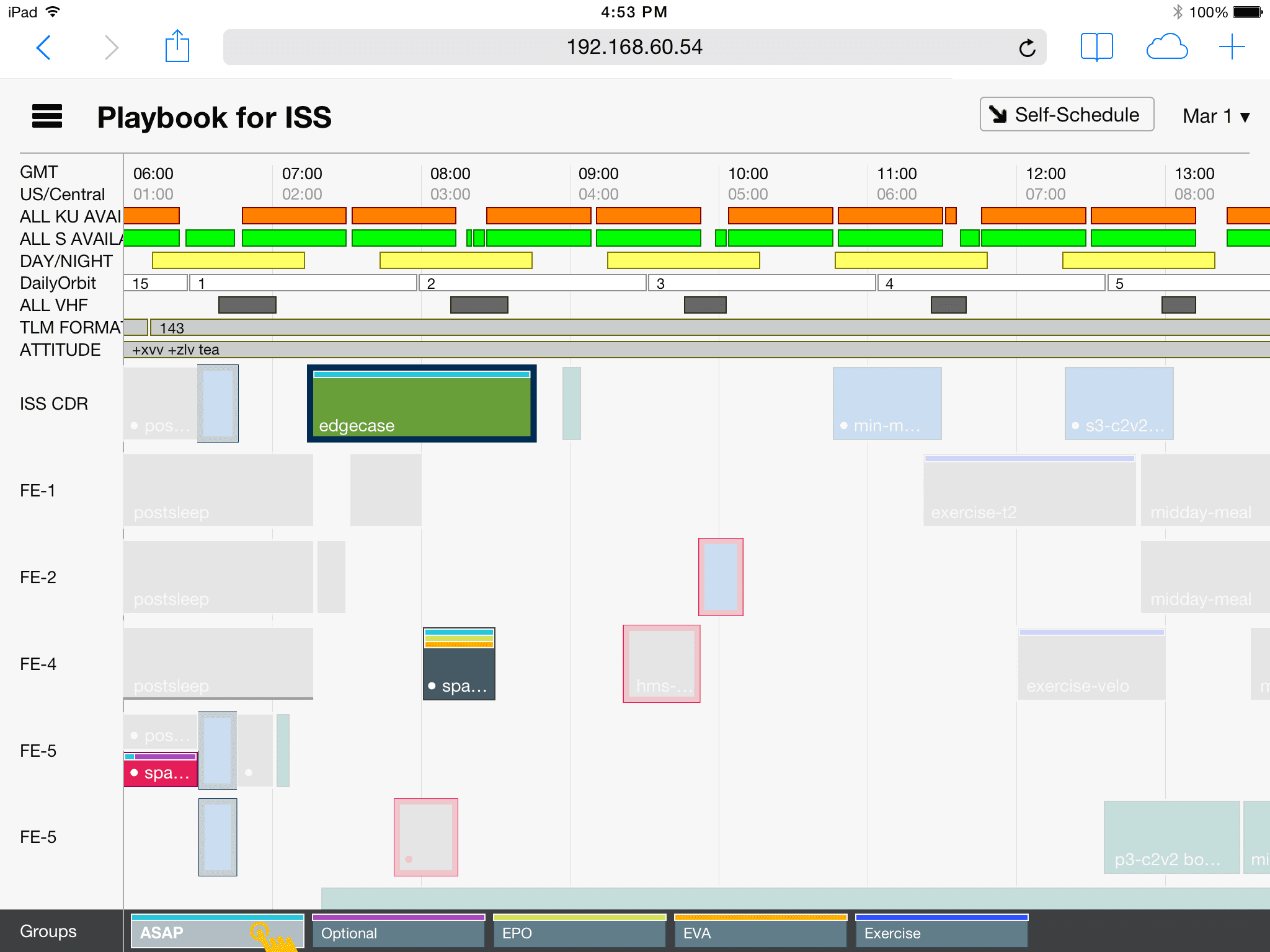
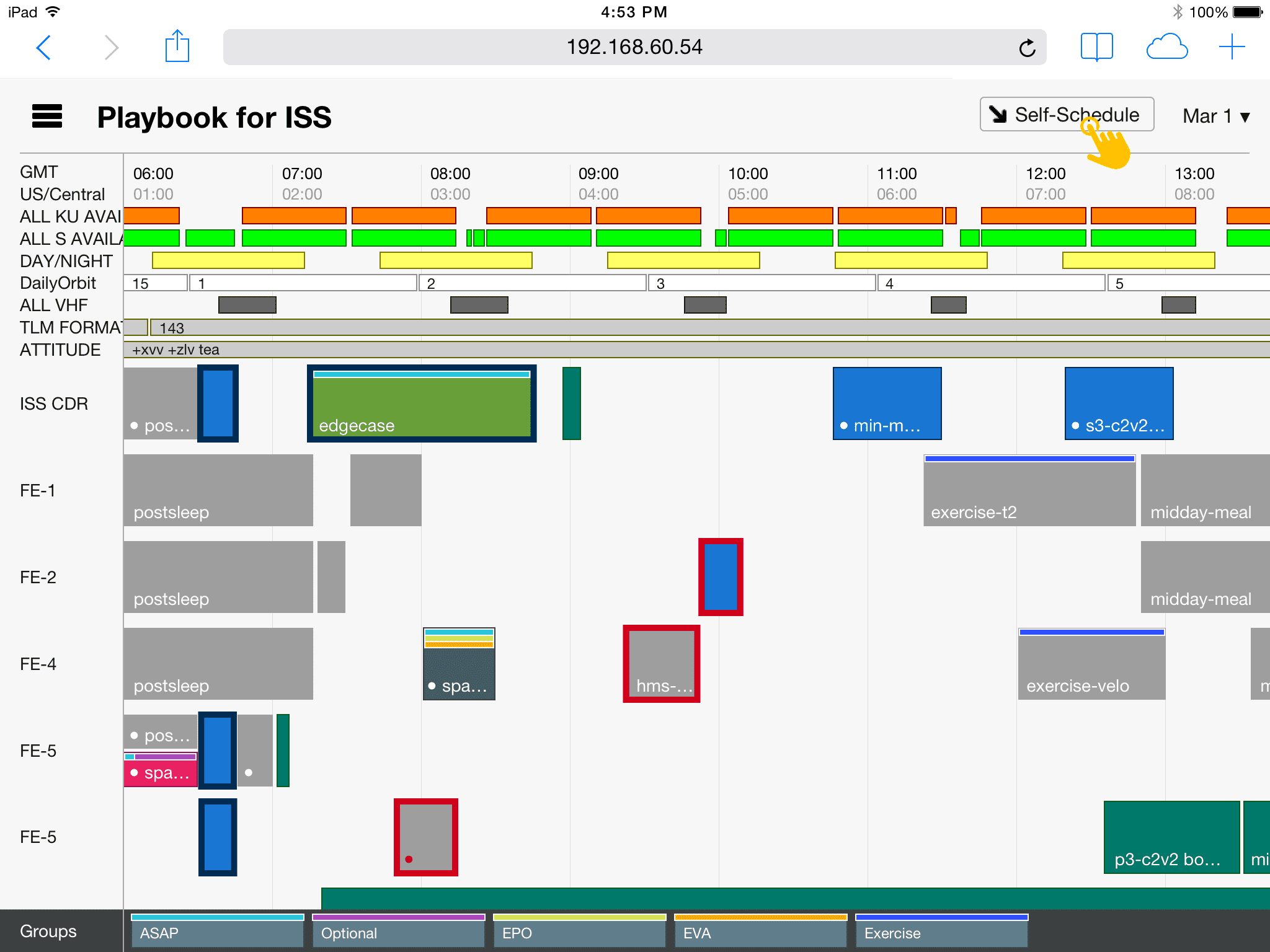
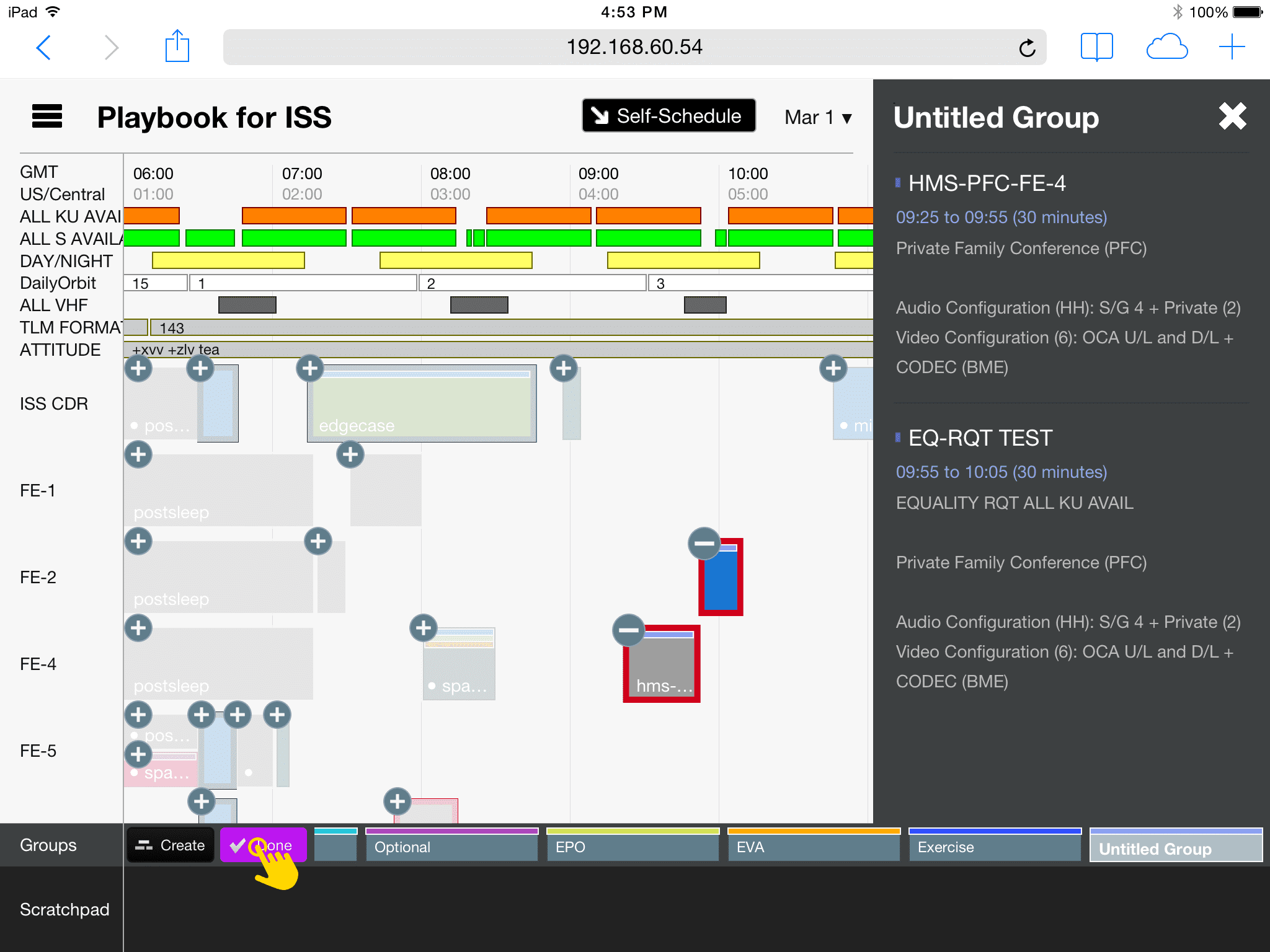
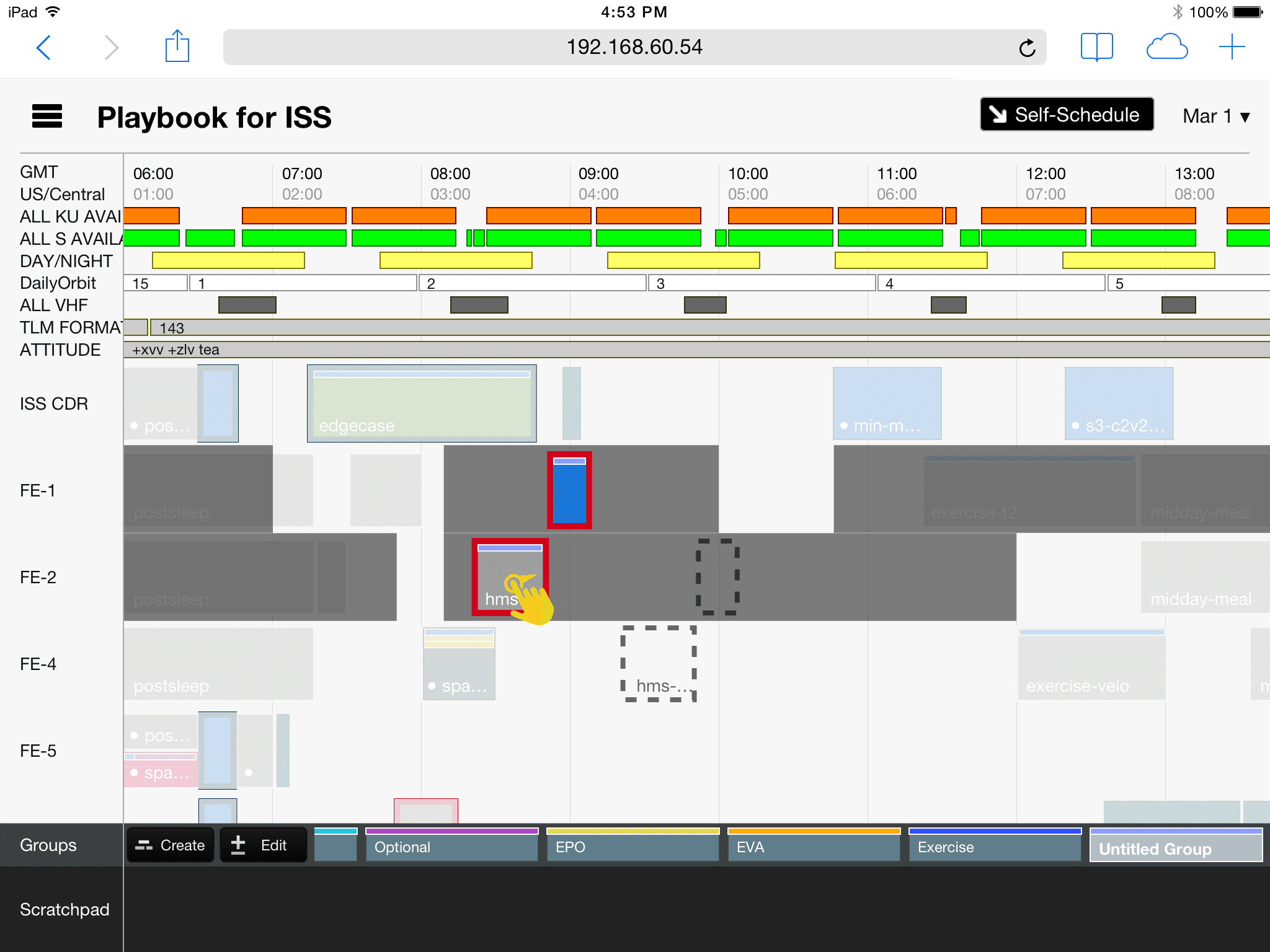
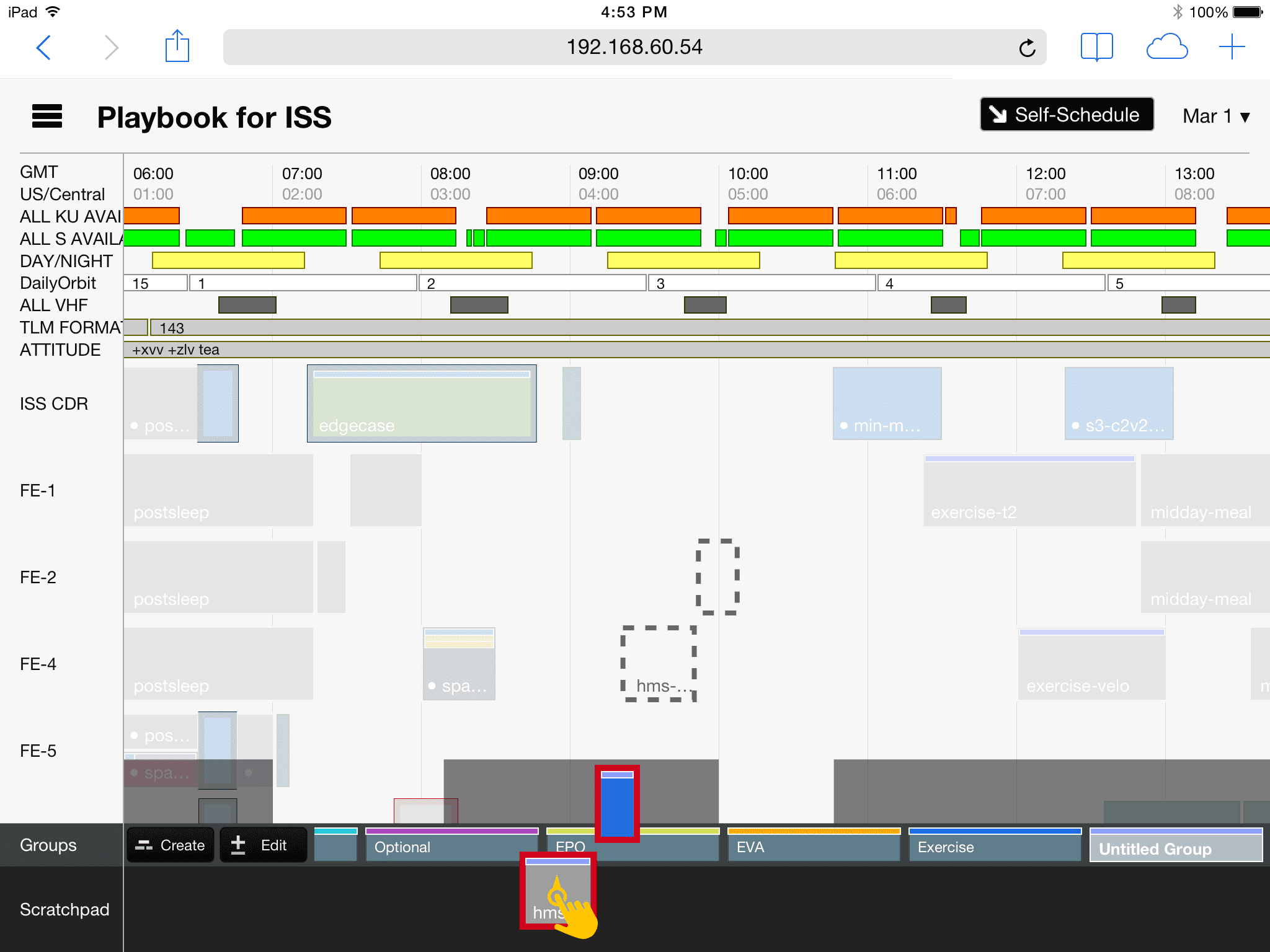
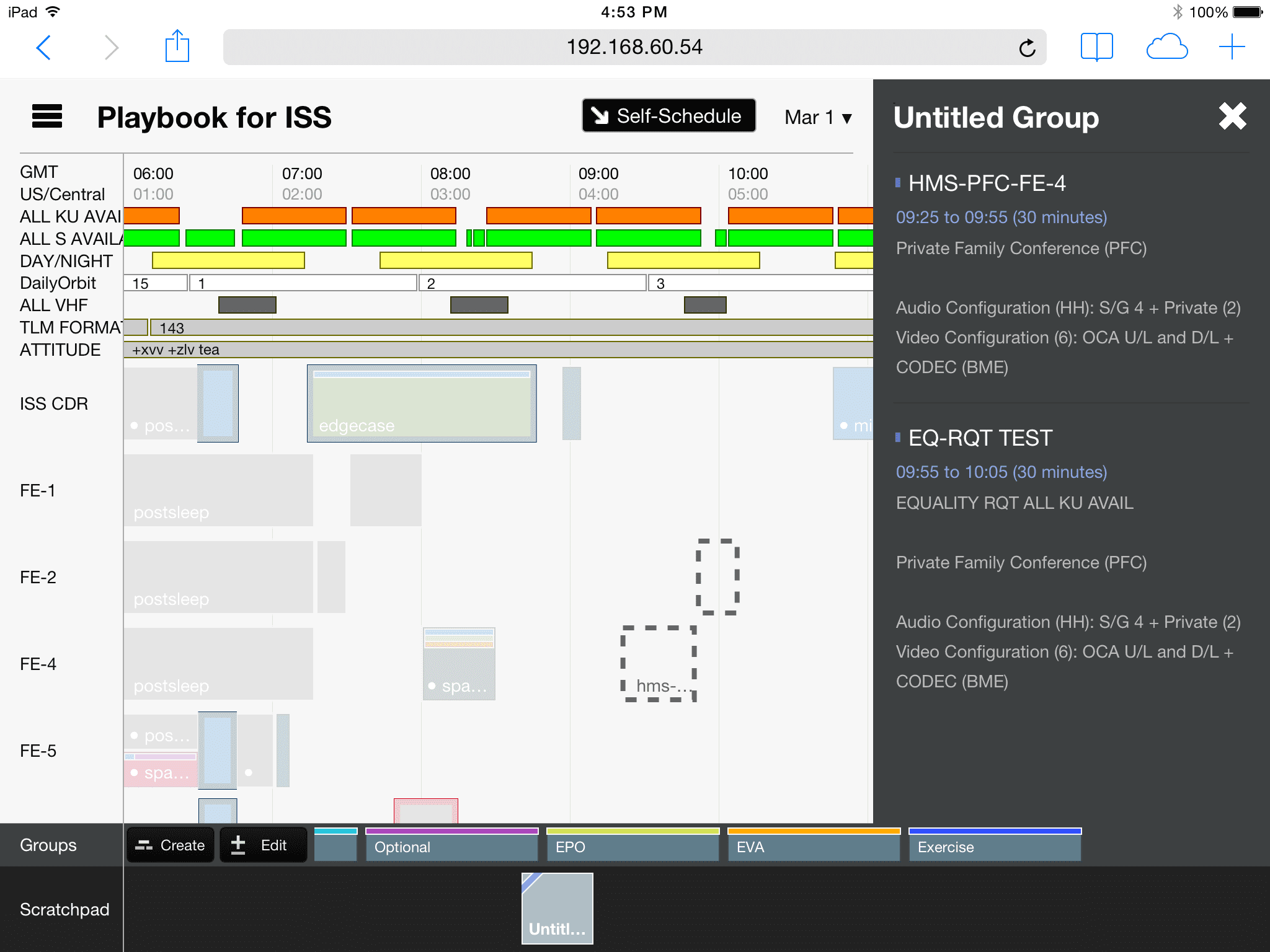
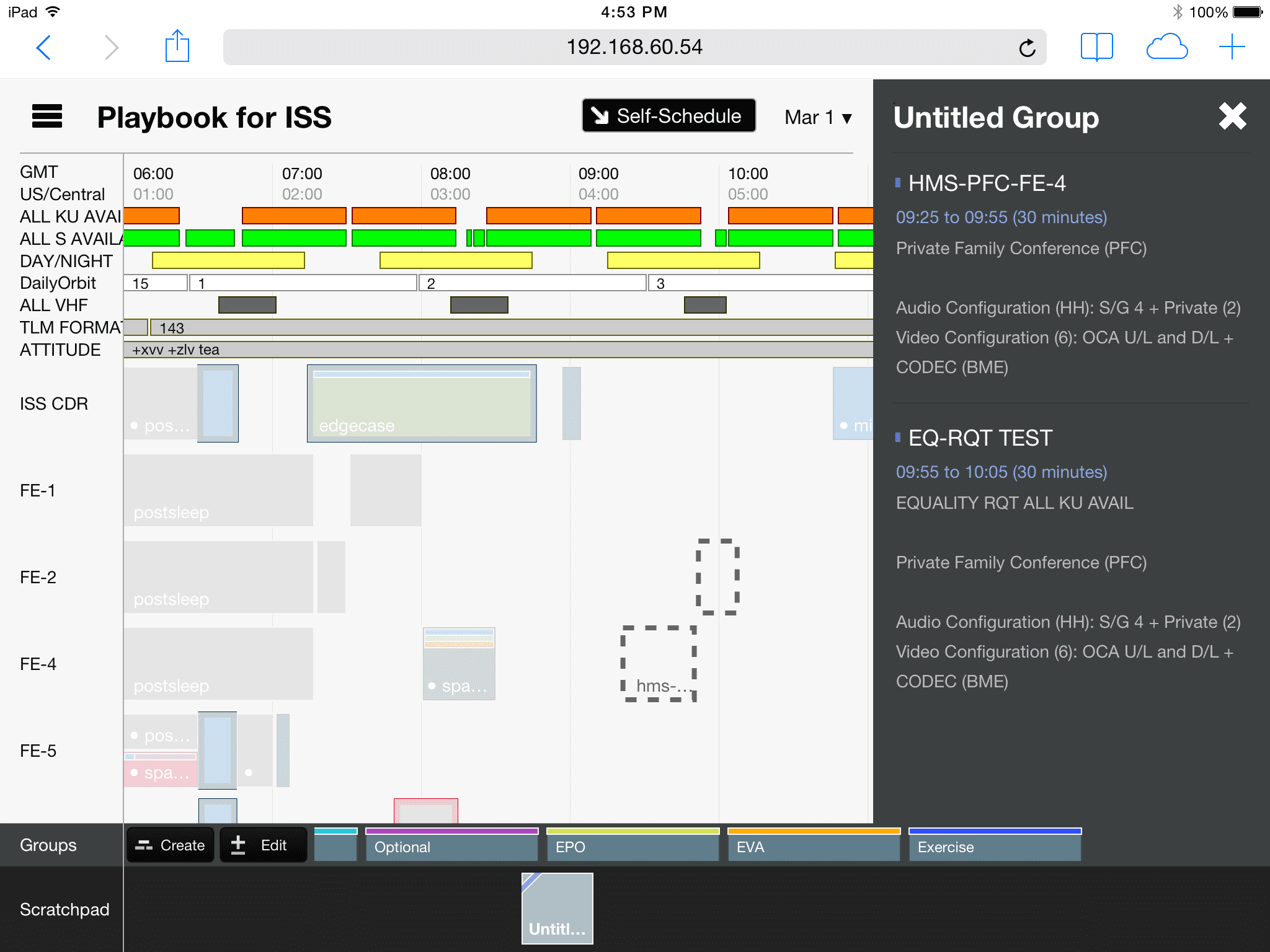
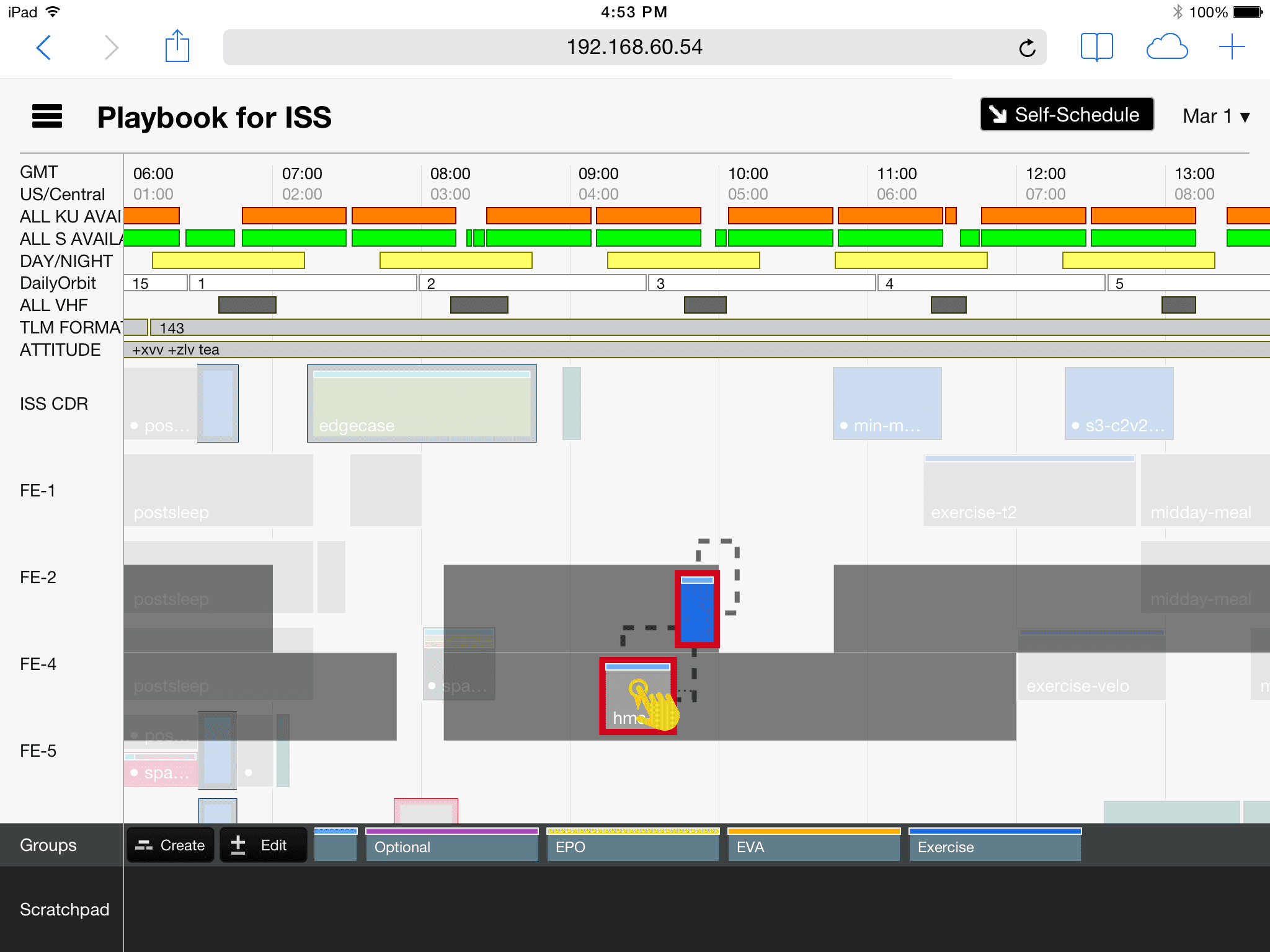
Select a Group







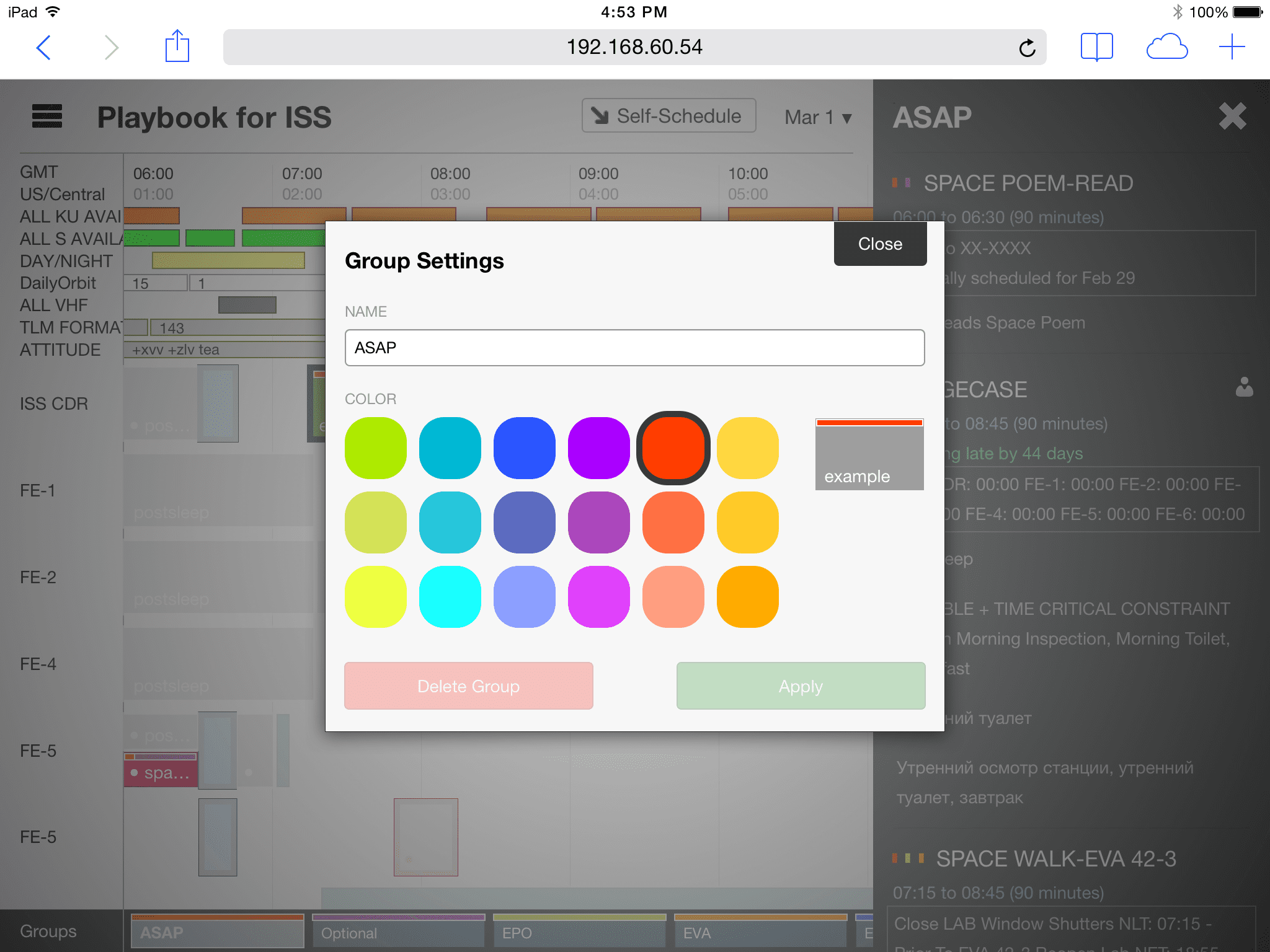
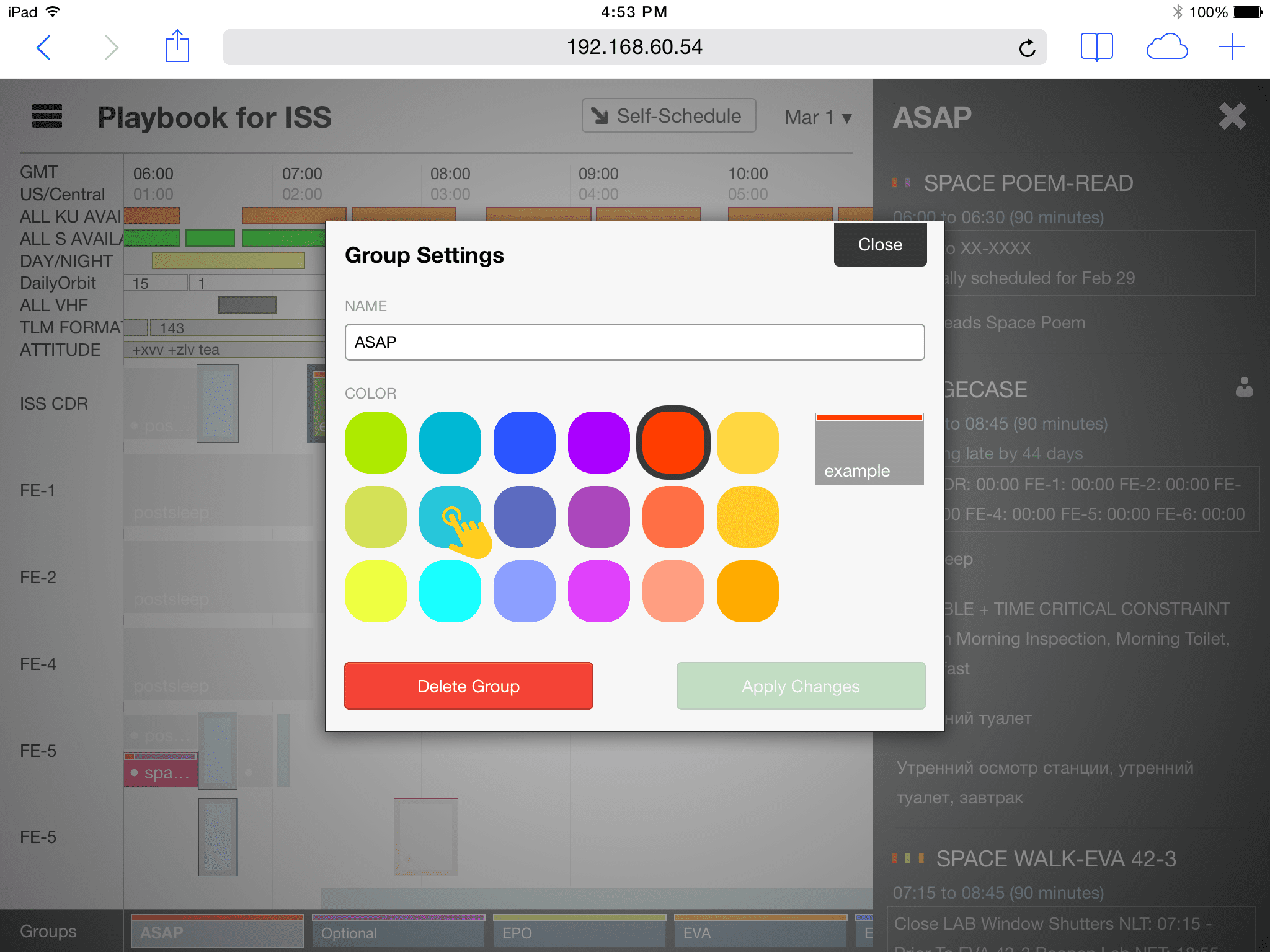
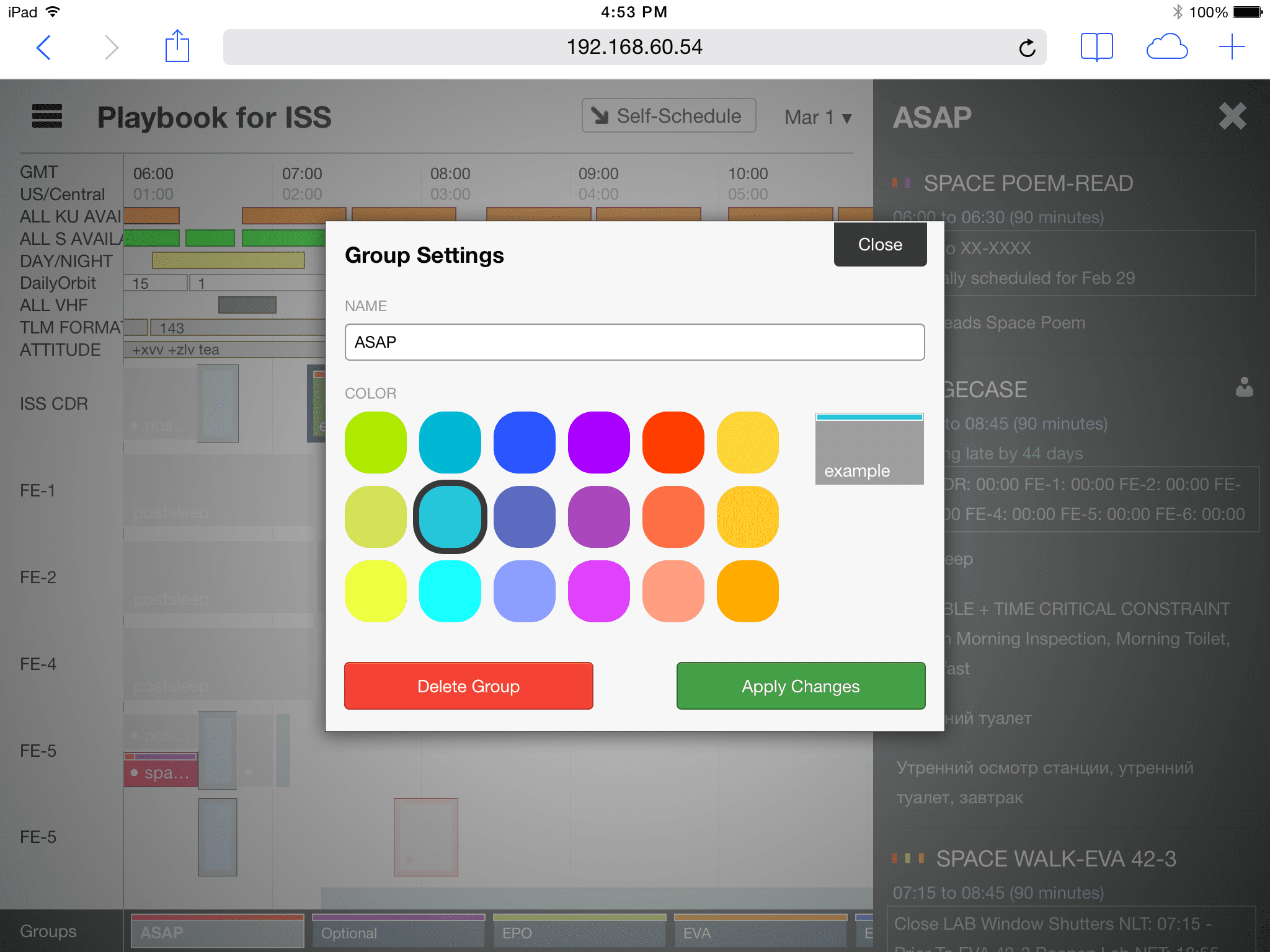
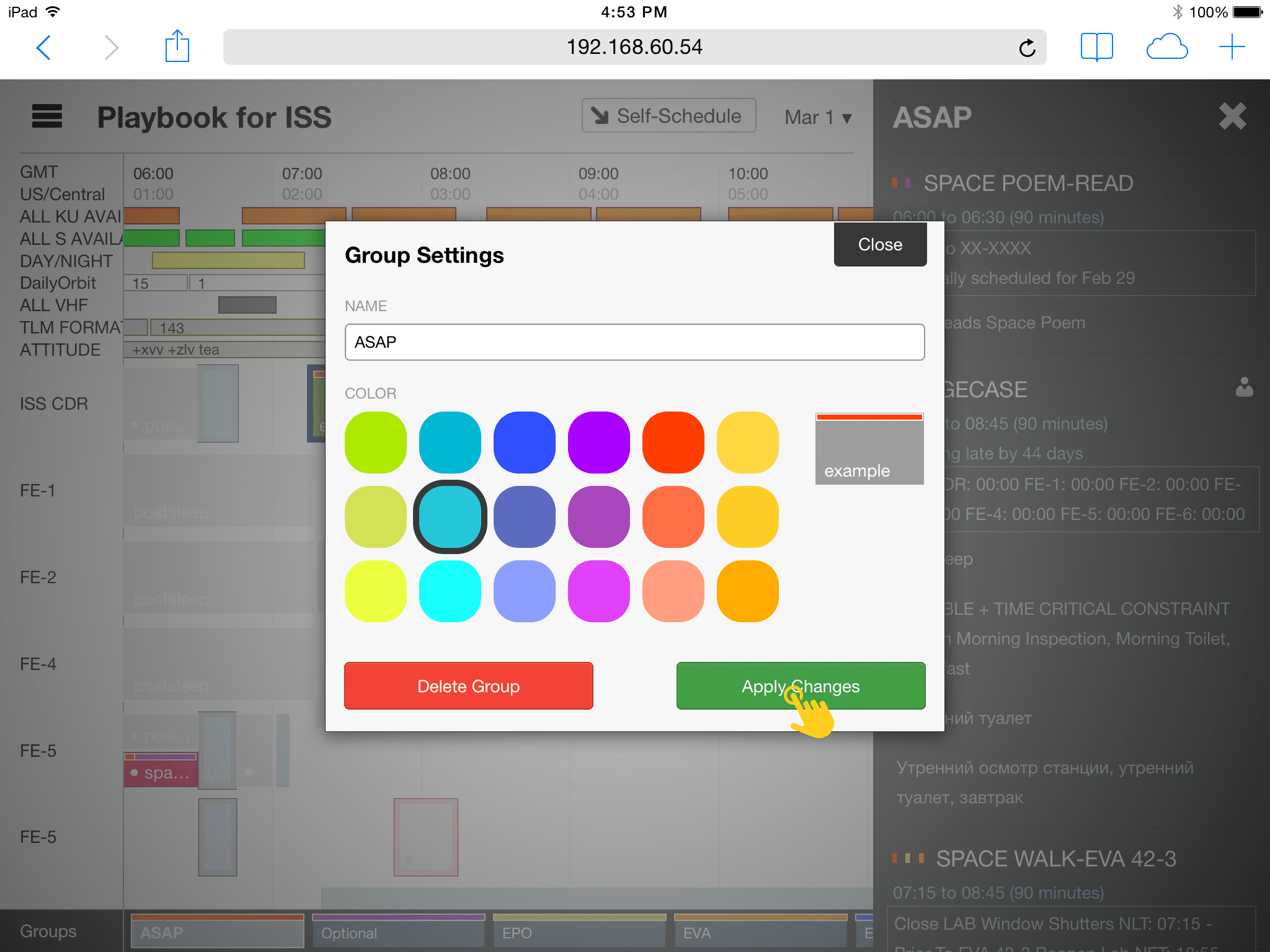
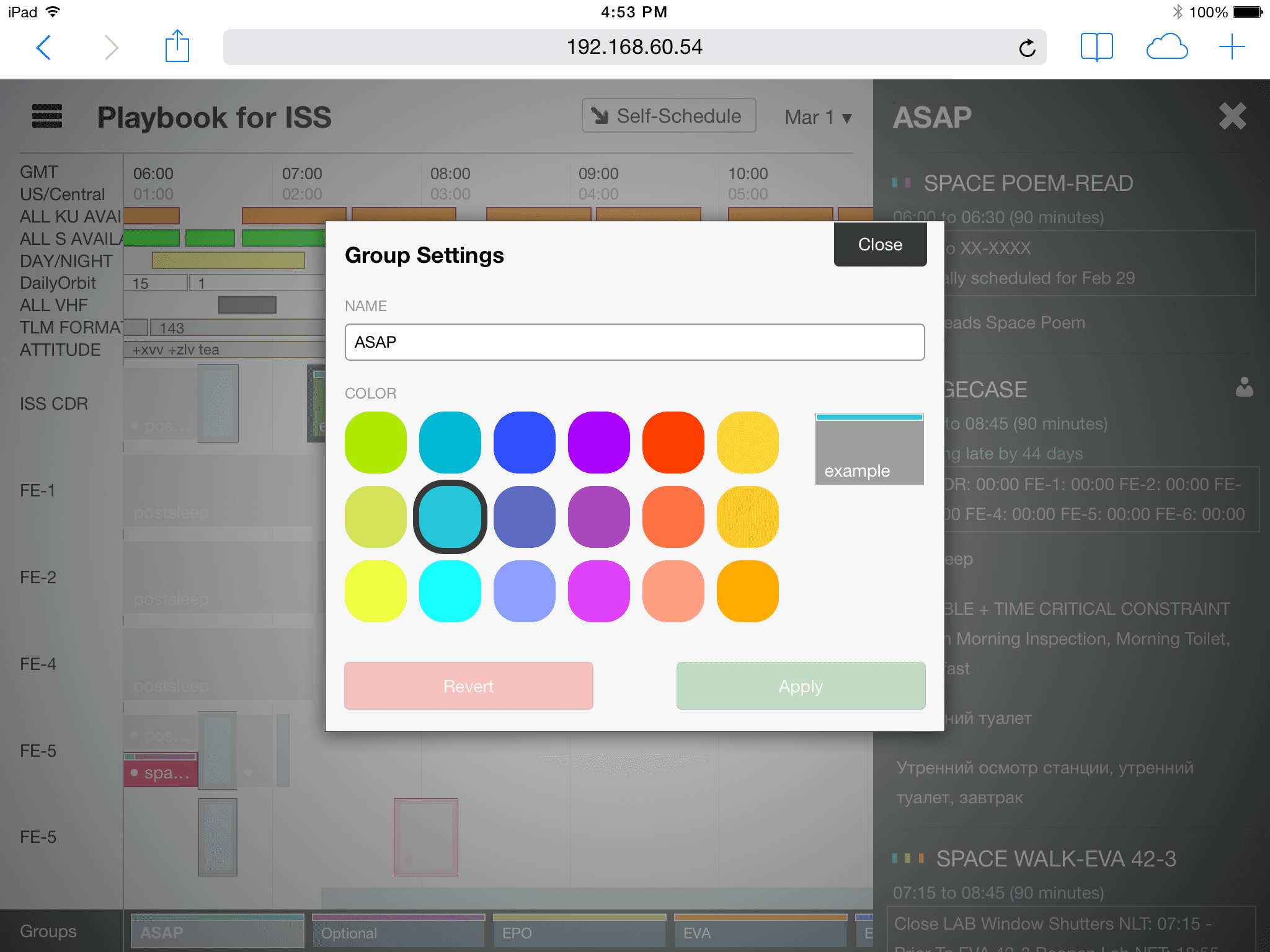
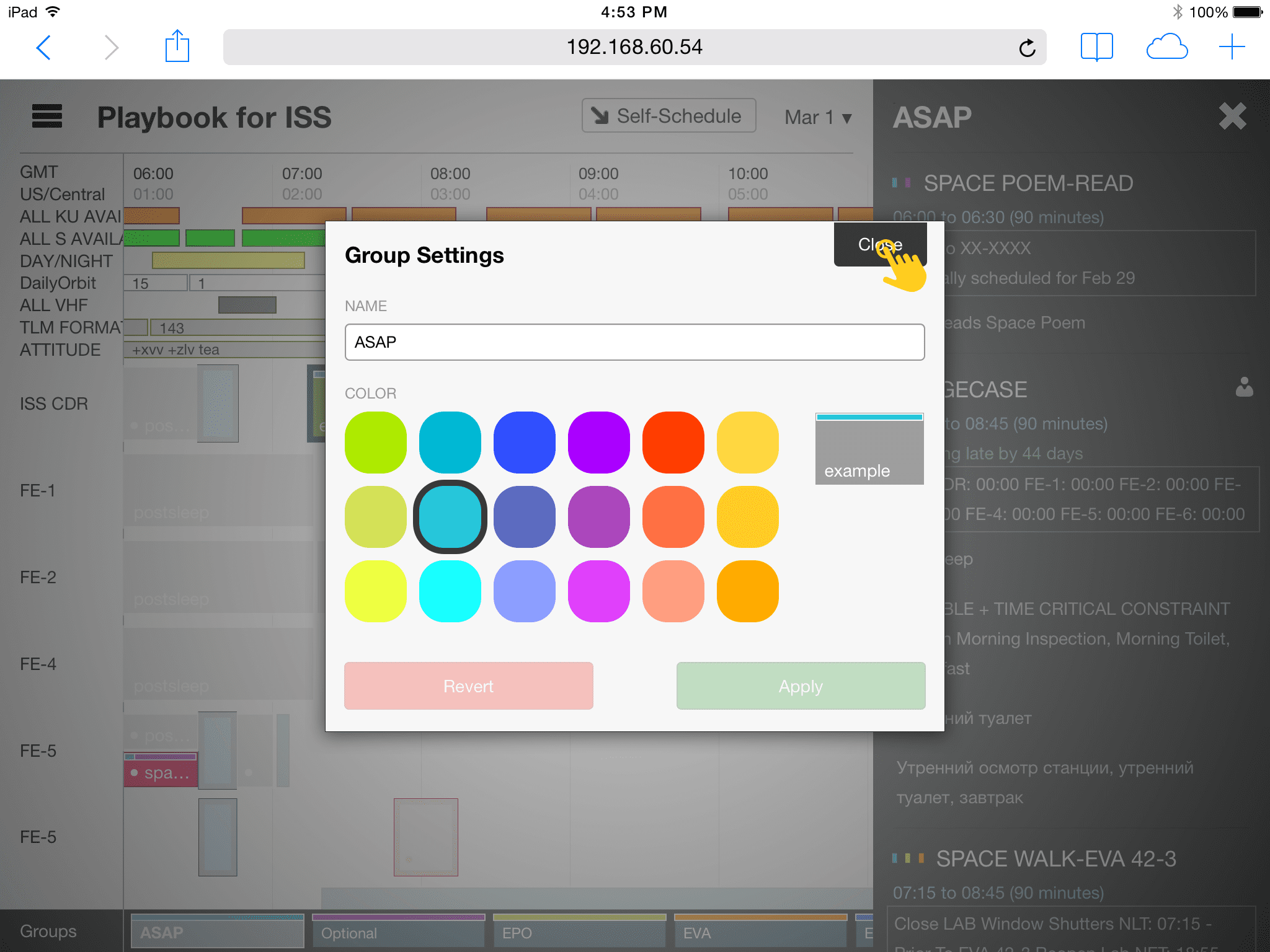
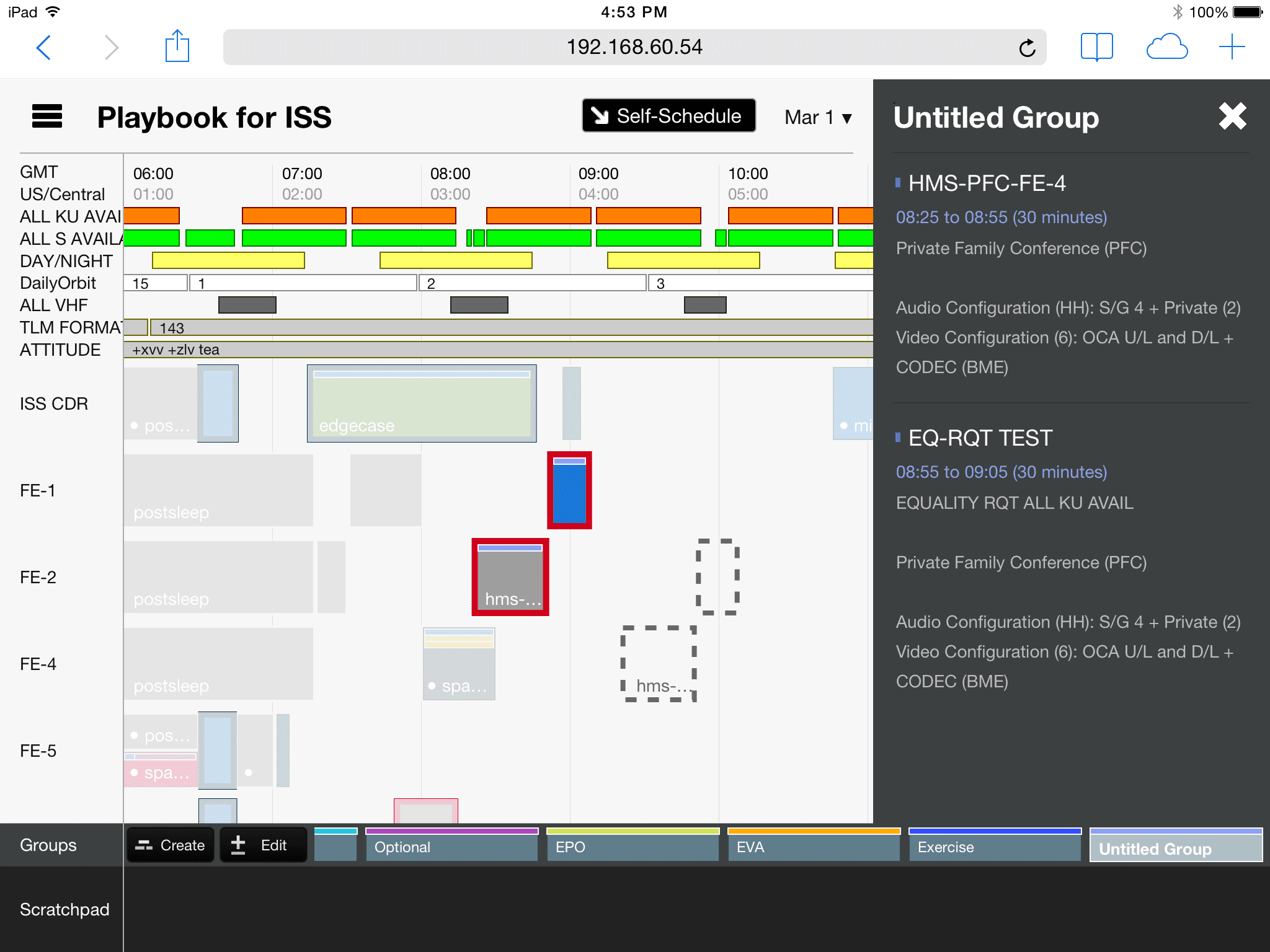
Change a Group's Settings



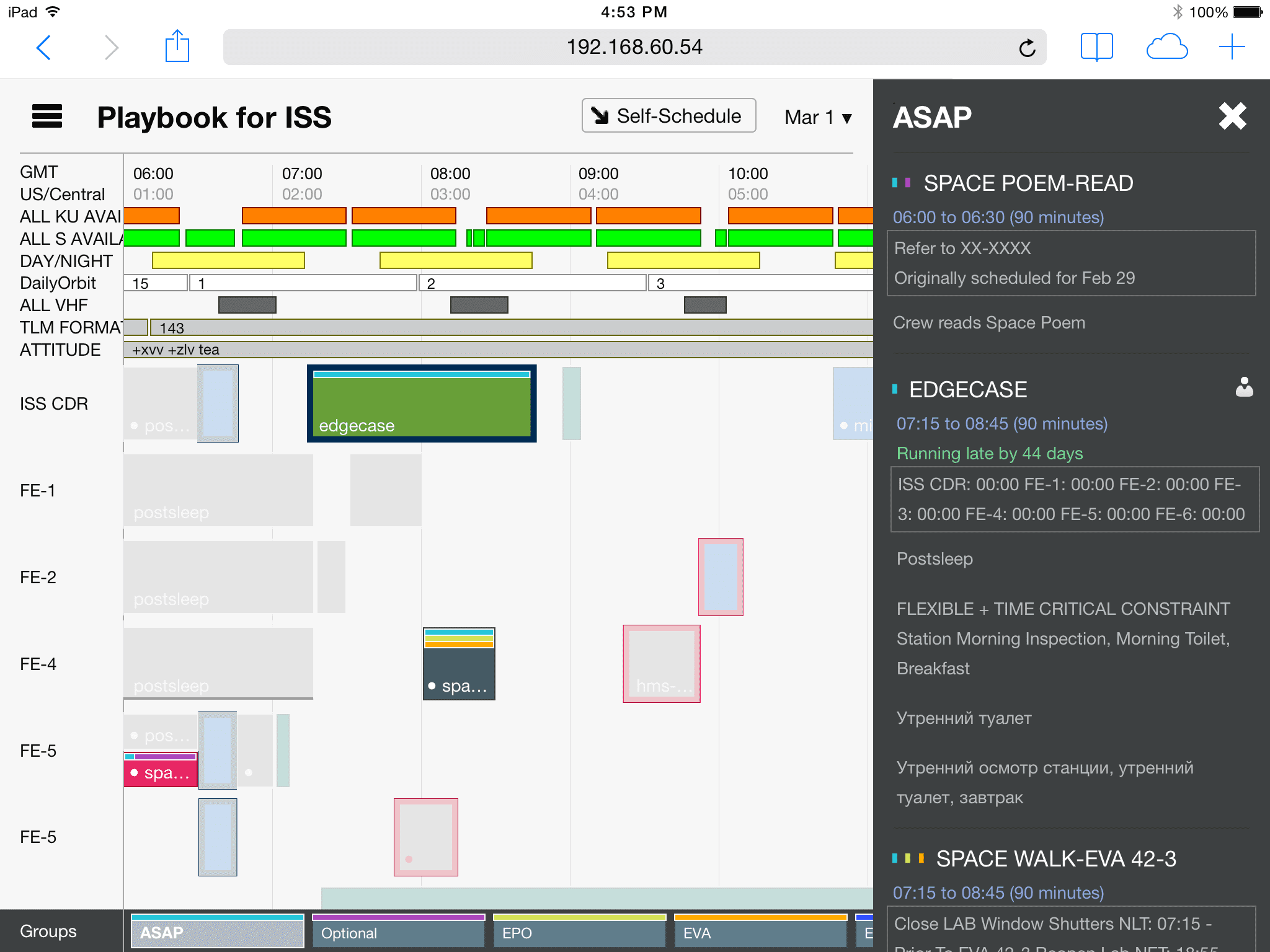
Close the Group's Stream View


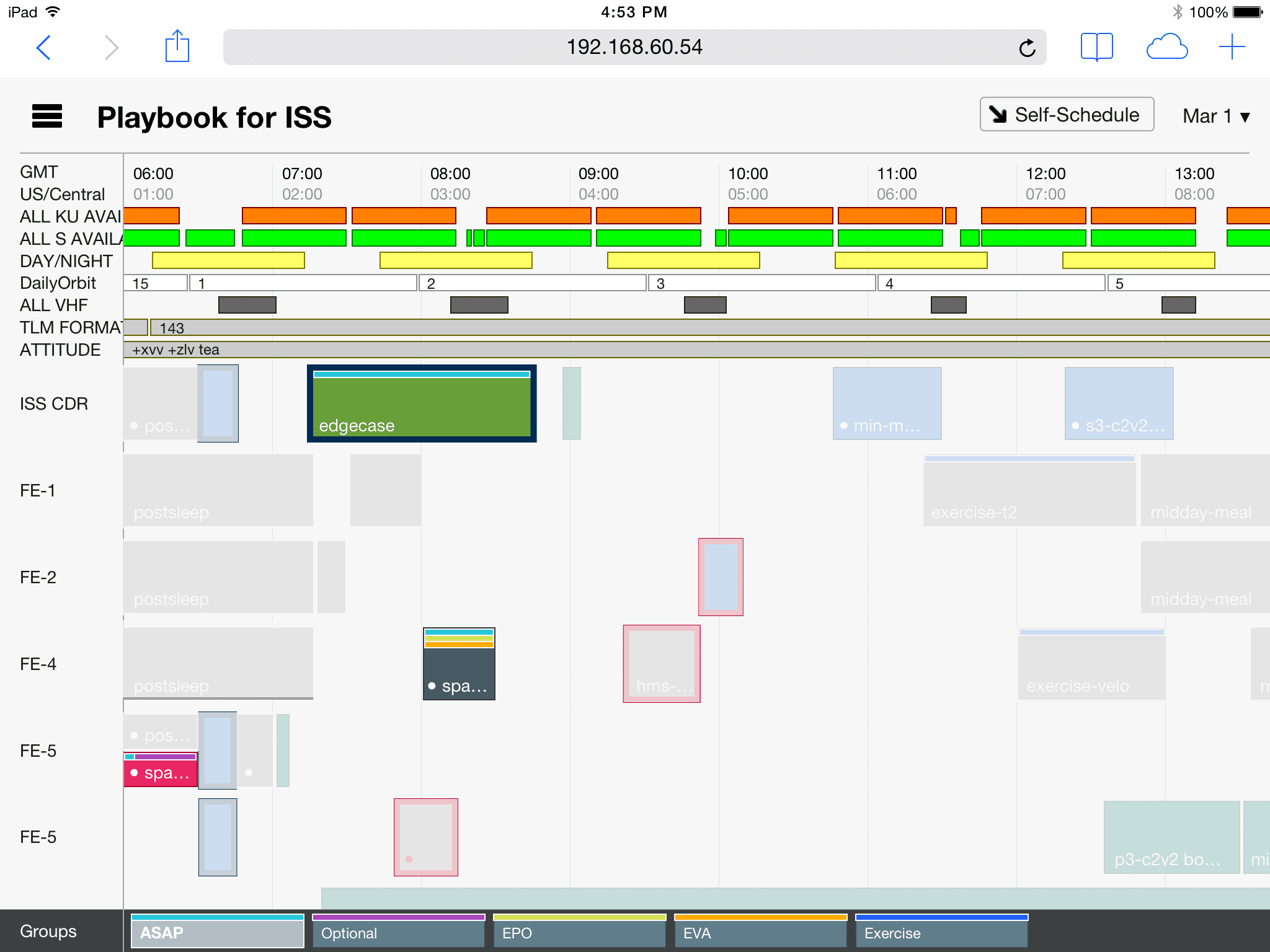
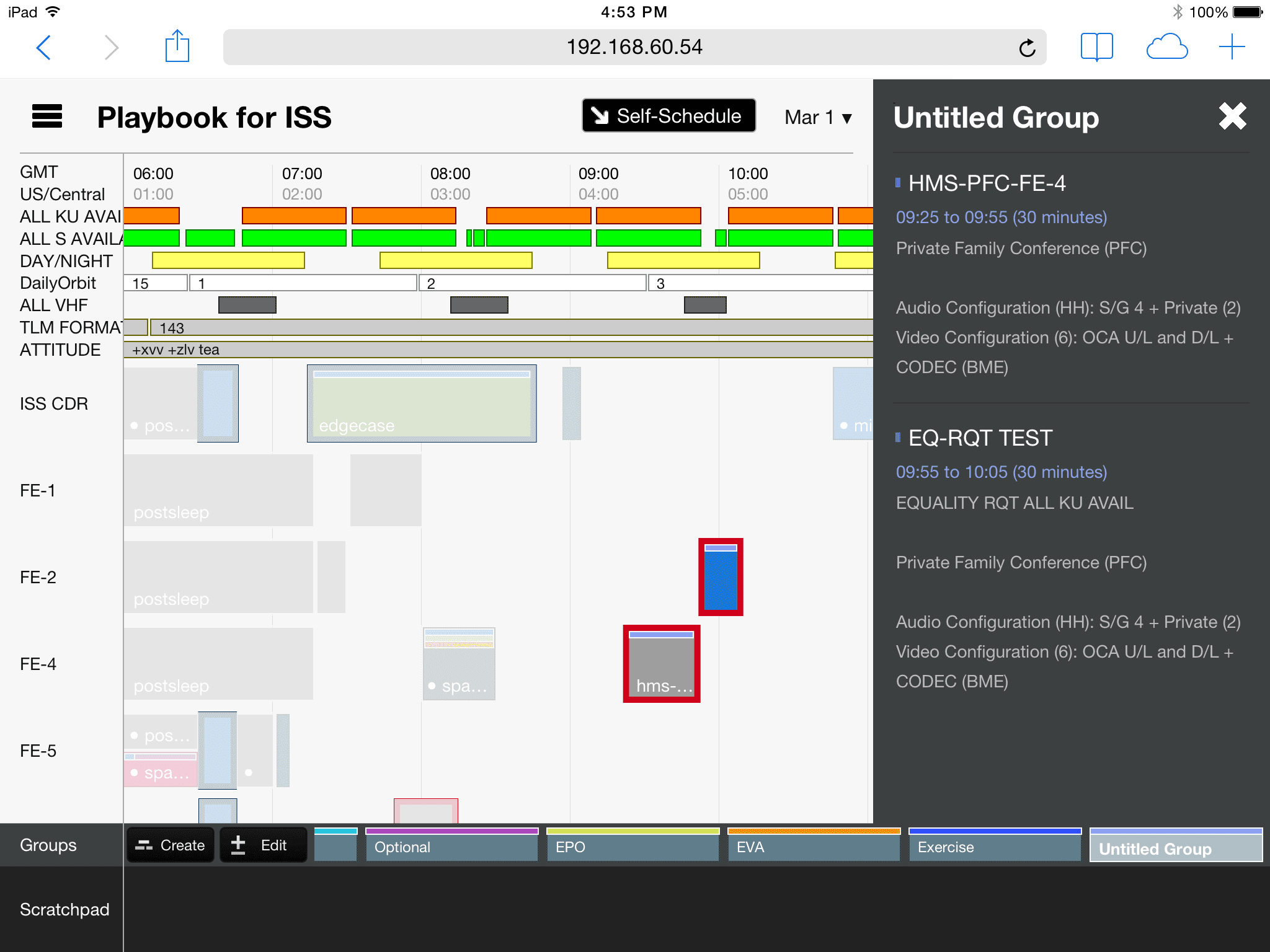
Deselect Group




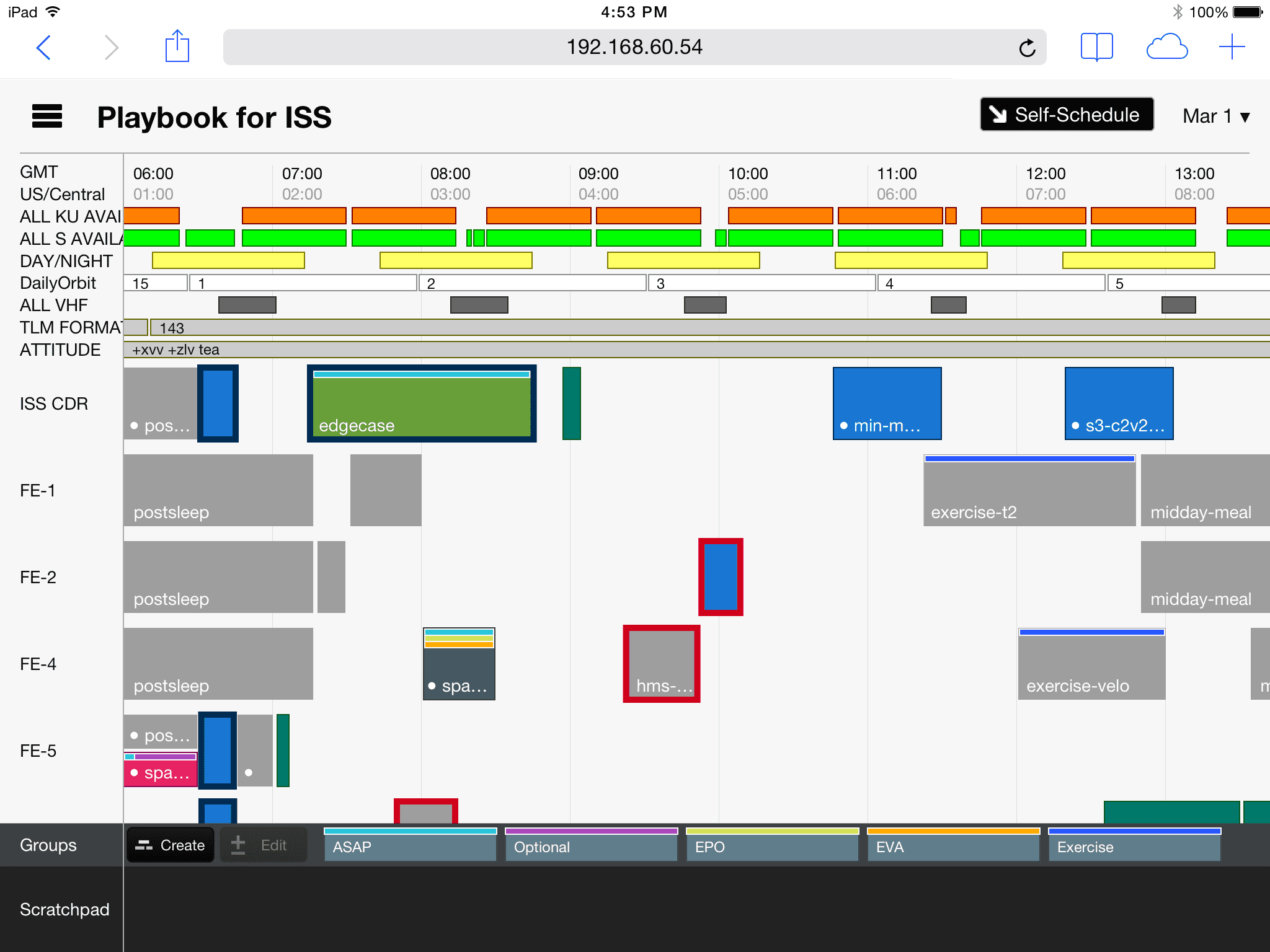
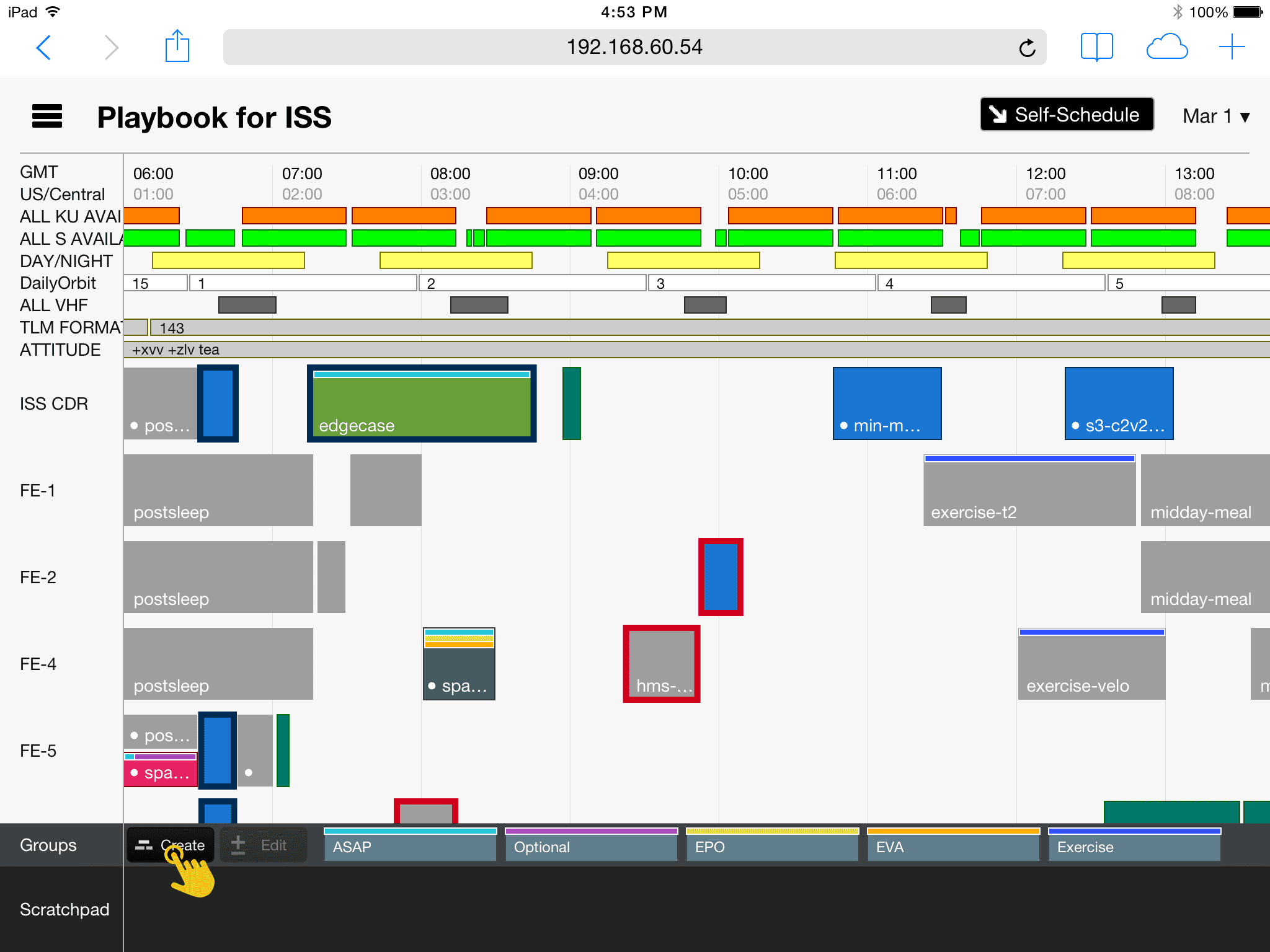
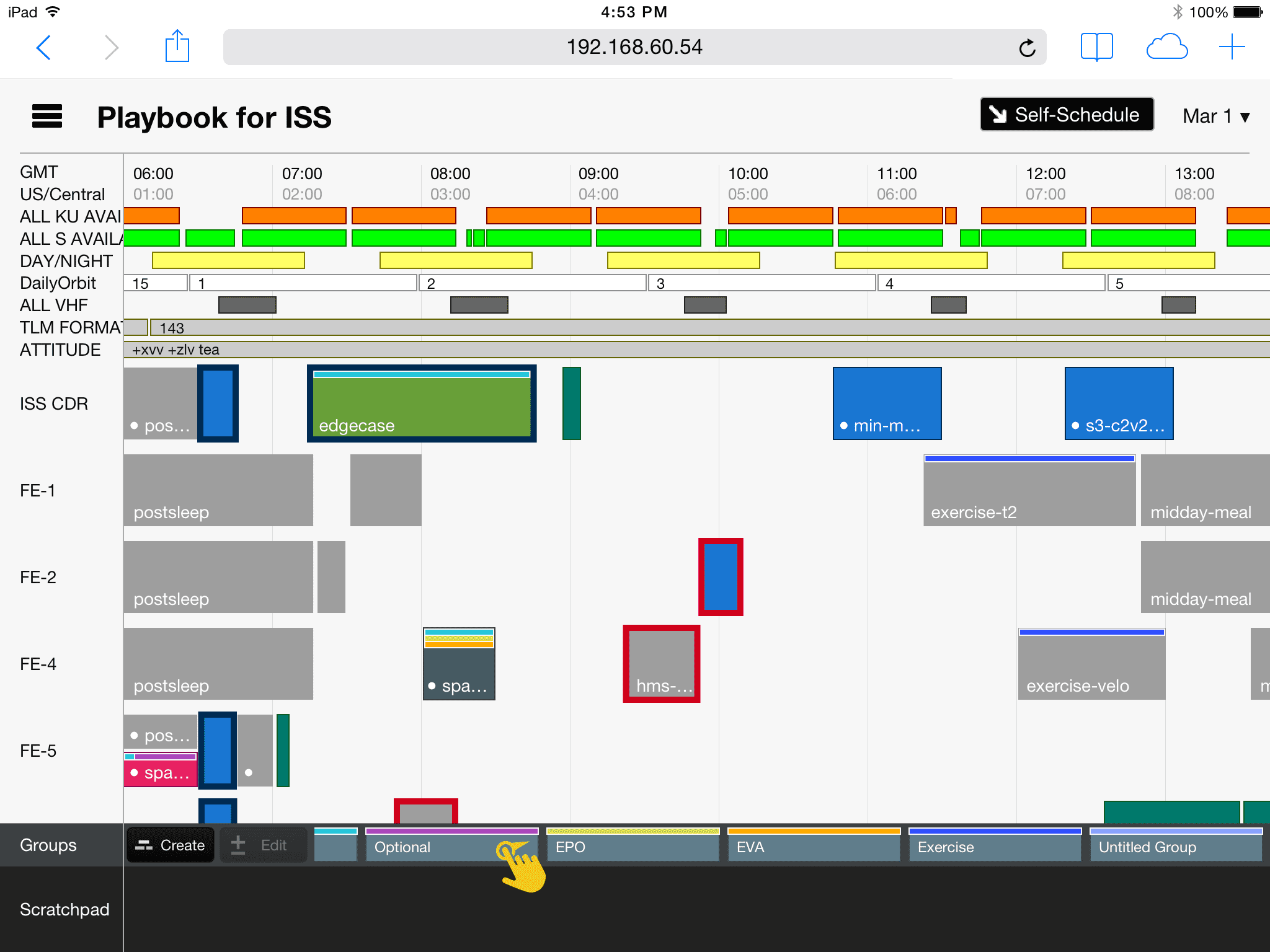
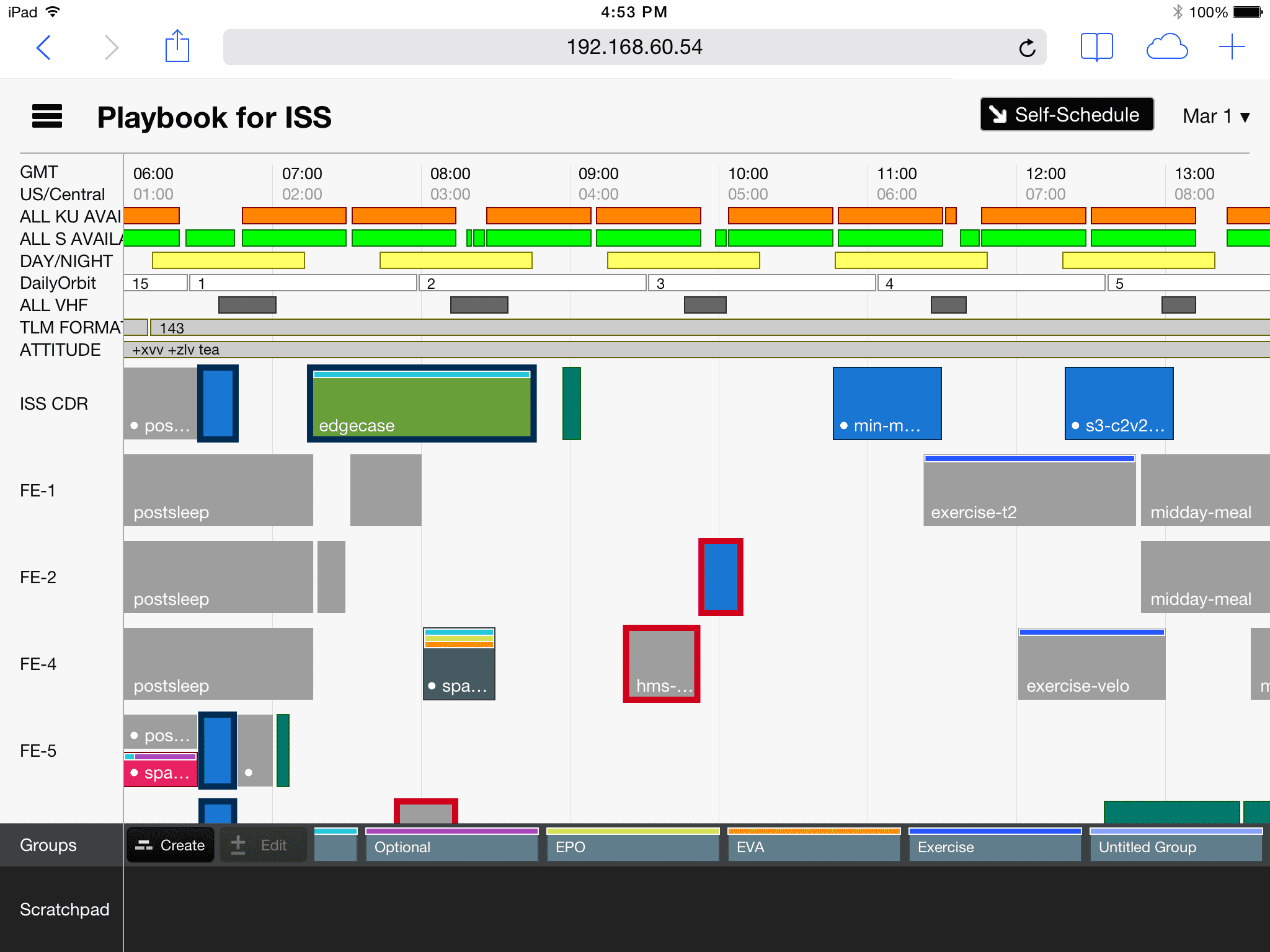
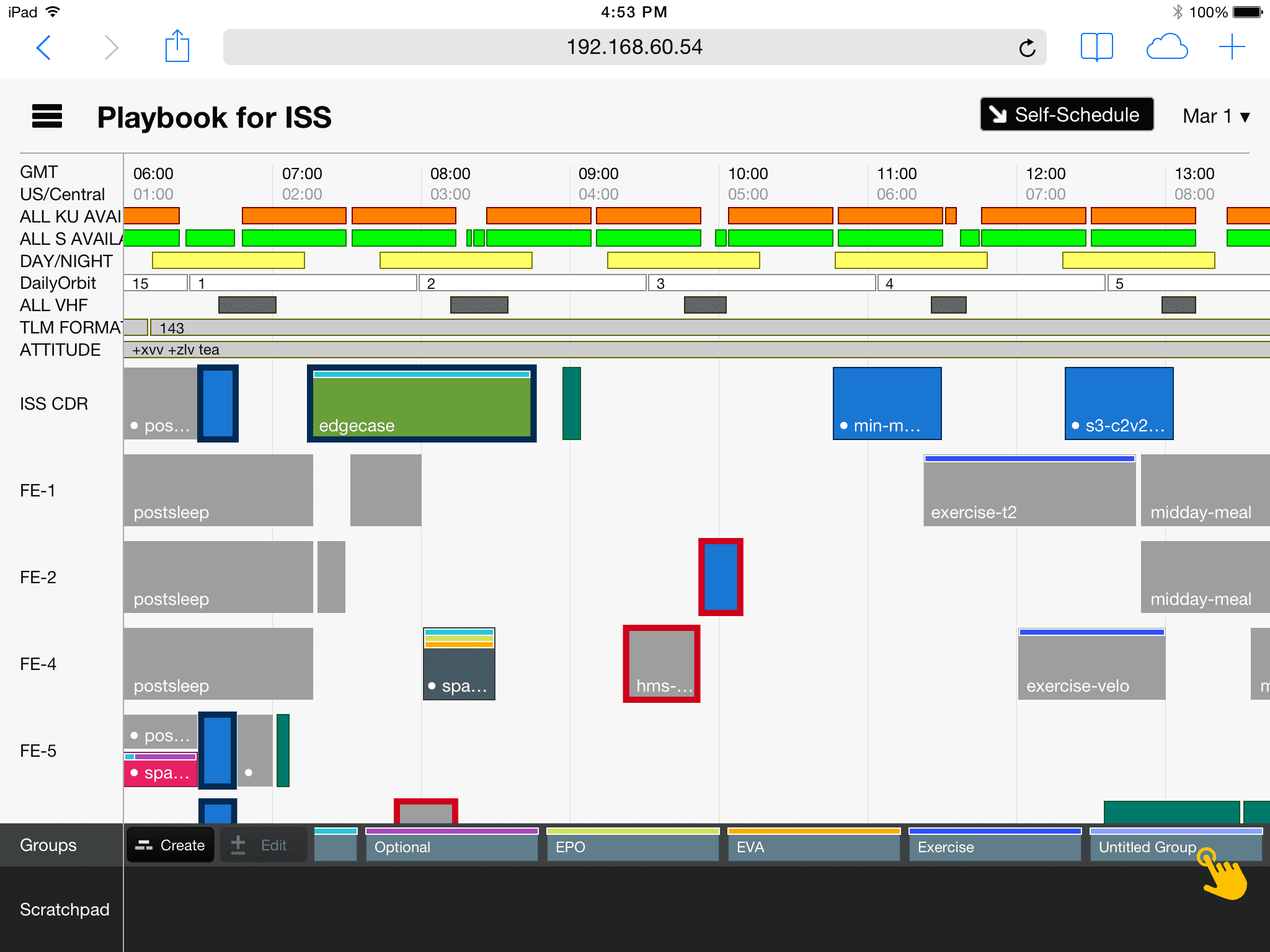
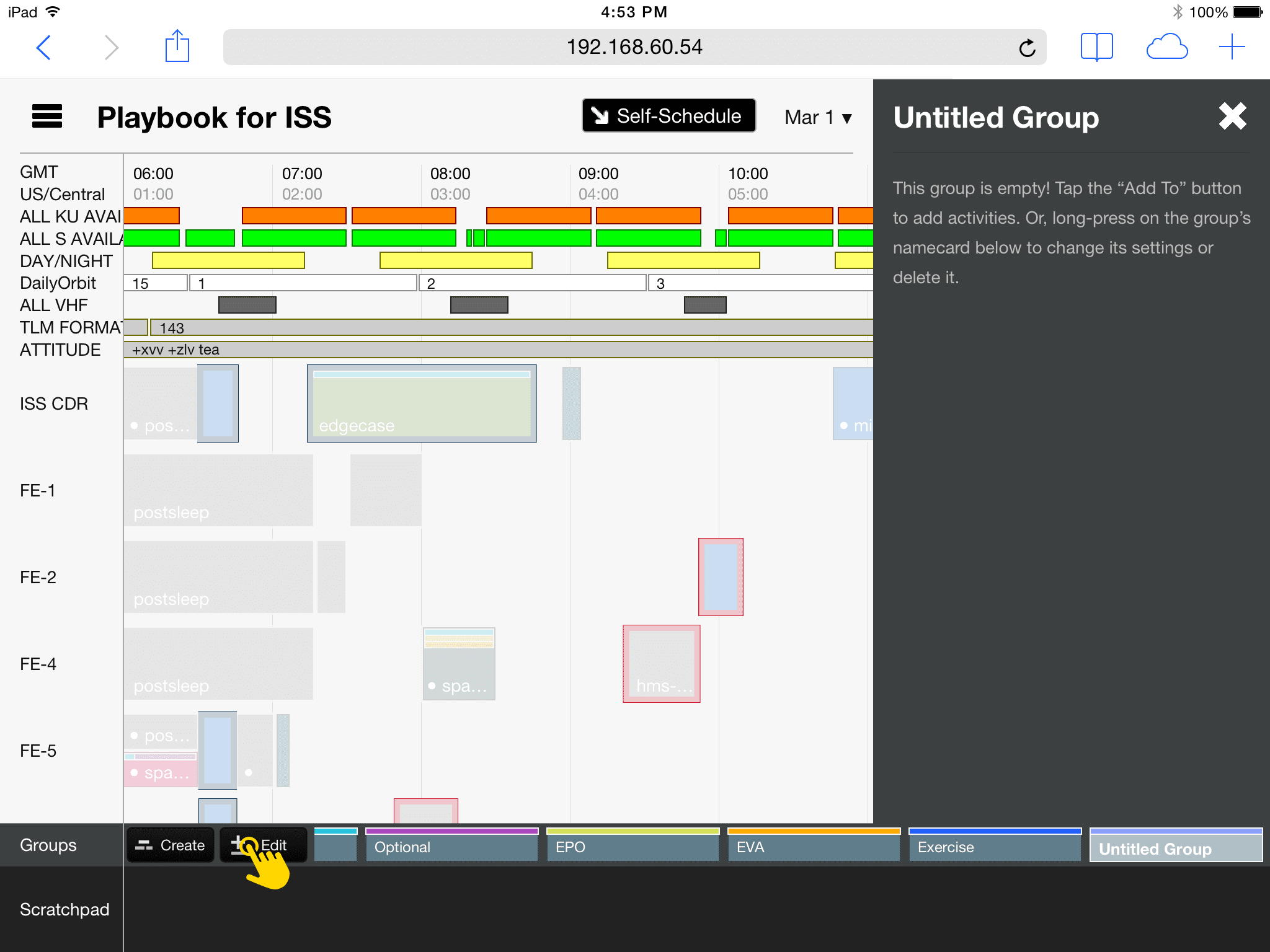
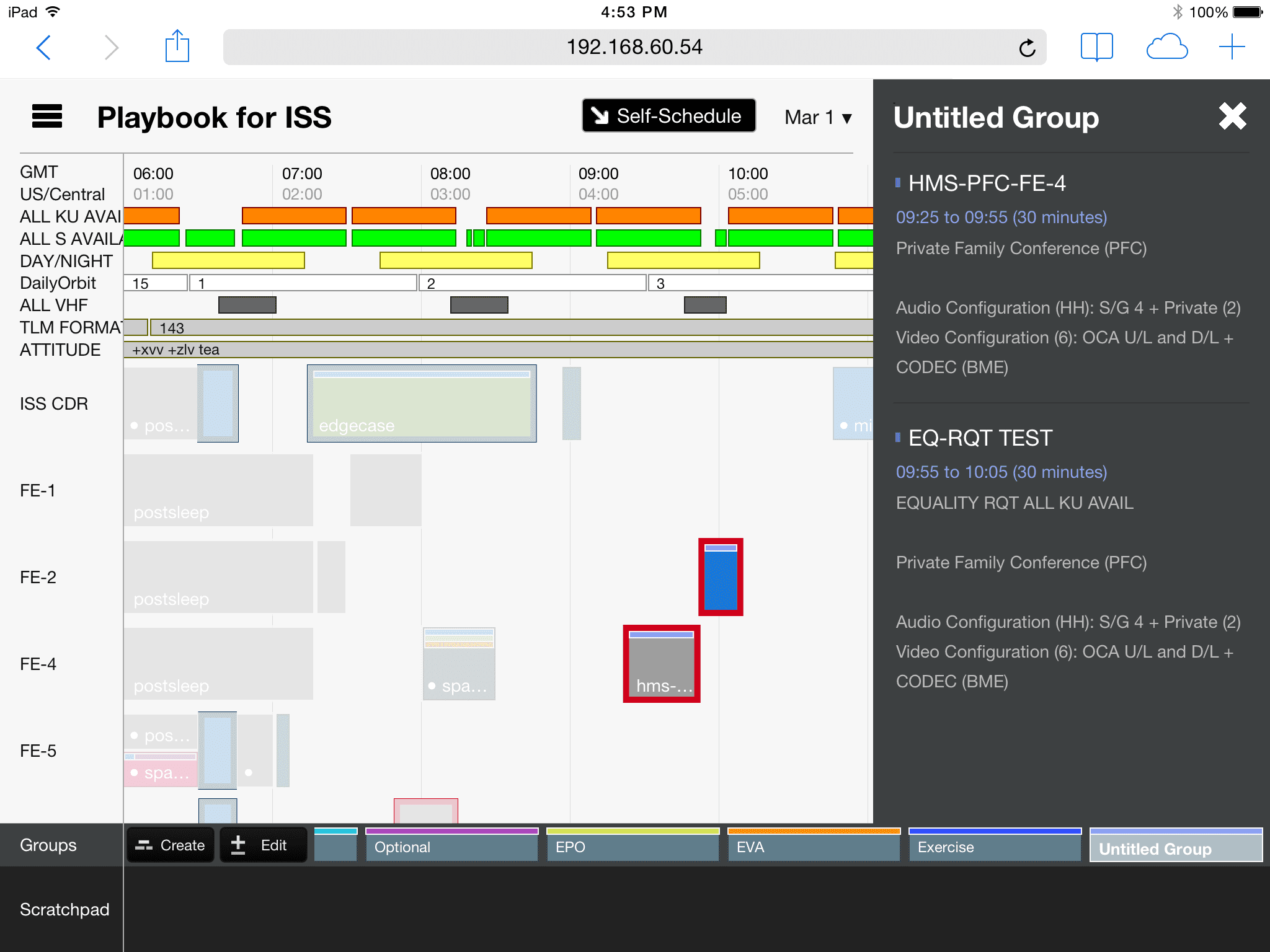
Create New Group


Scroll Groups











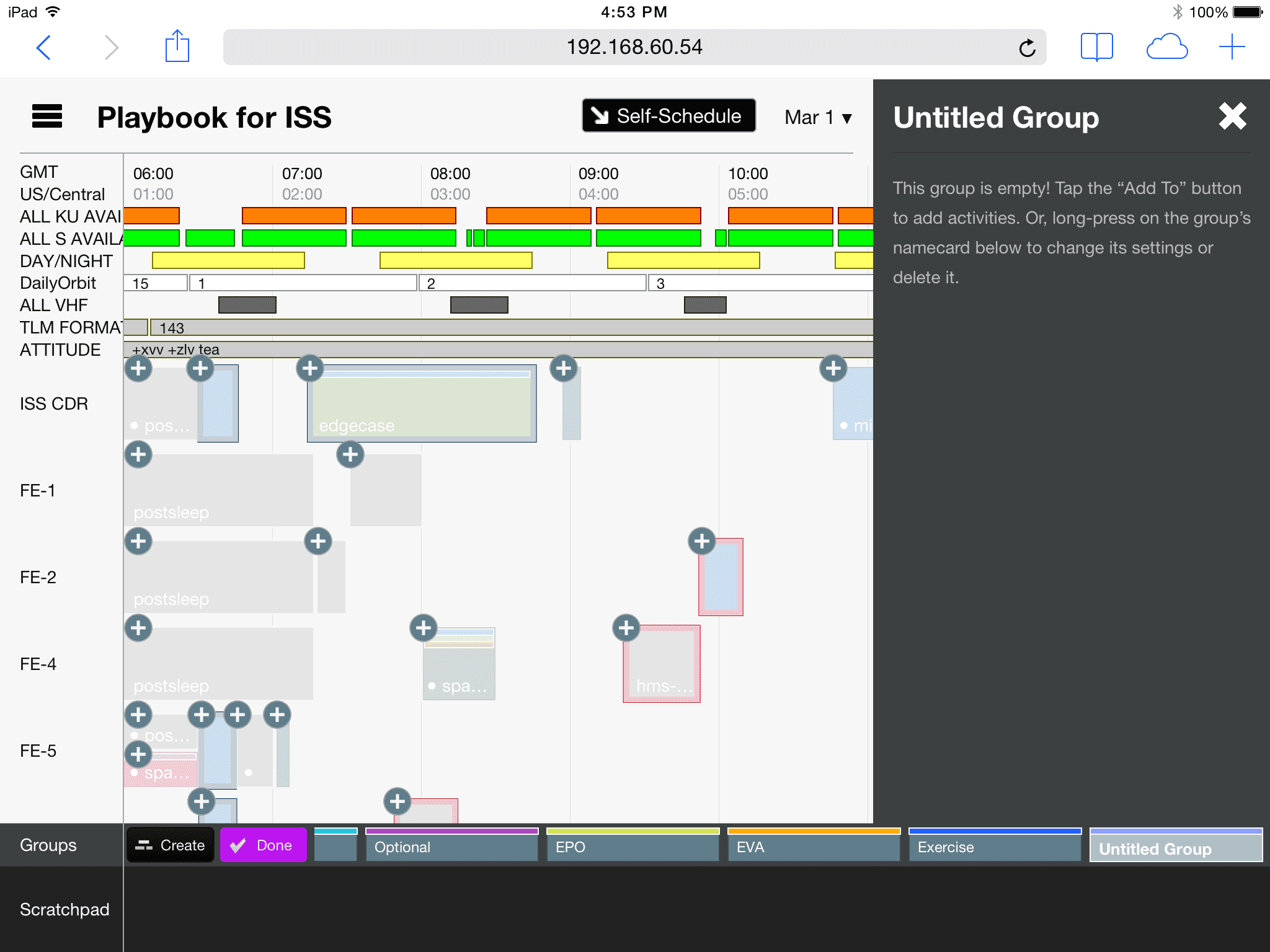
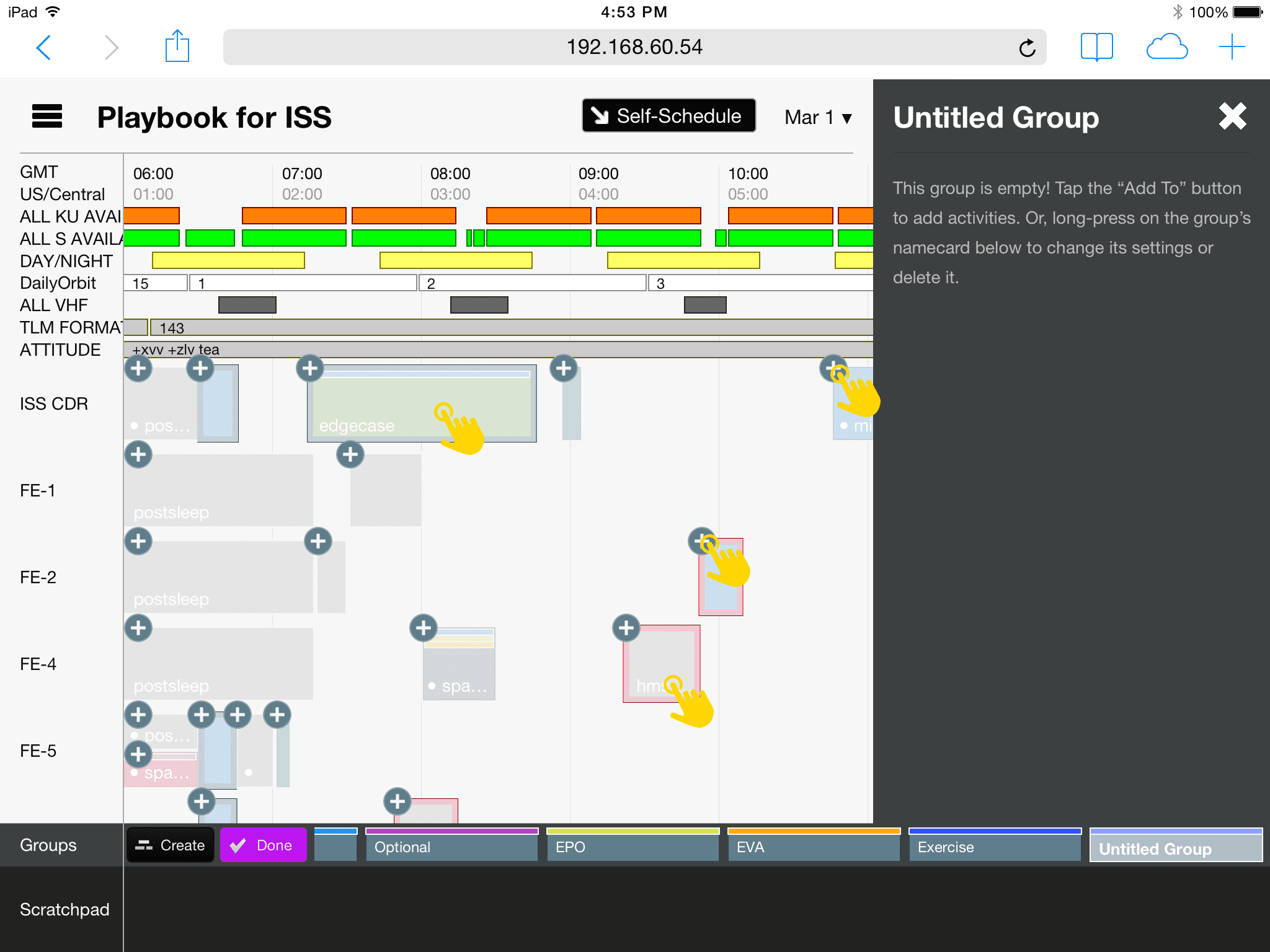
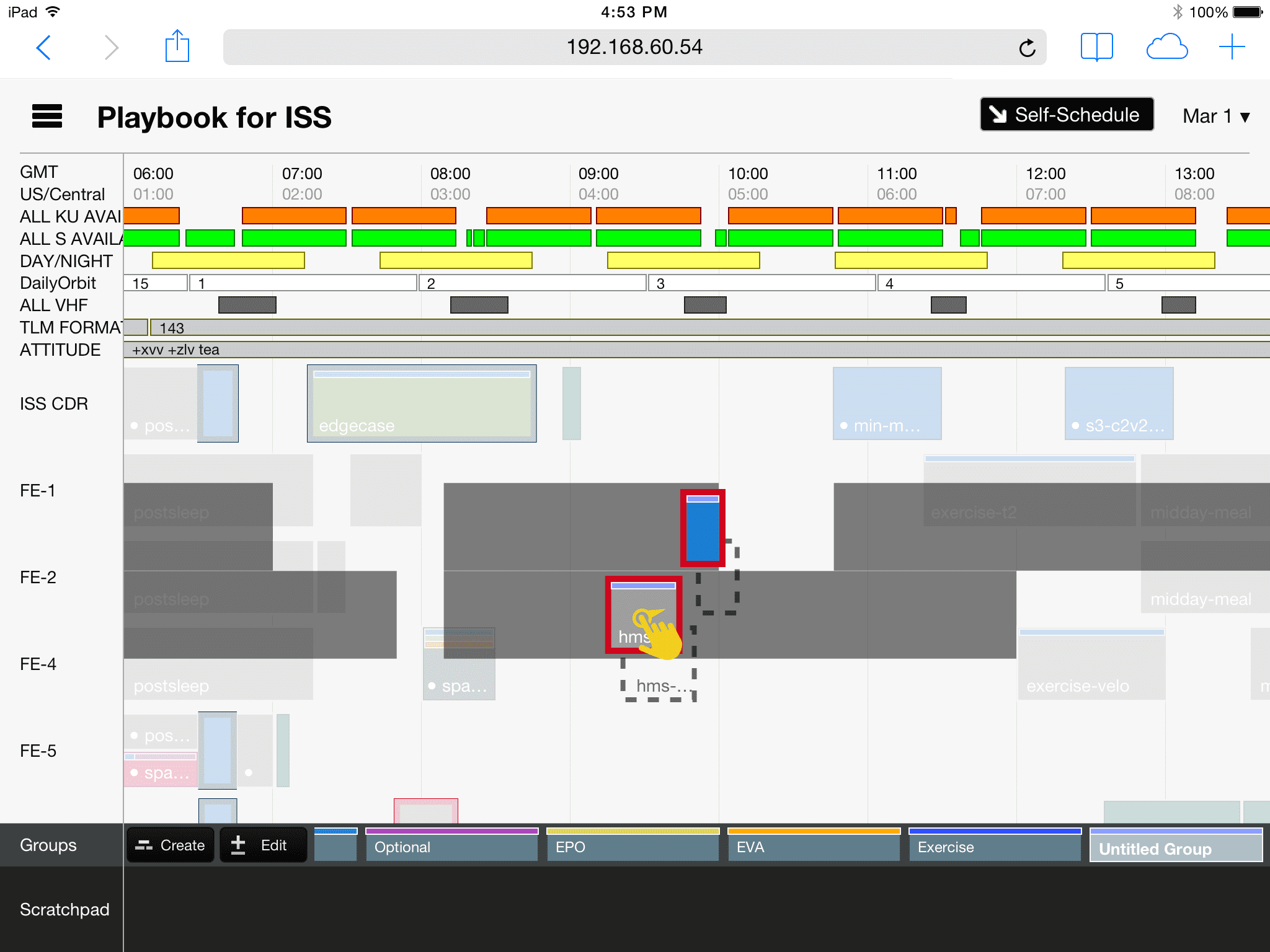
Add and Remove Activities From Group






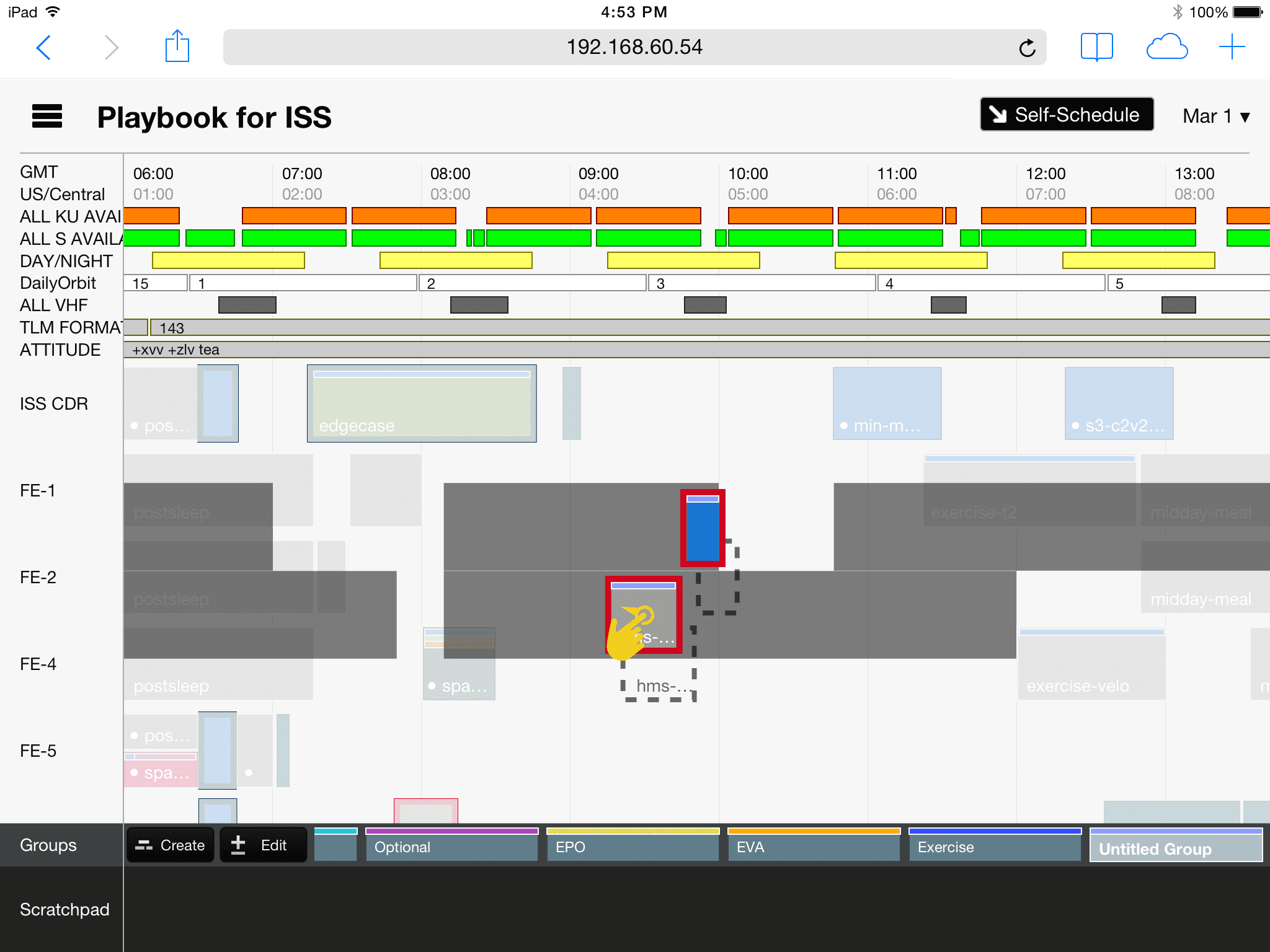
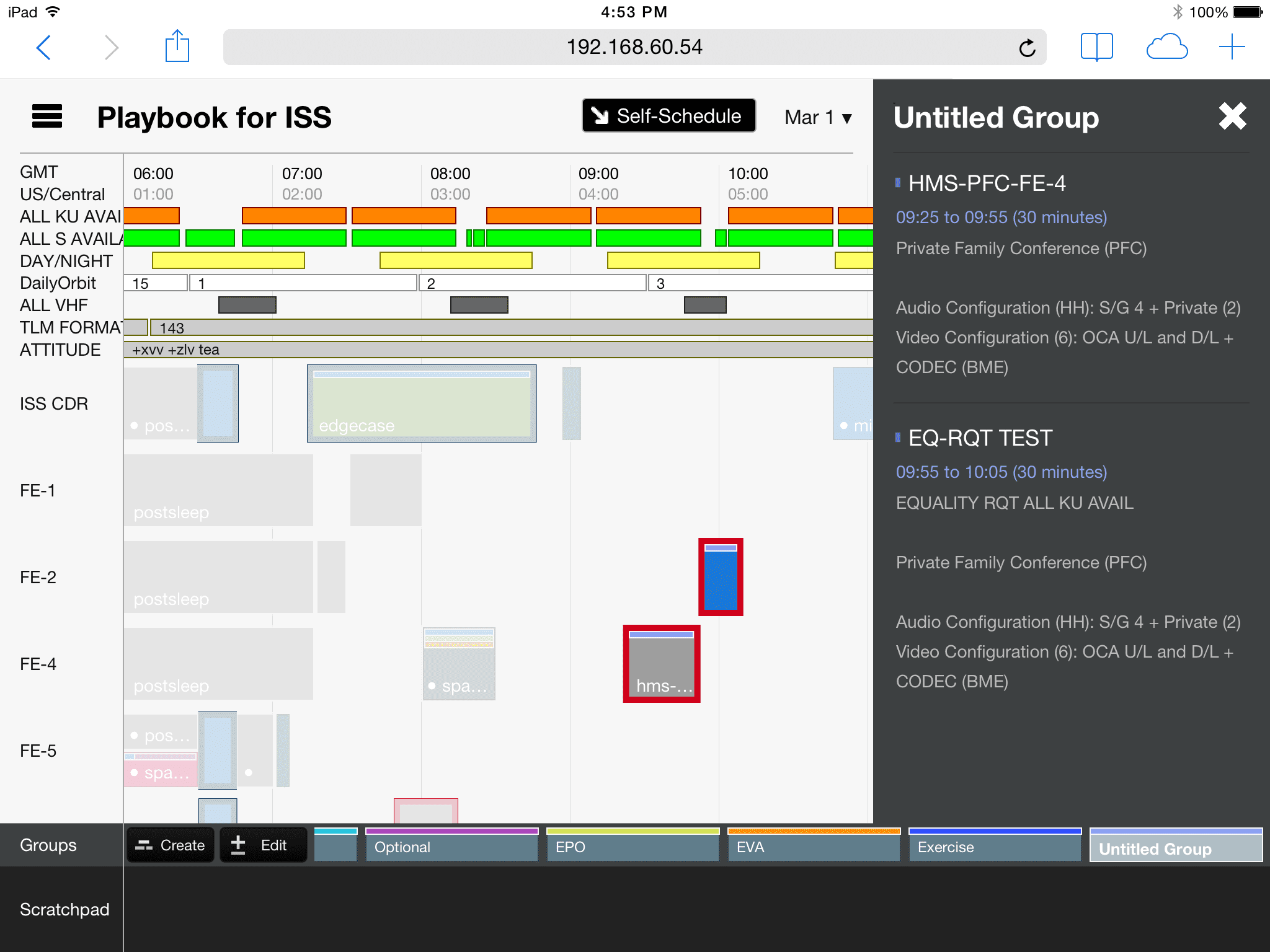
Shift Grouped Activities on Timeline


Move Group to Scratchpad



Restore Group from Scratchpad
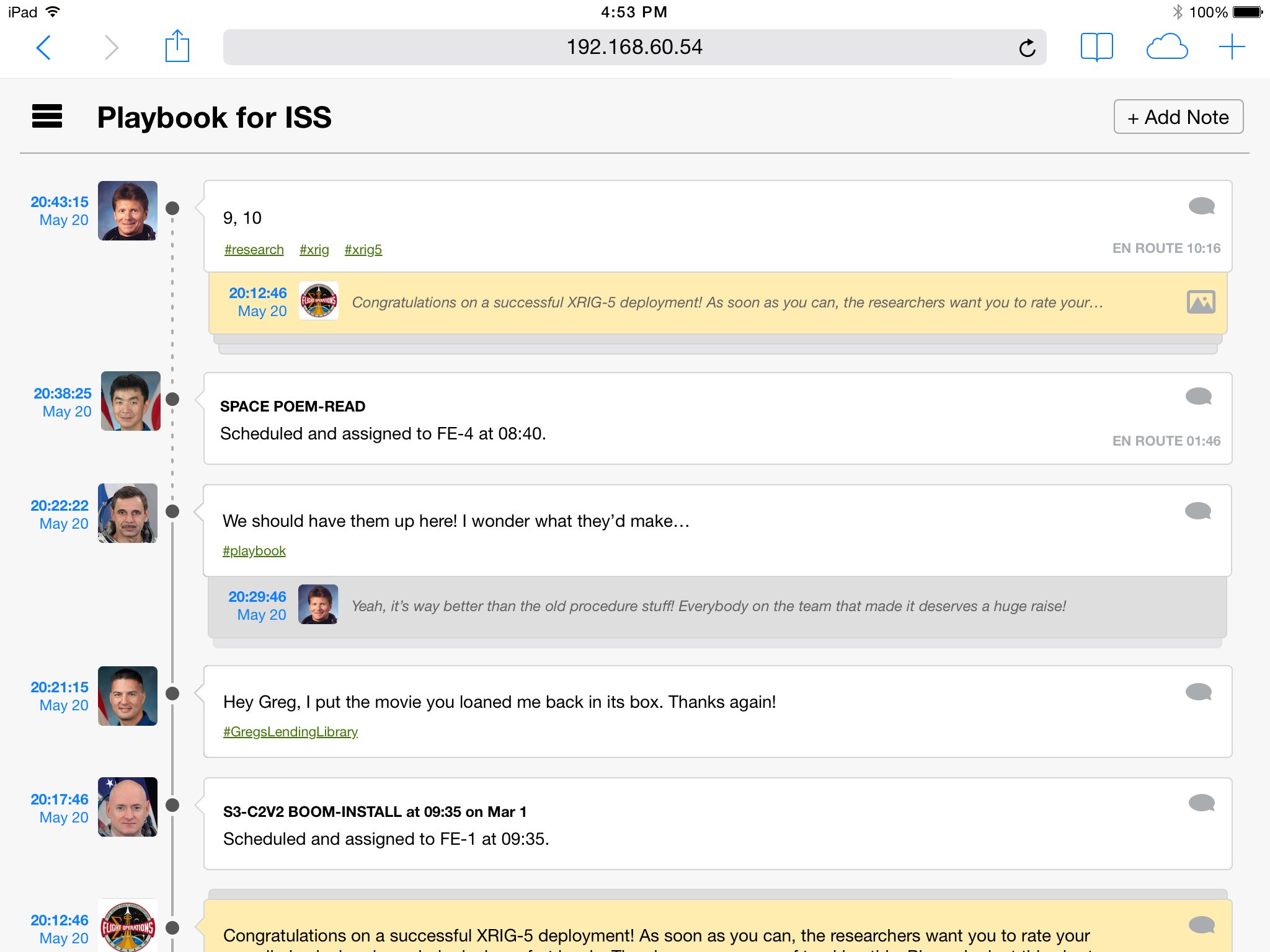
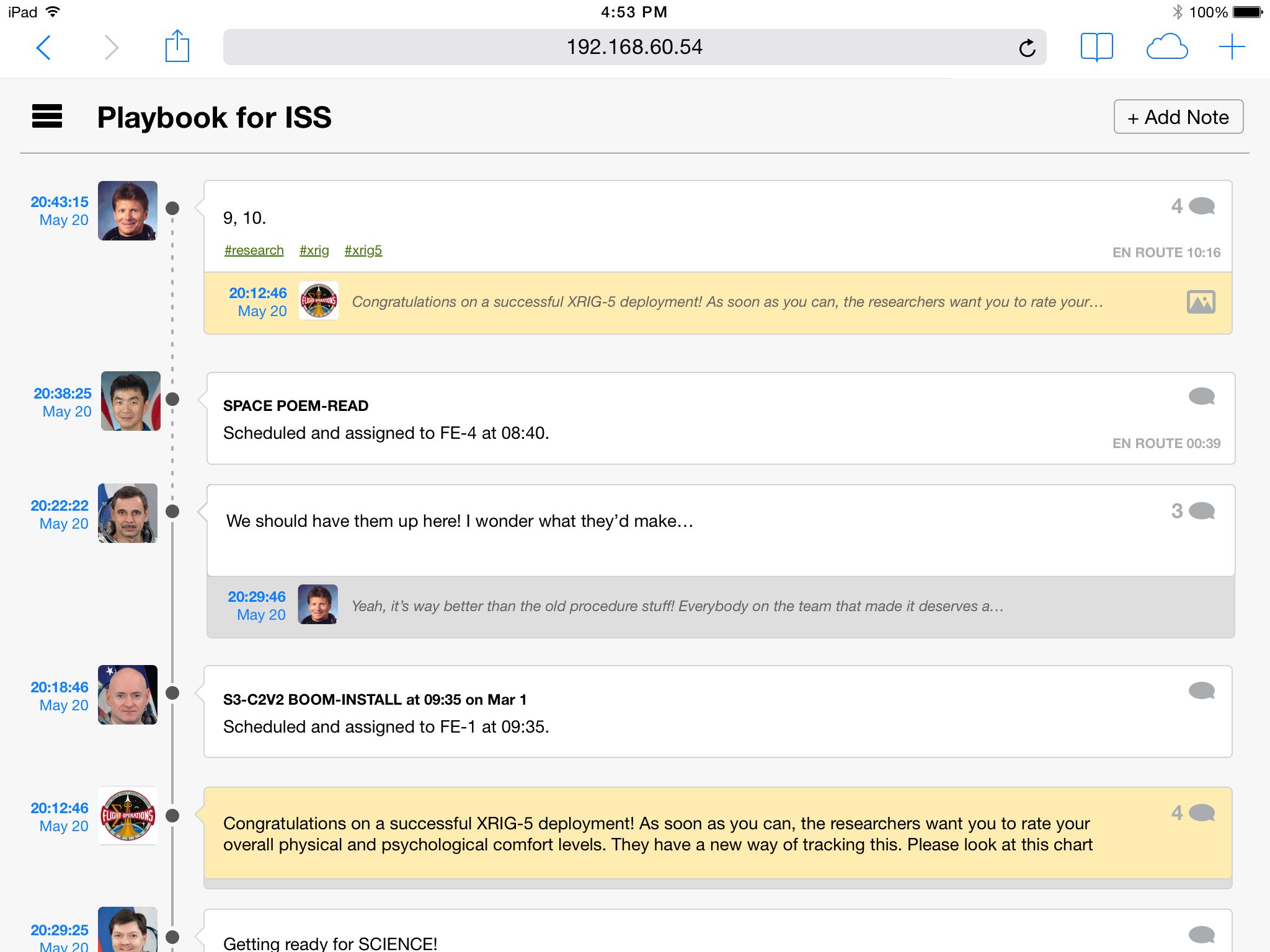
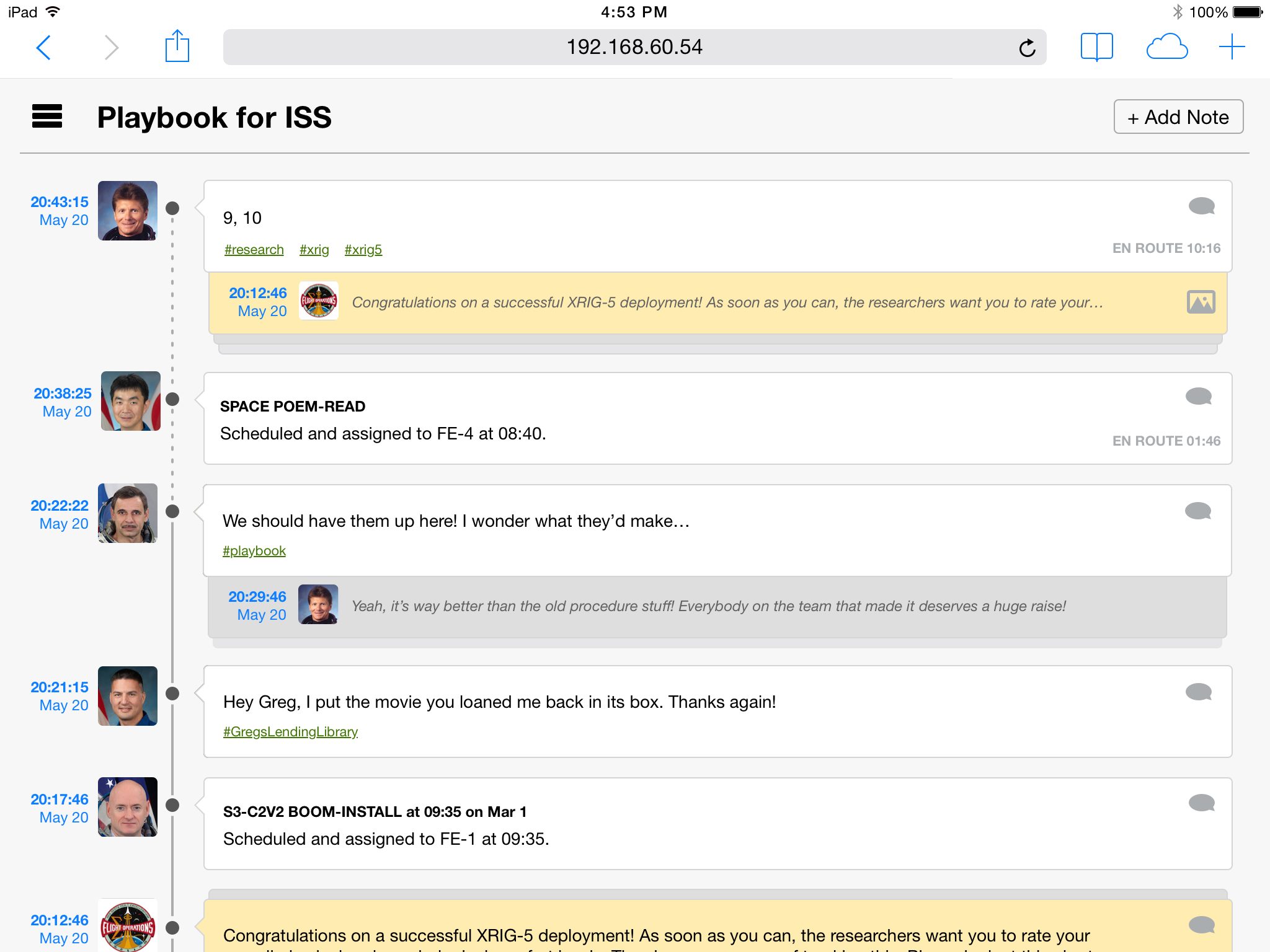
2. Conversation Threading
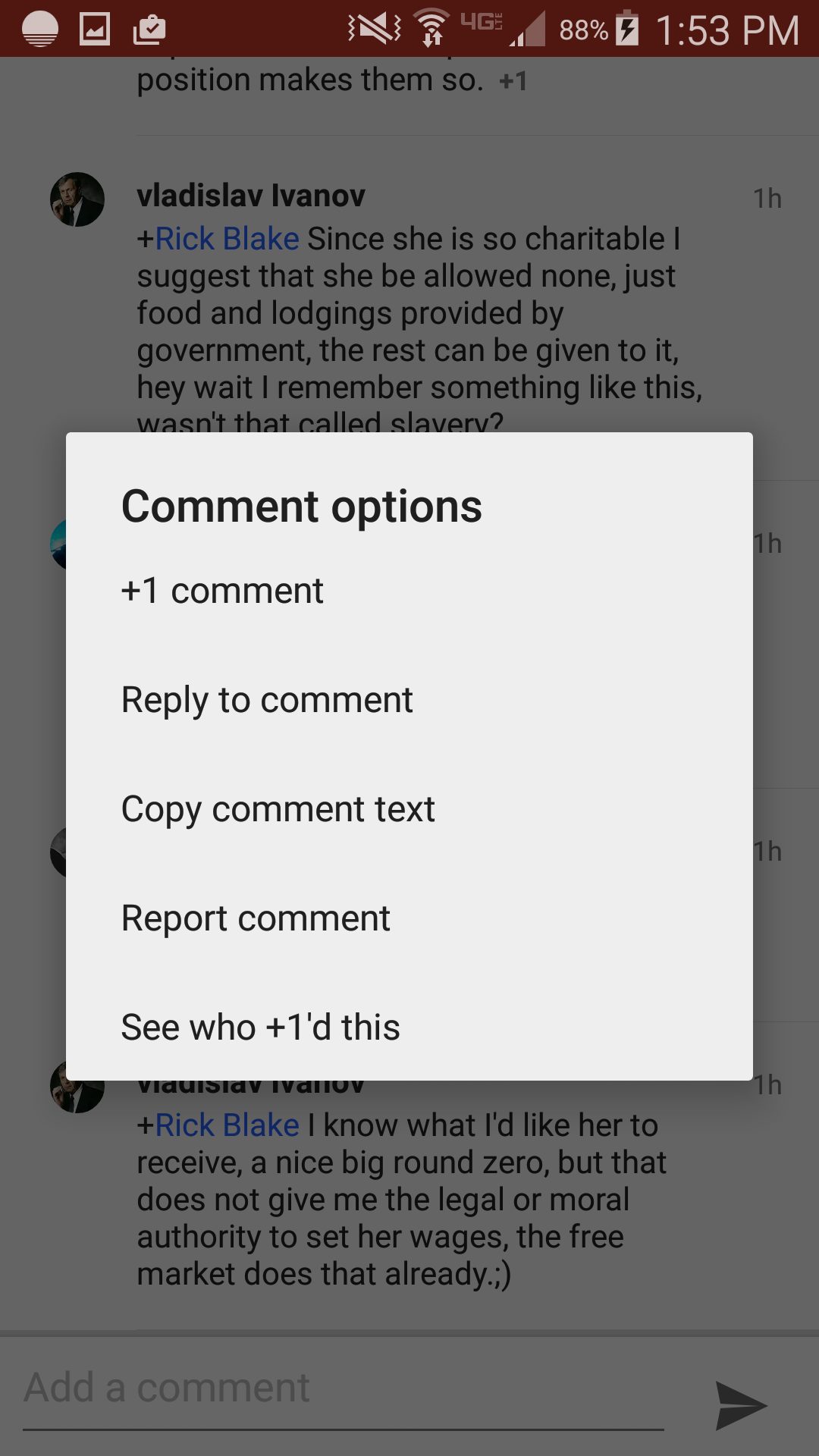
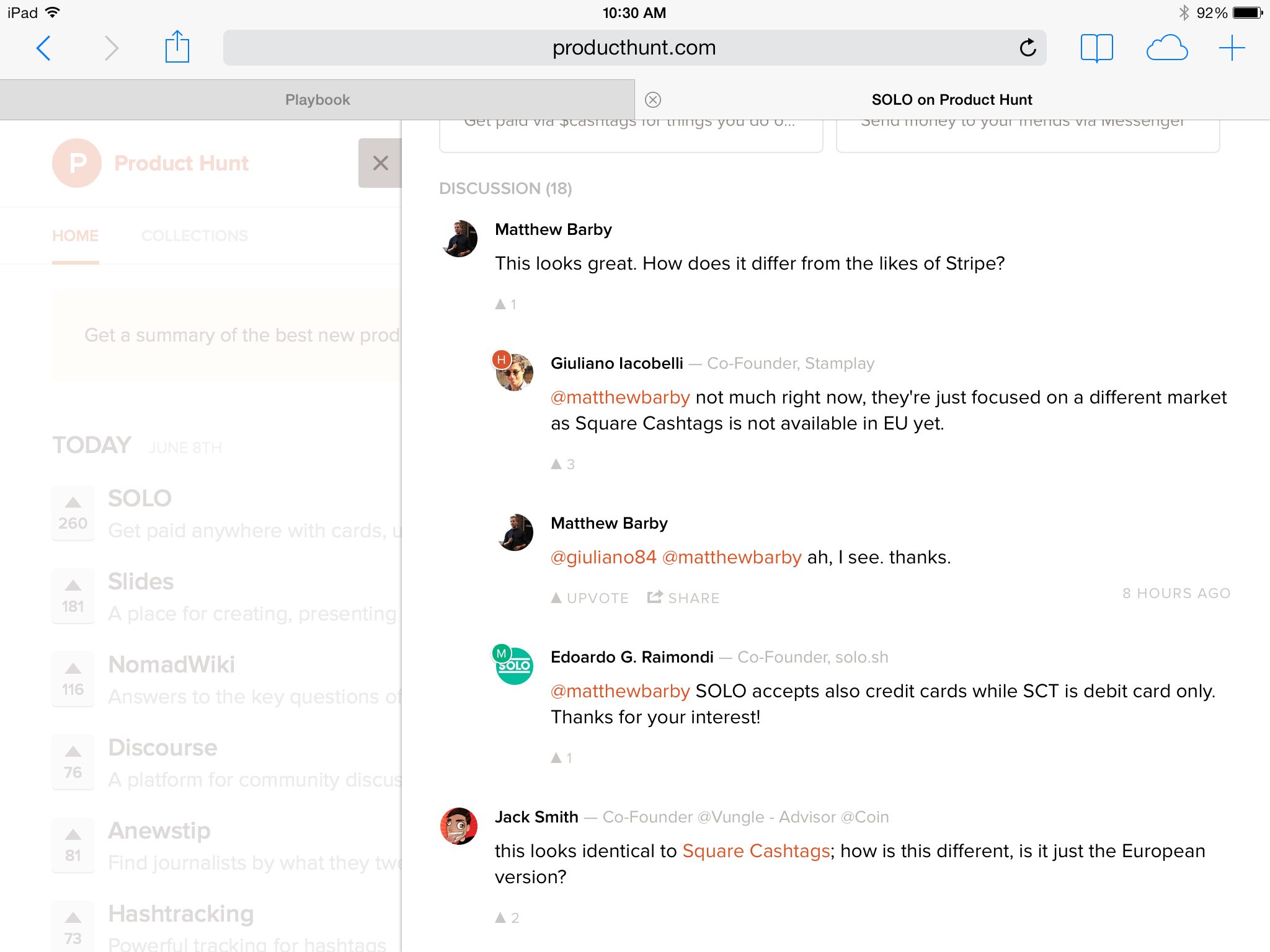
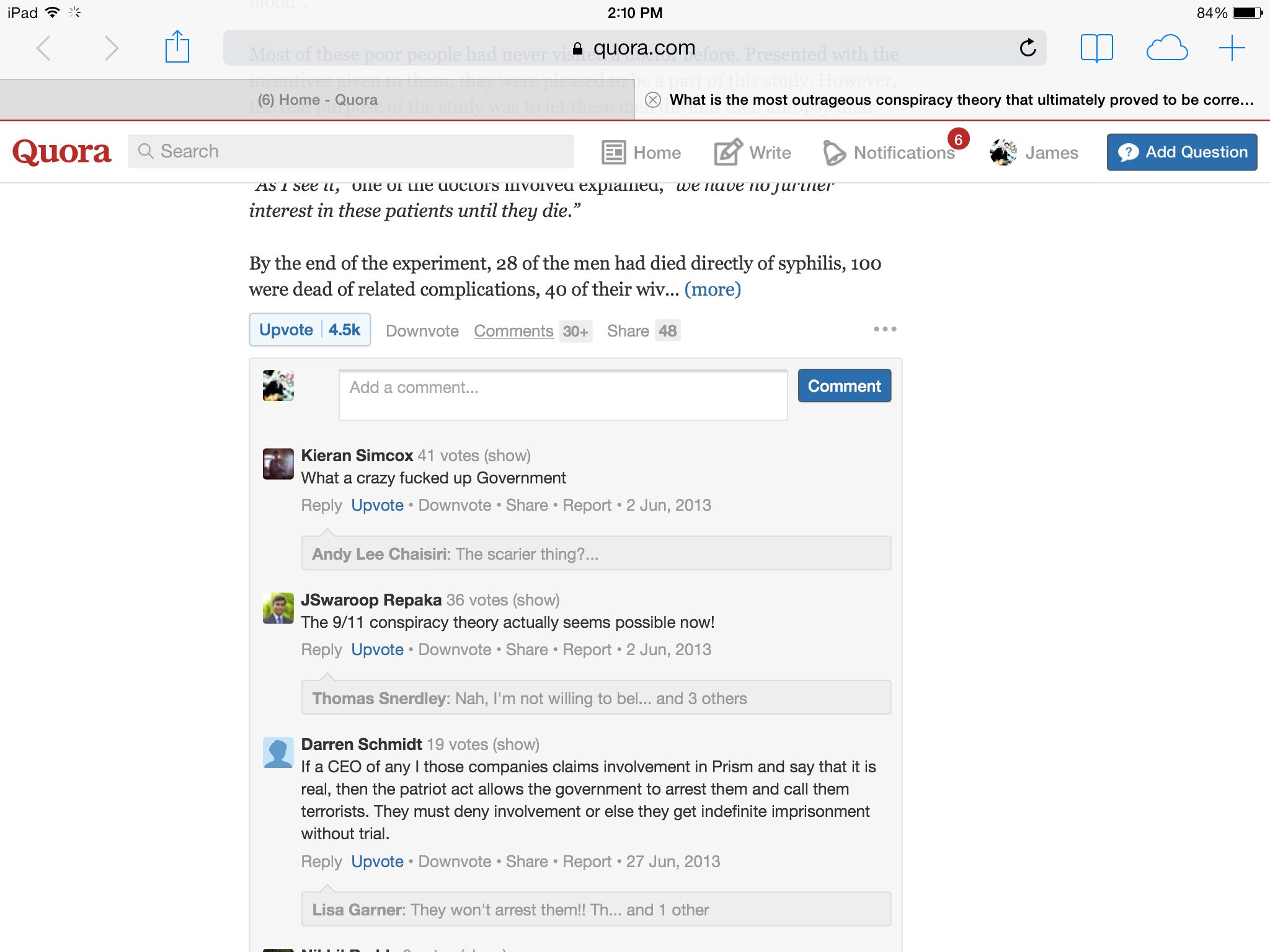
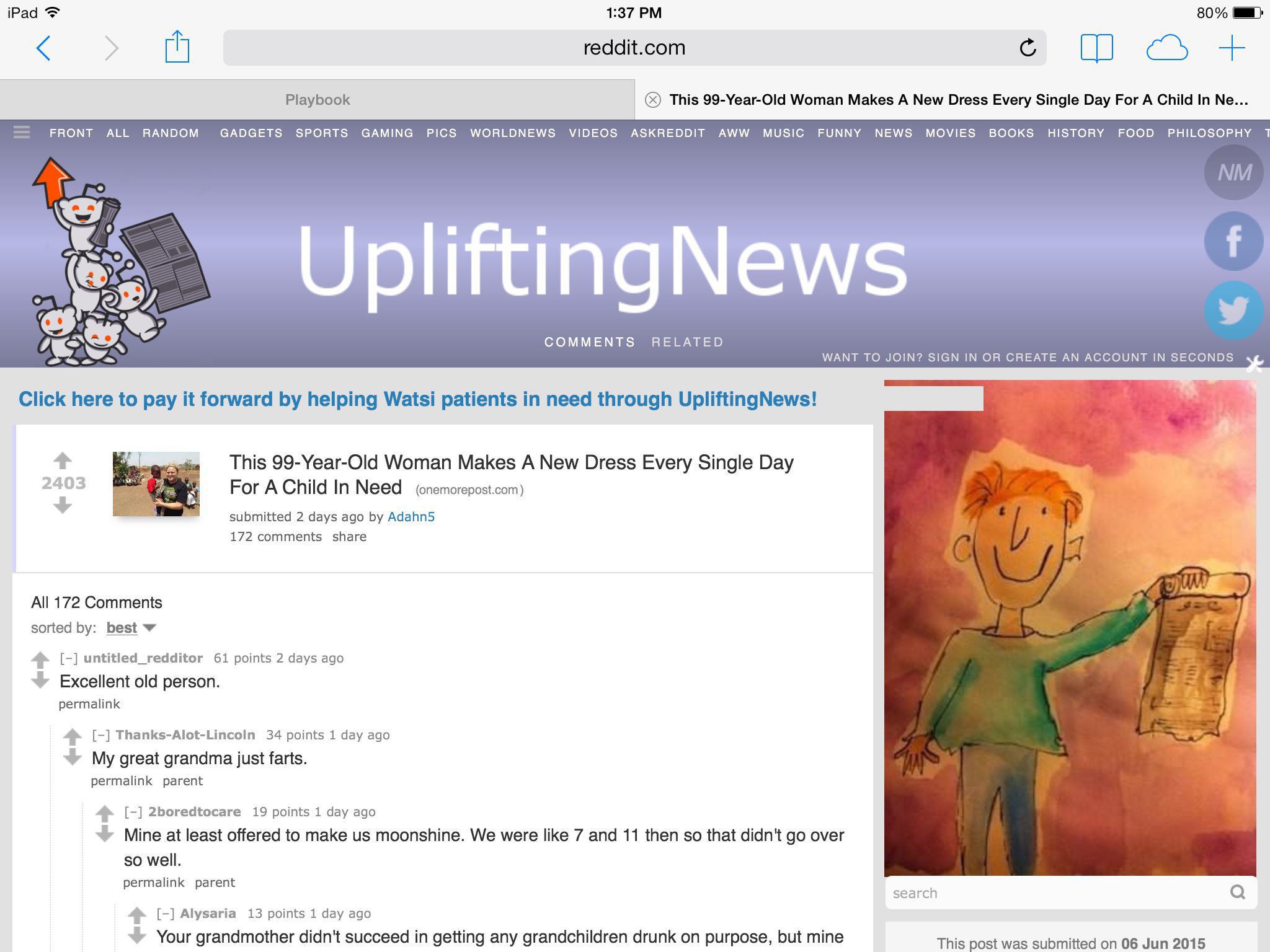
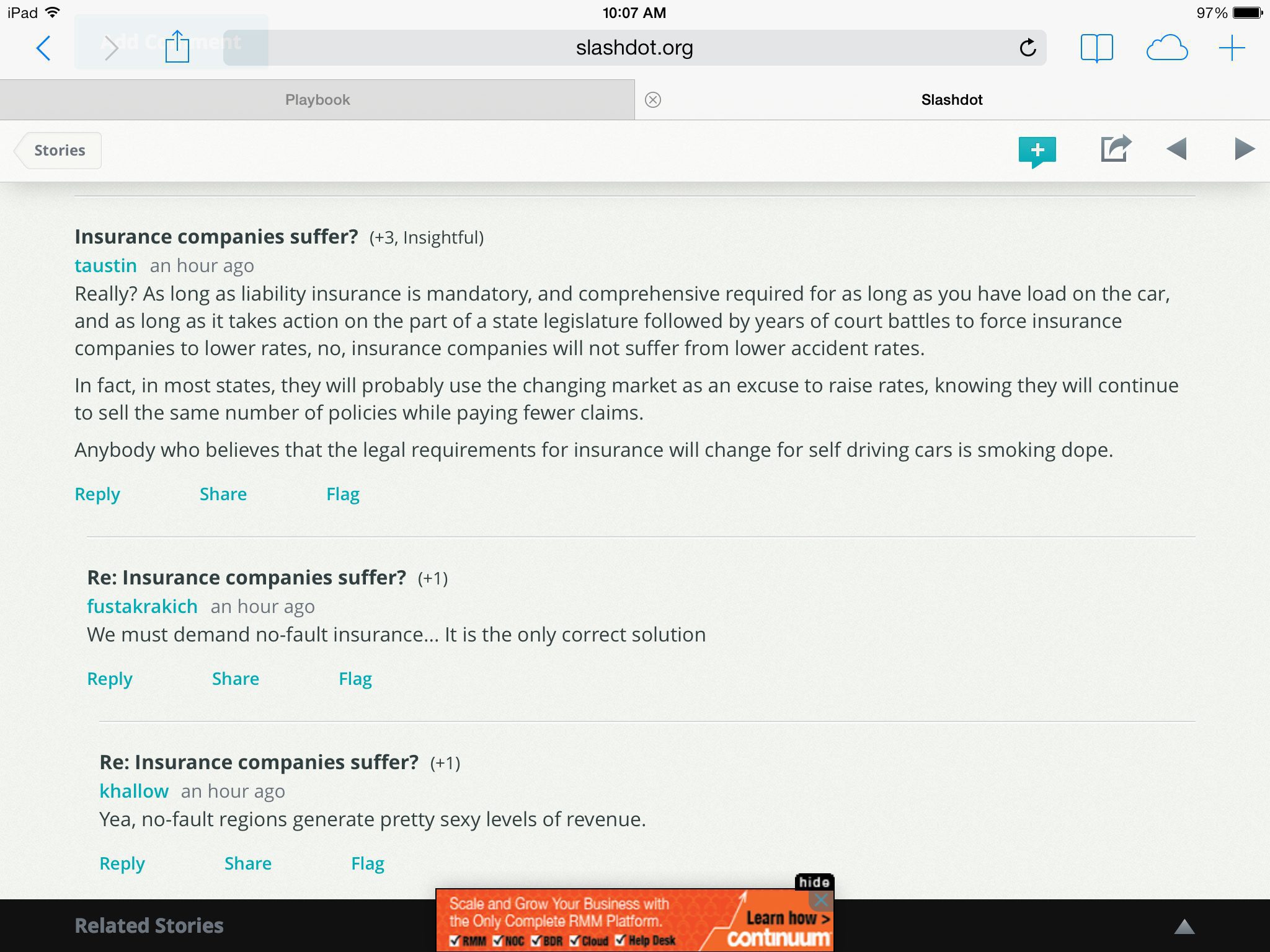
Playbook has a mission log where astronauts and Mission Control Center can leave messages for each other. However, when there is only one stream for all conversations (as with a basic chat room), it's easy for messages to get lost in the clutter.
Sorting different conversations into threads by tracking replies makes it easier for everybody to stay focused on the conversations relevant to them. It also makes it significantly easier to go back and look up messages from old conversations.
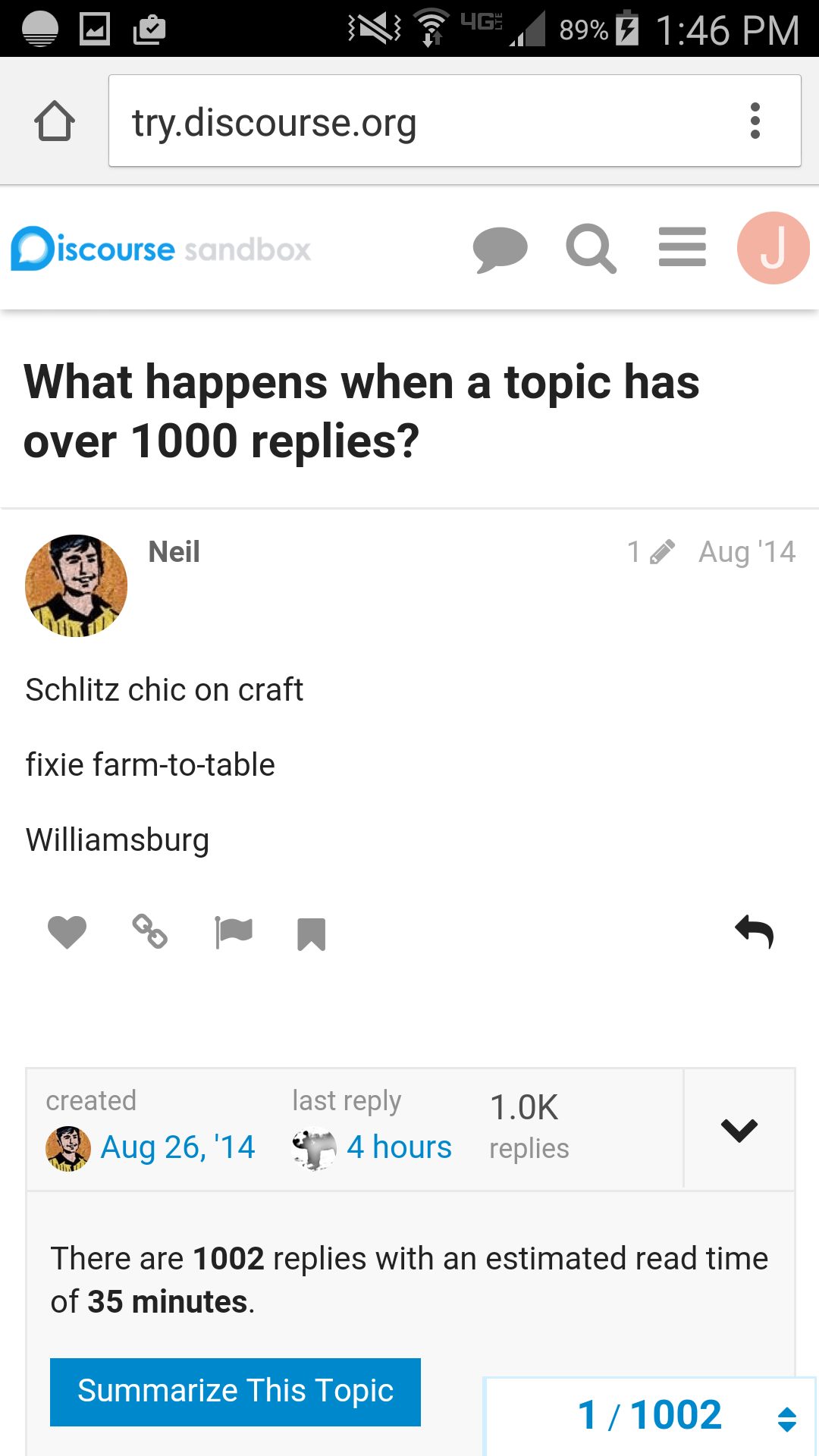
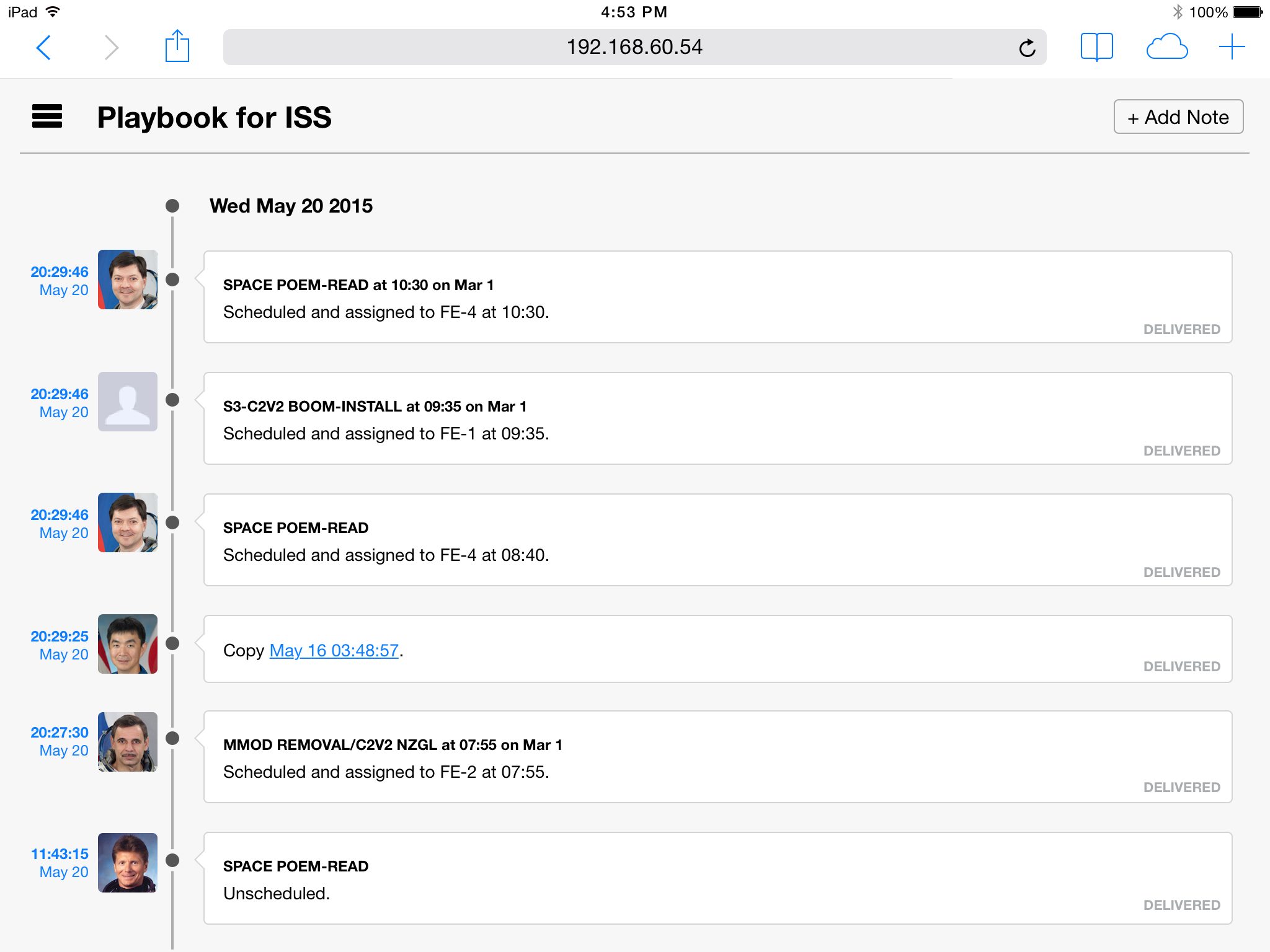
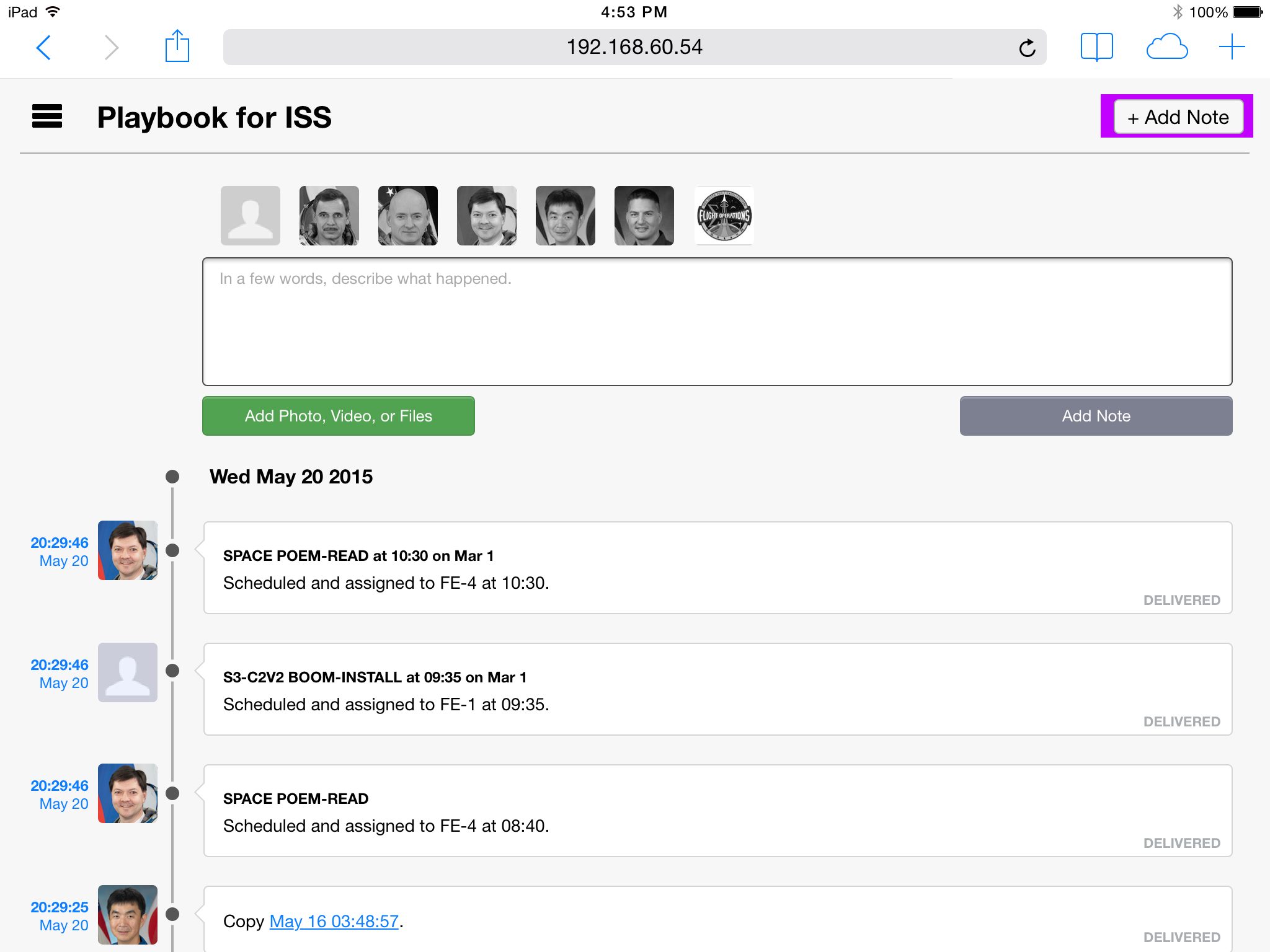
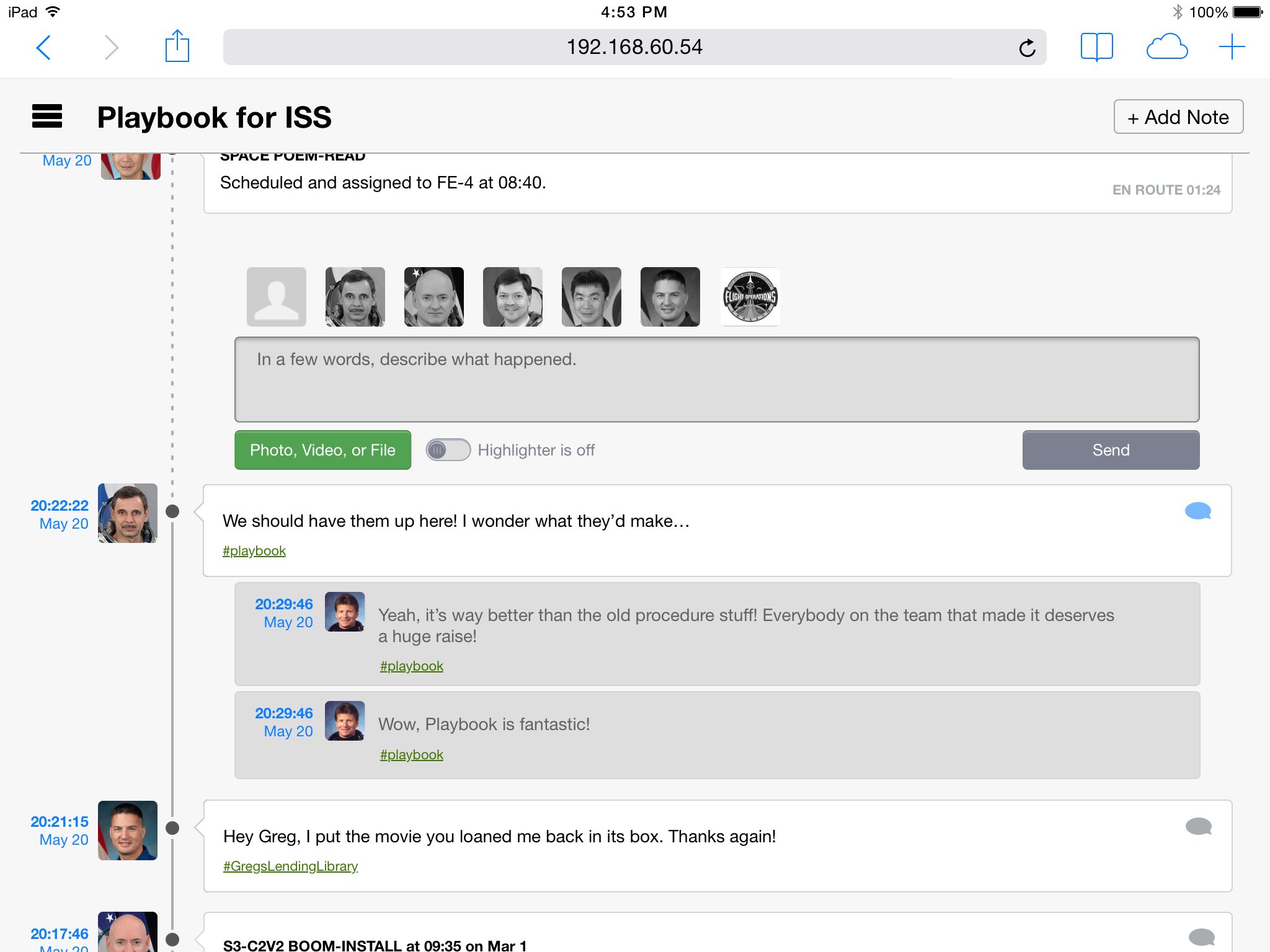
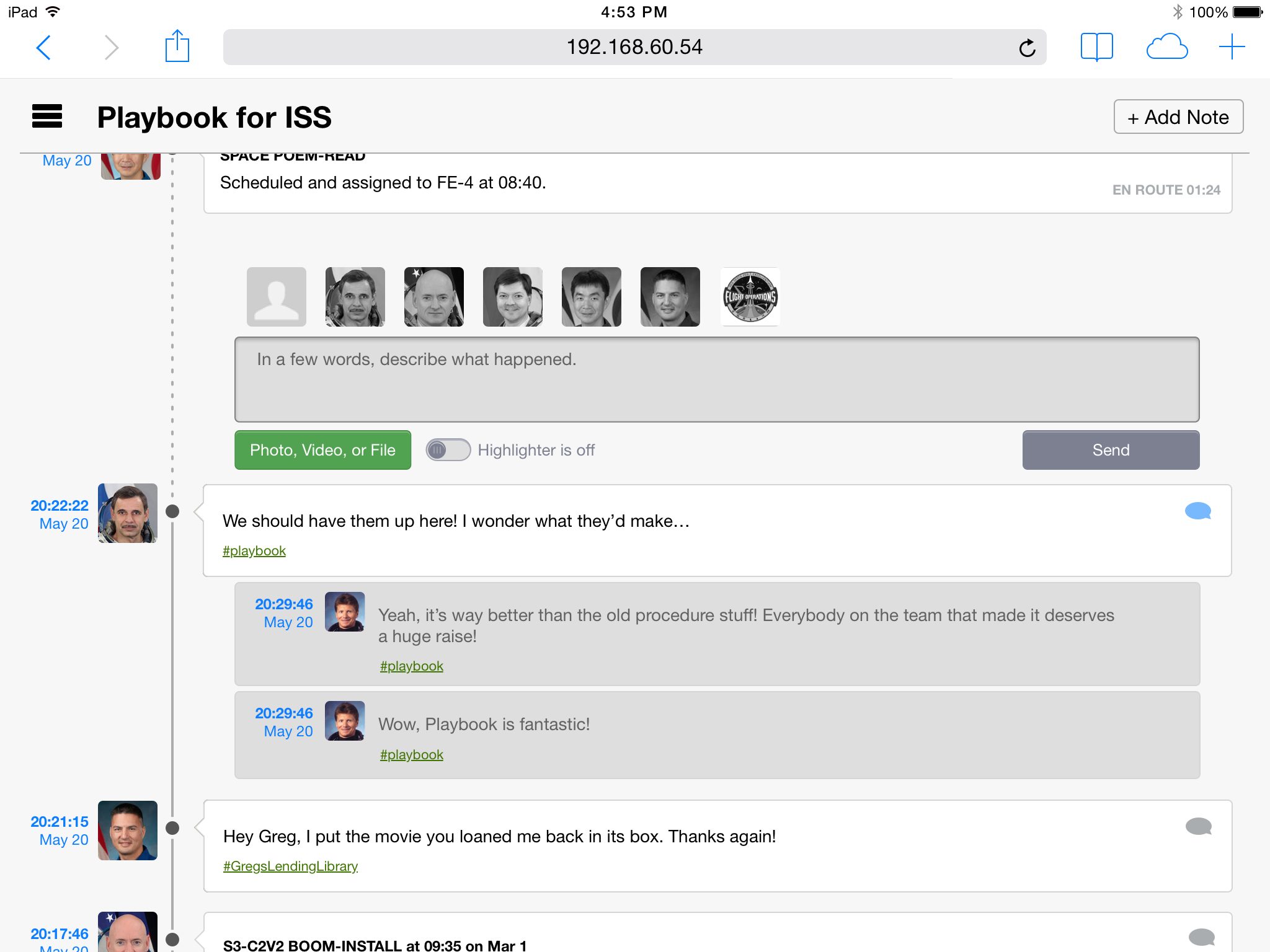
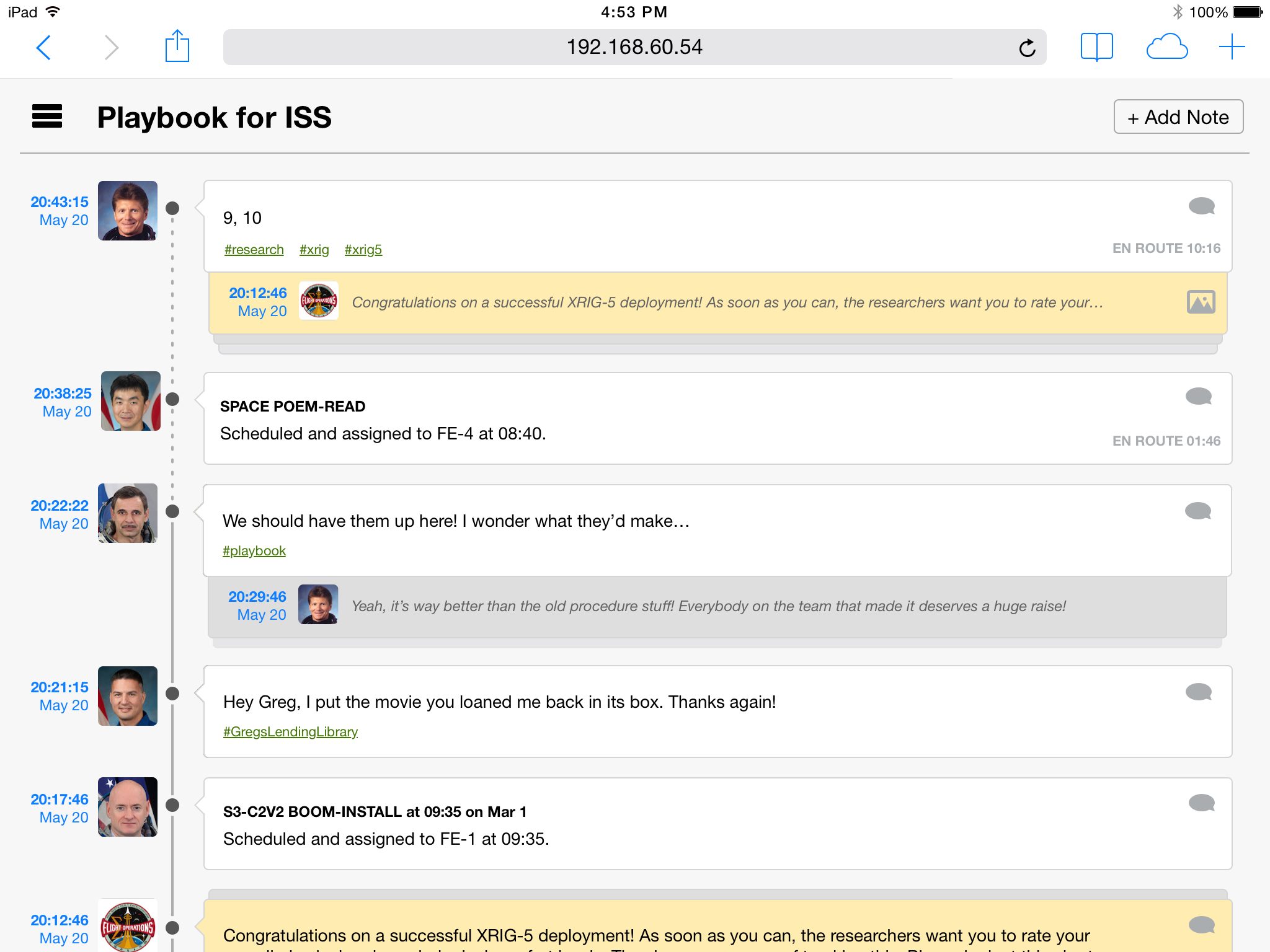
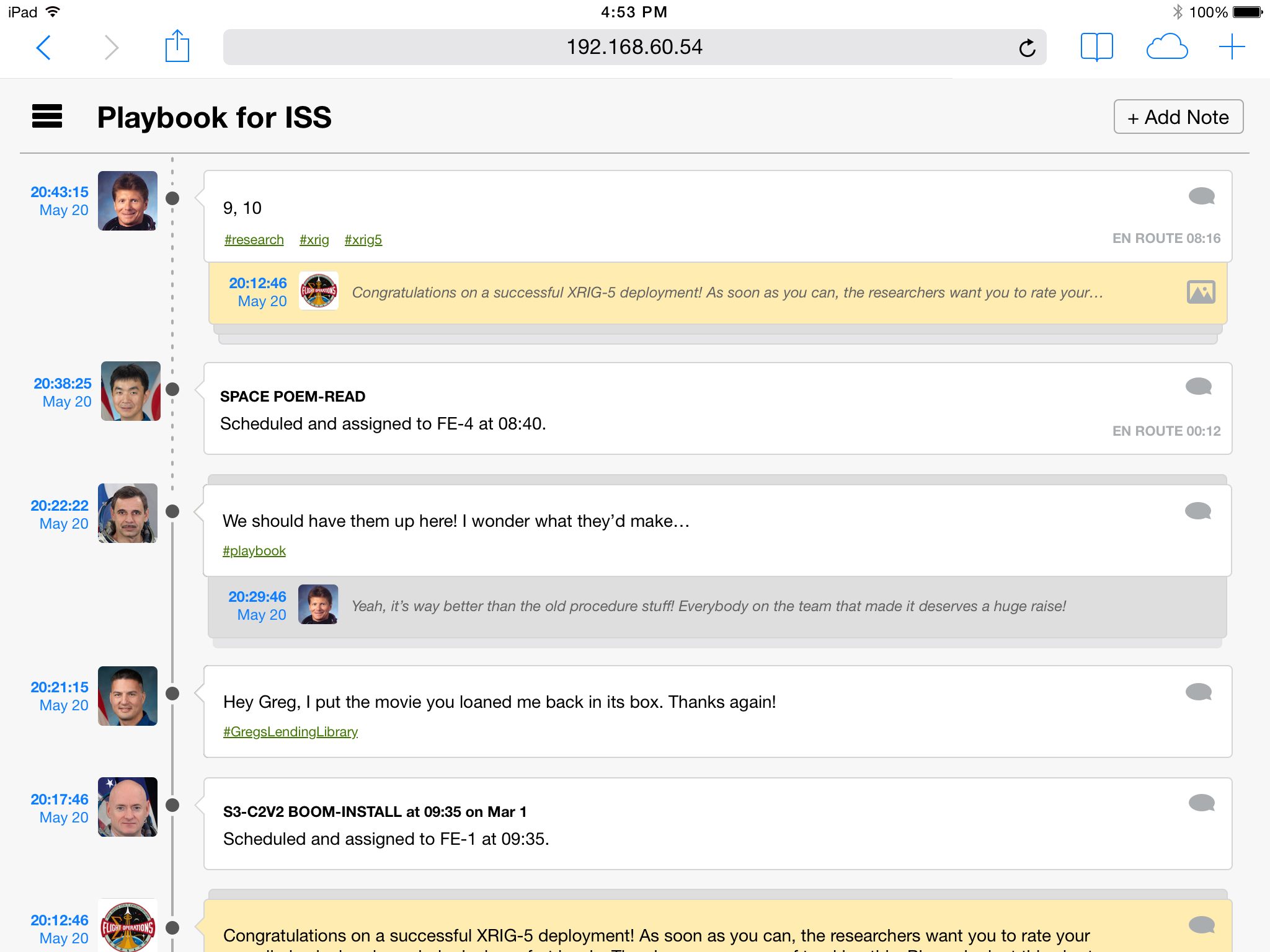
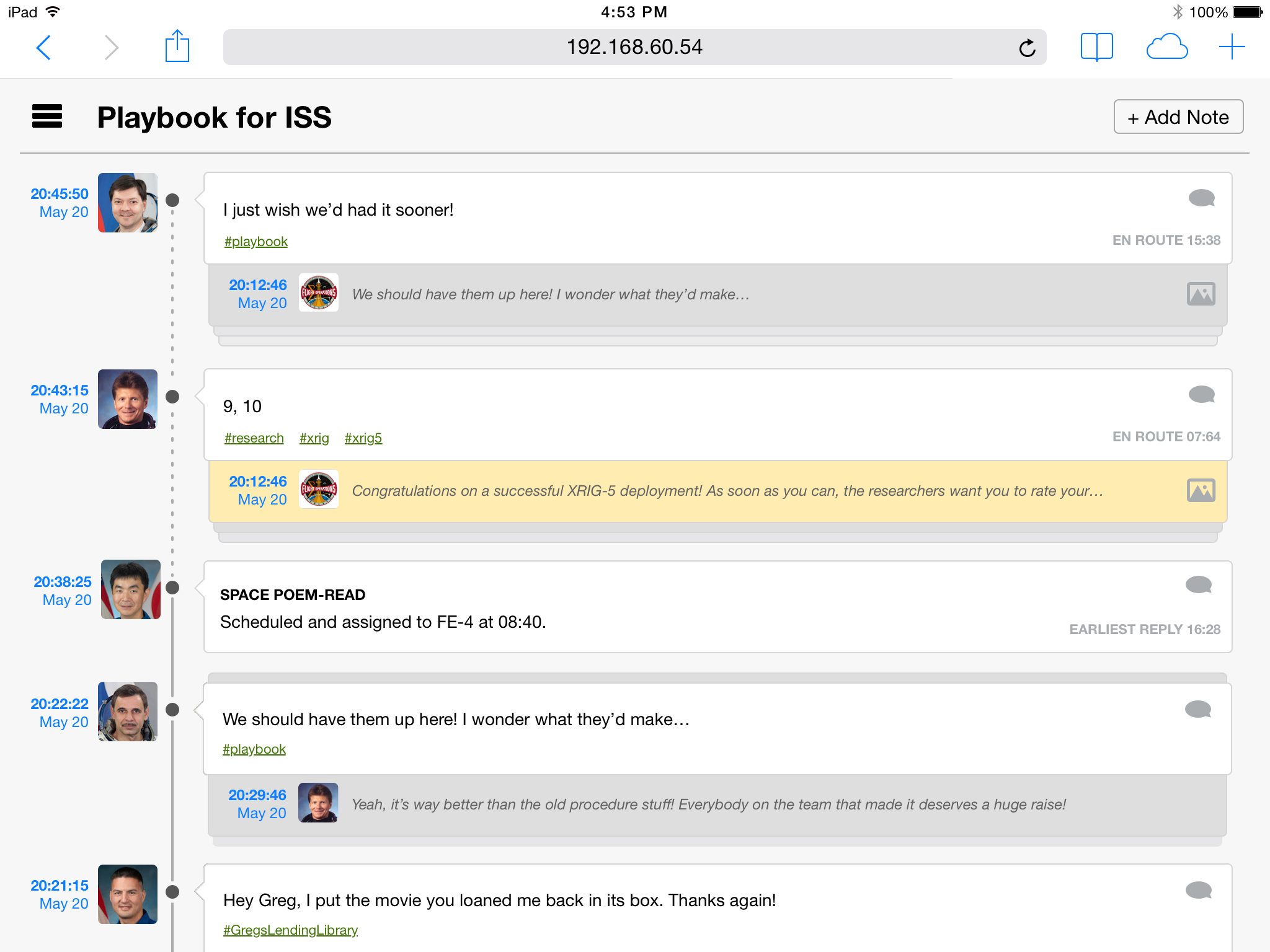
Before Changes
For reference, here's what the mission log looks like without any sort of conversation threading:

By default, new messages appear at the top and scrolling down leads to increasingly old messages. I prefer the opposite, but I'm not designing for myself. The particular users we tested Playbook with preferred this ordering because it was like email.

Posting under a particular account is as easy as tapping a different profile picture. Our users like this because it lets them grab the closest device without having to constantly log in. (Playbook isn't meant to replace or facilitate private messaging.)
As I worked, I realized that the layout of the mission log and the reply structure were separable. I came up with different possible design directions for both.


Mission Log A: Contextual Stack

Mission Log B: Single Hop


Reply Structure A: Two Levels





Reply Structure B: Infinite Nesting
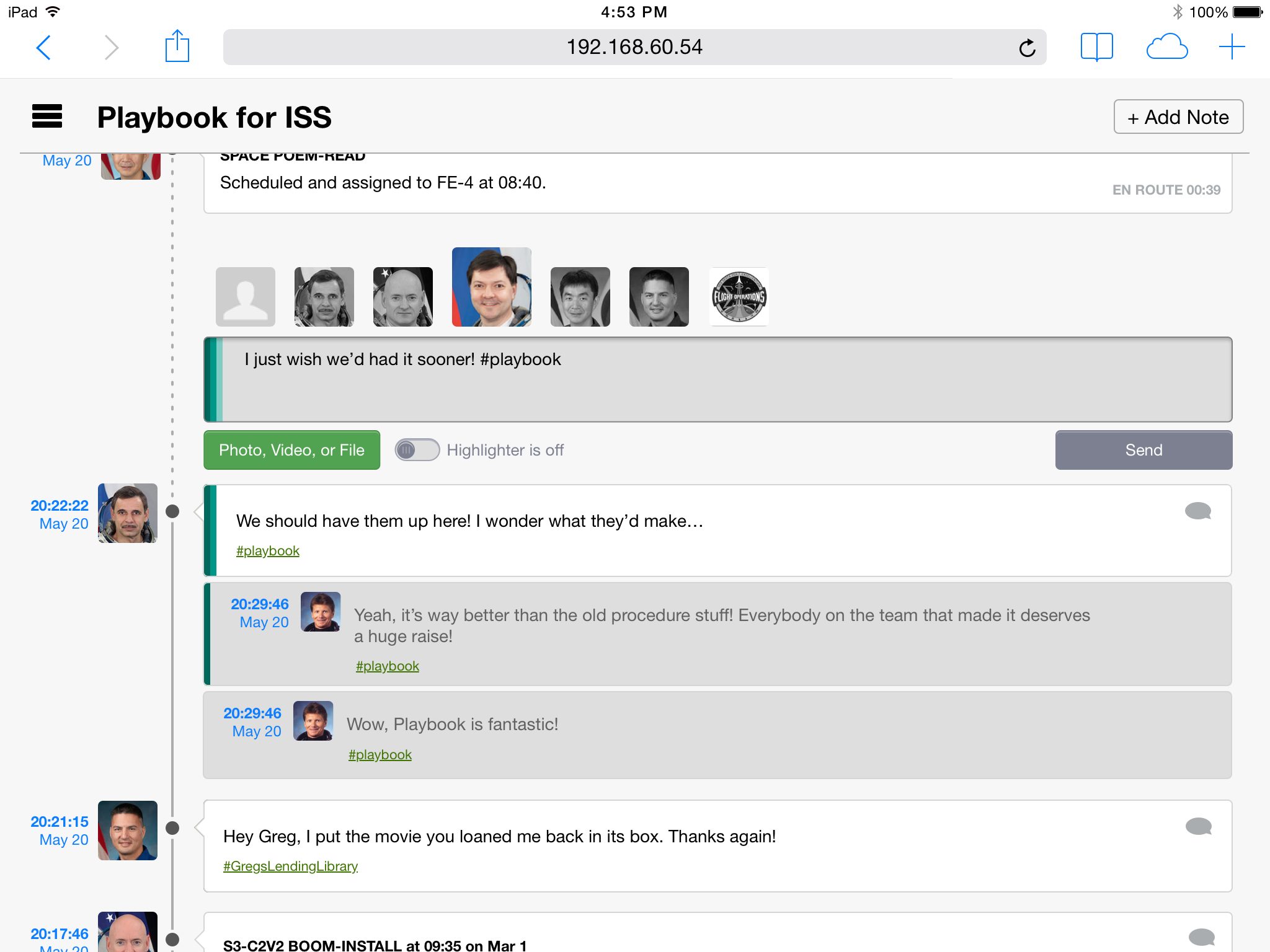
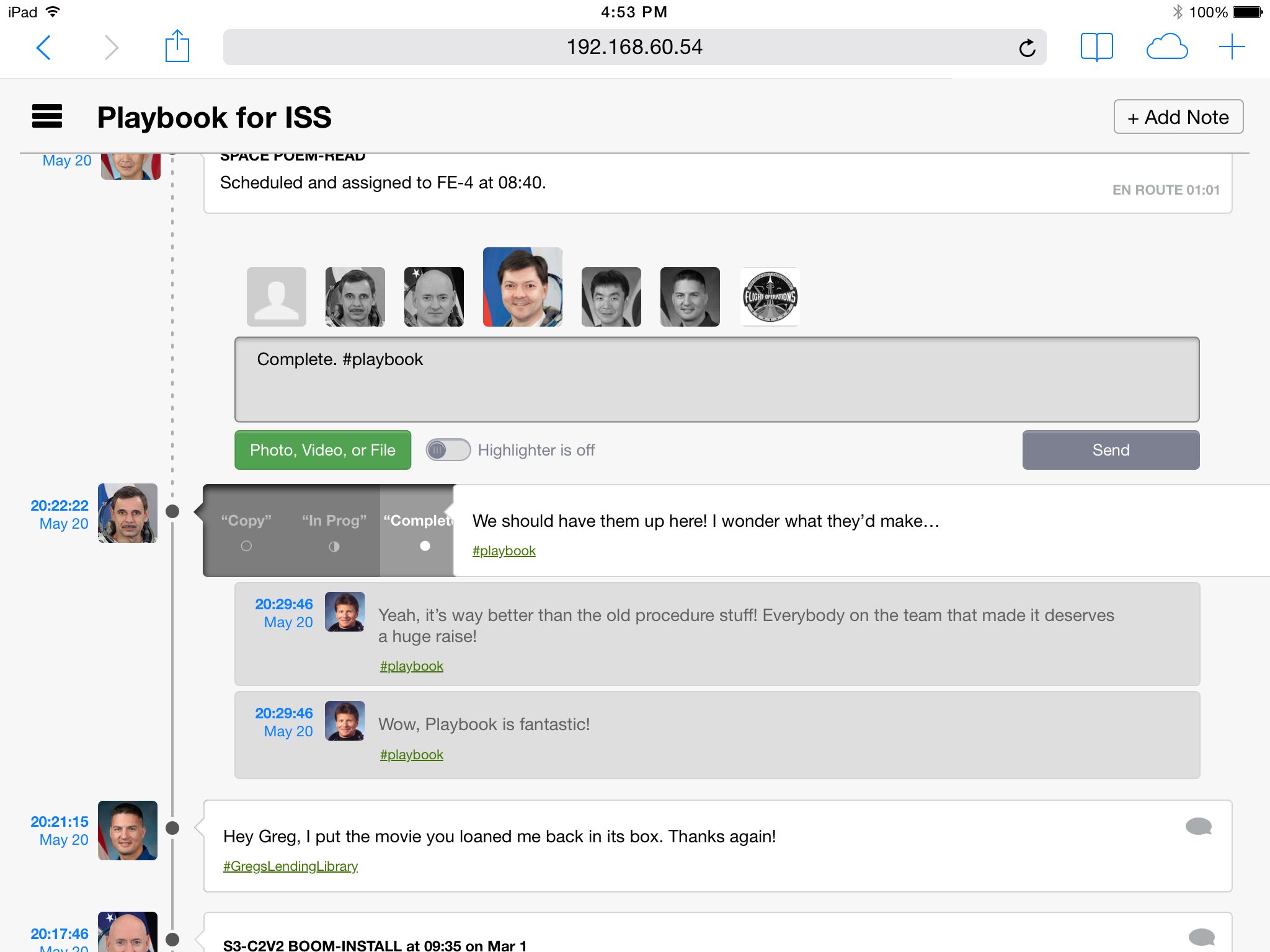
3. Quickdraw Slider
Playbook is a responsive web app, so it can be used from any device with a browser. However, the astronauts will primarily be accessing Playbook on iPads. With the primary medium in mind, I created a faster way for astronauts to modify messages and send frequently used replies.



Canned Replies
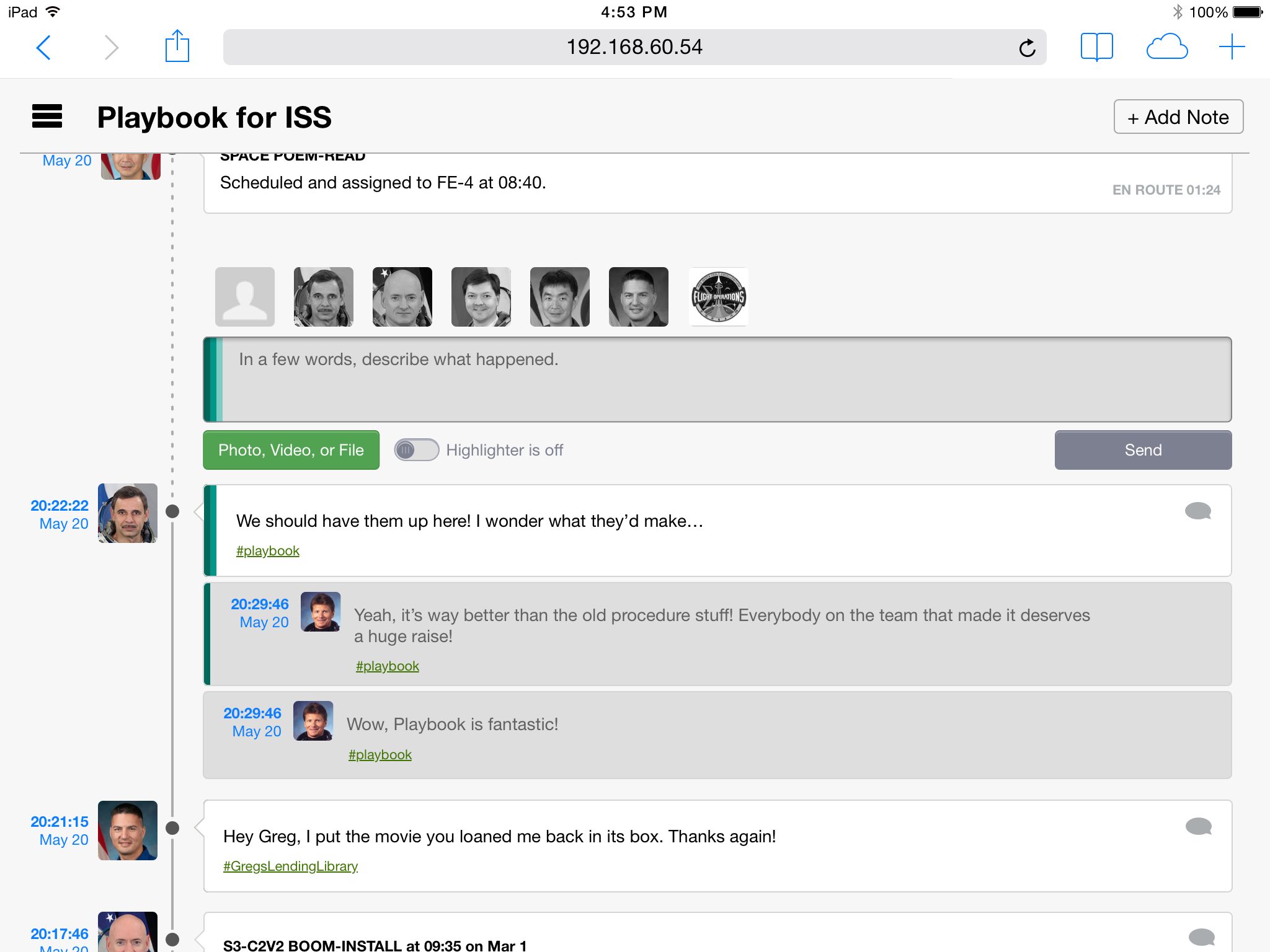
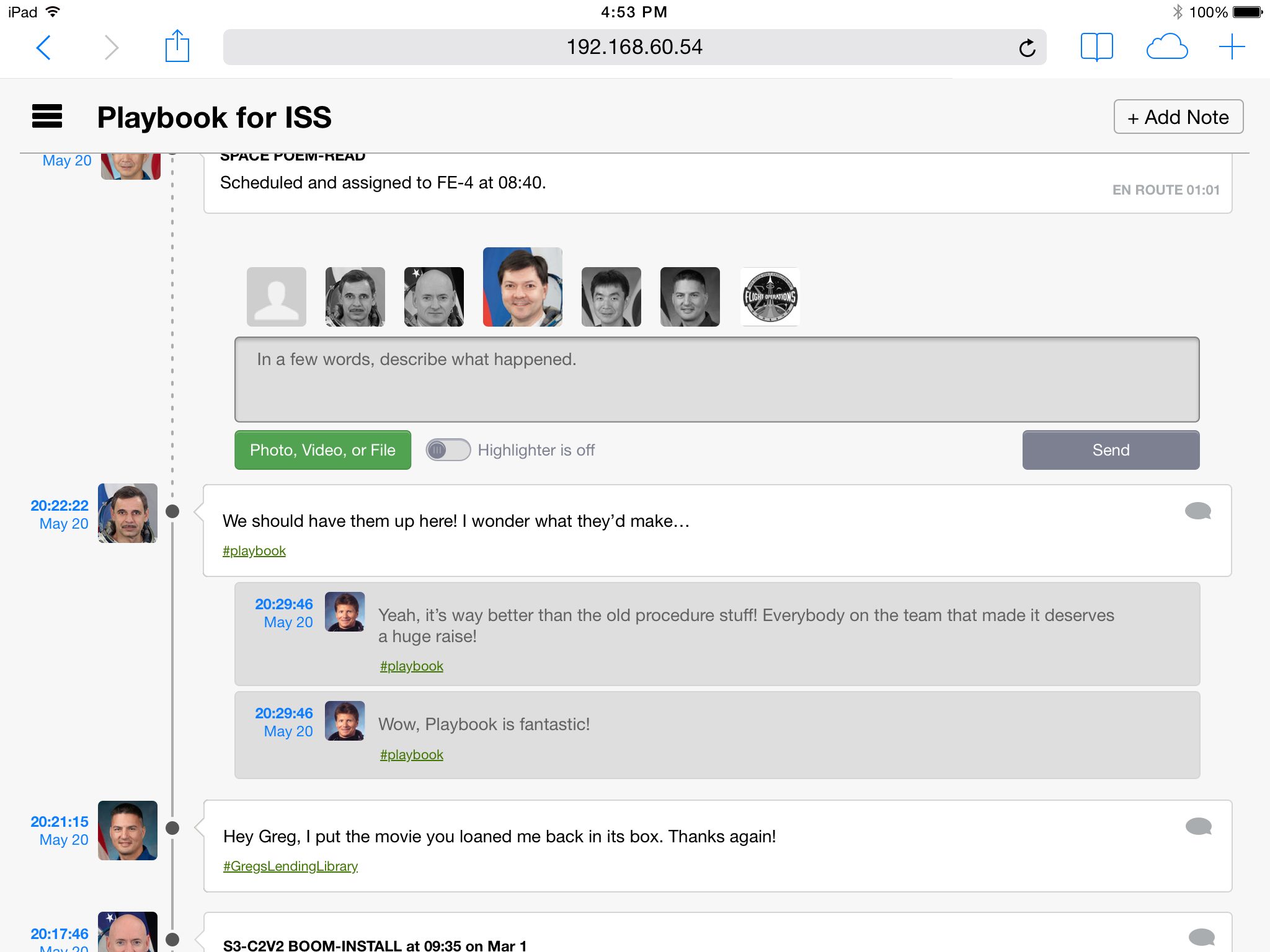
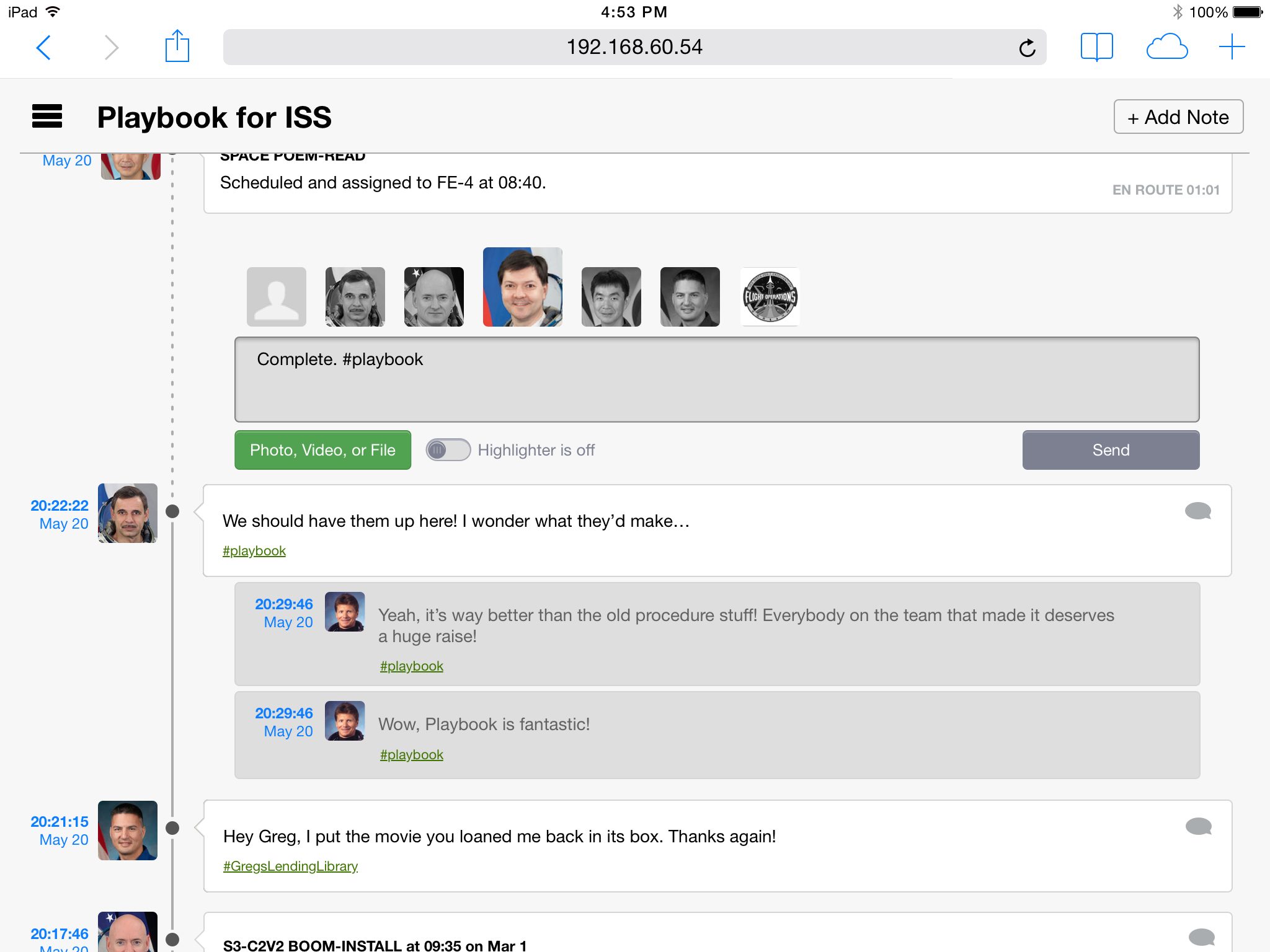
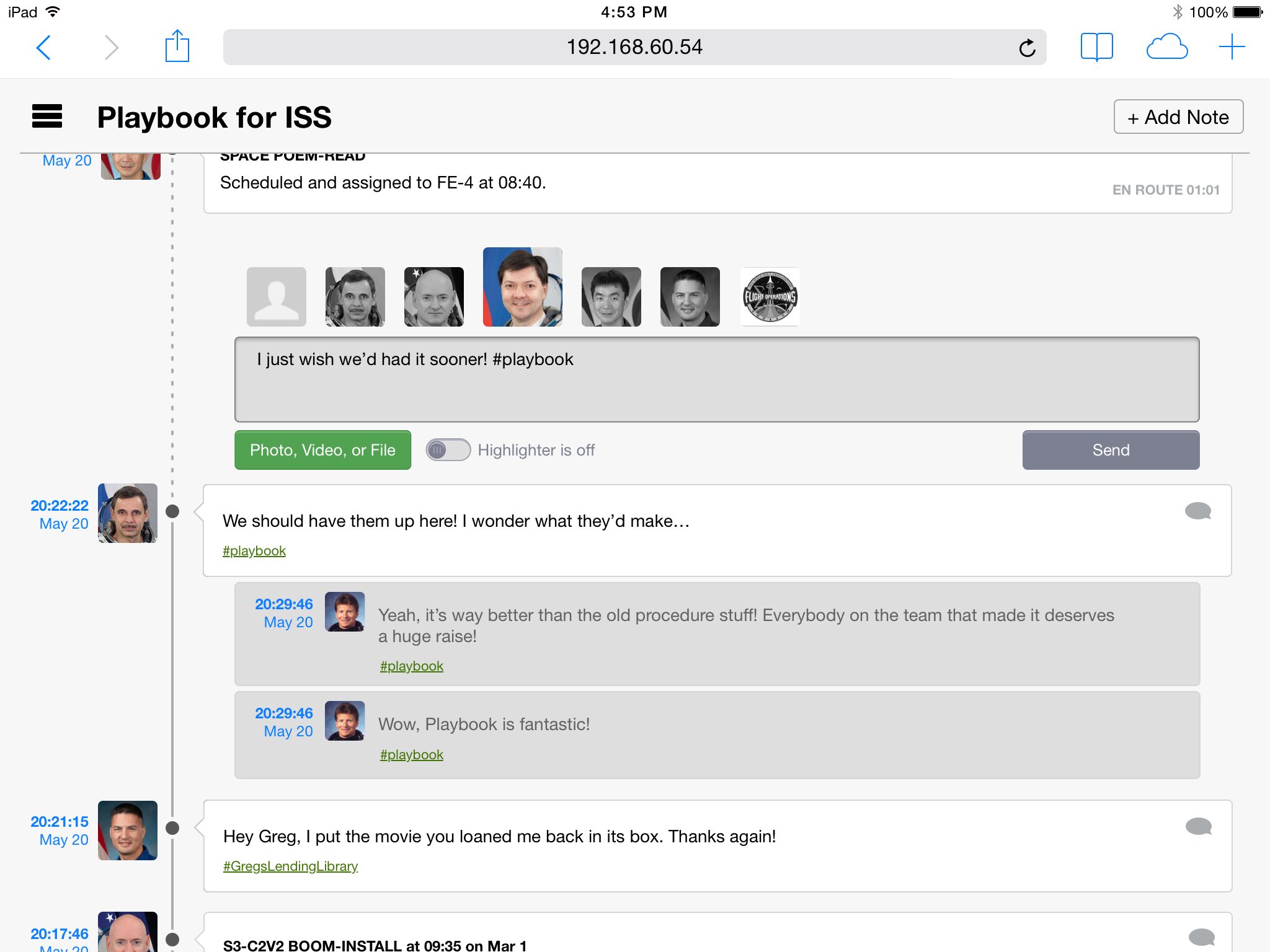
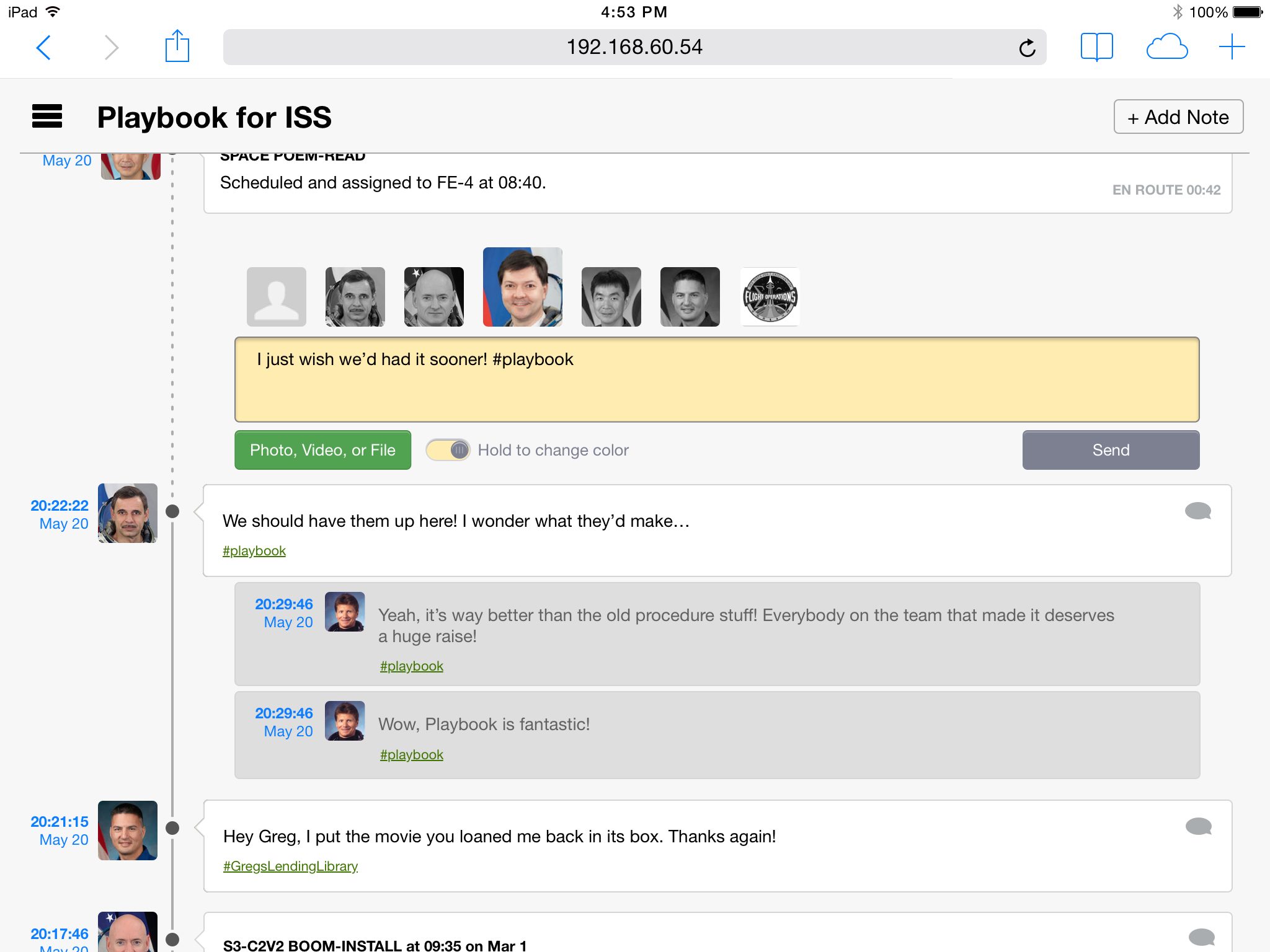
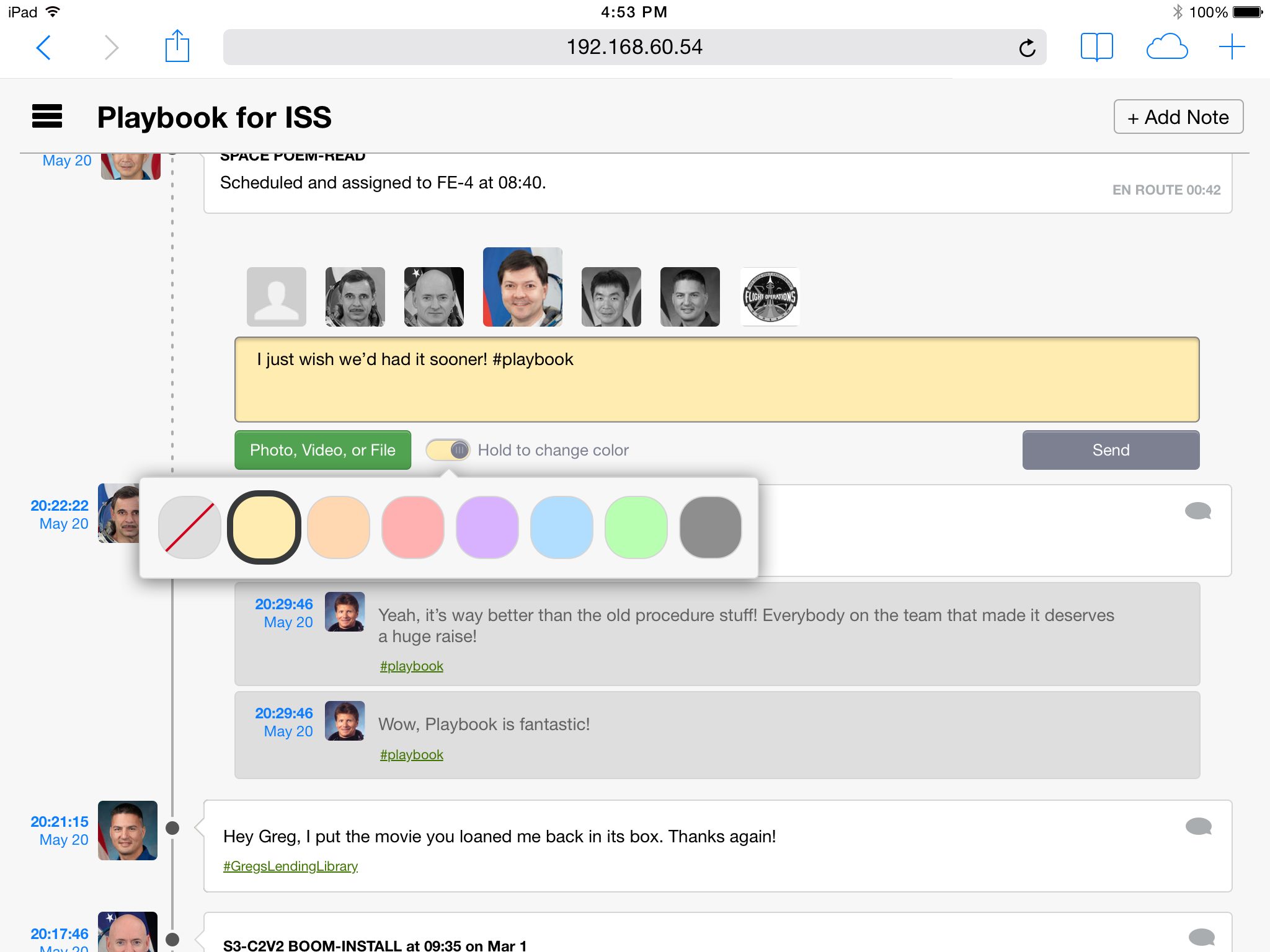
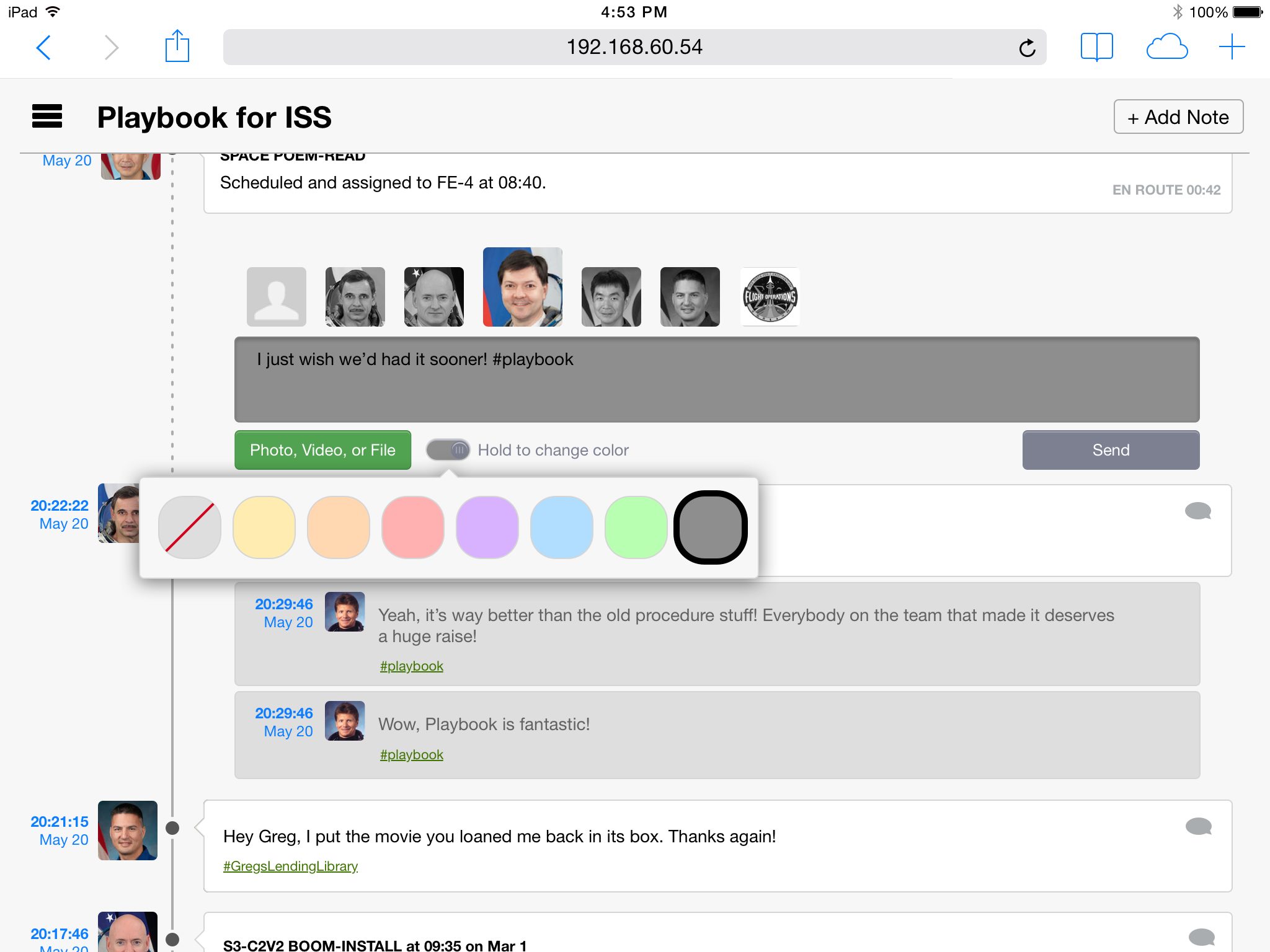
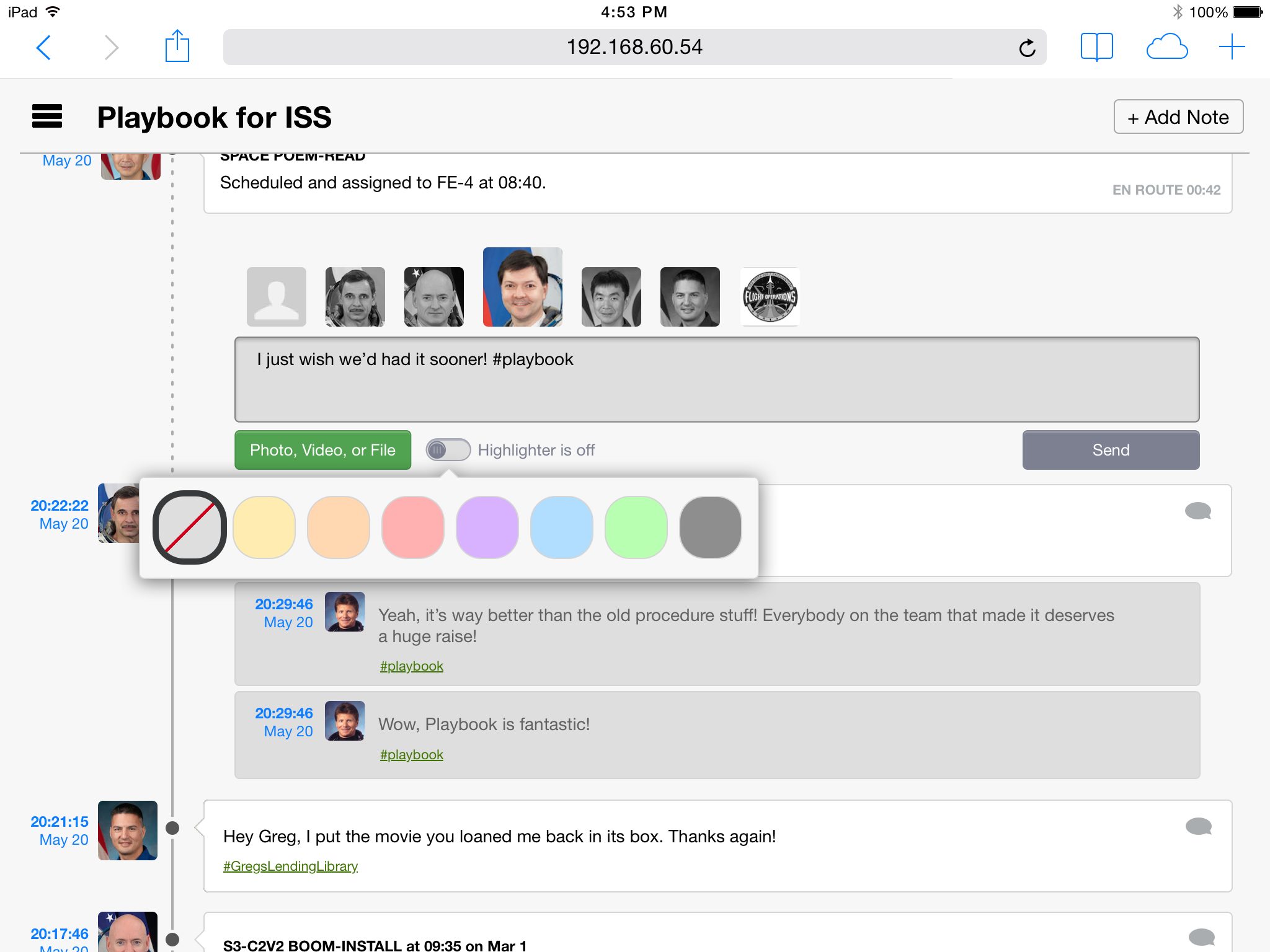
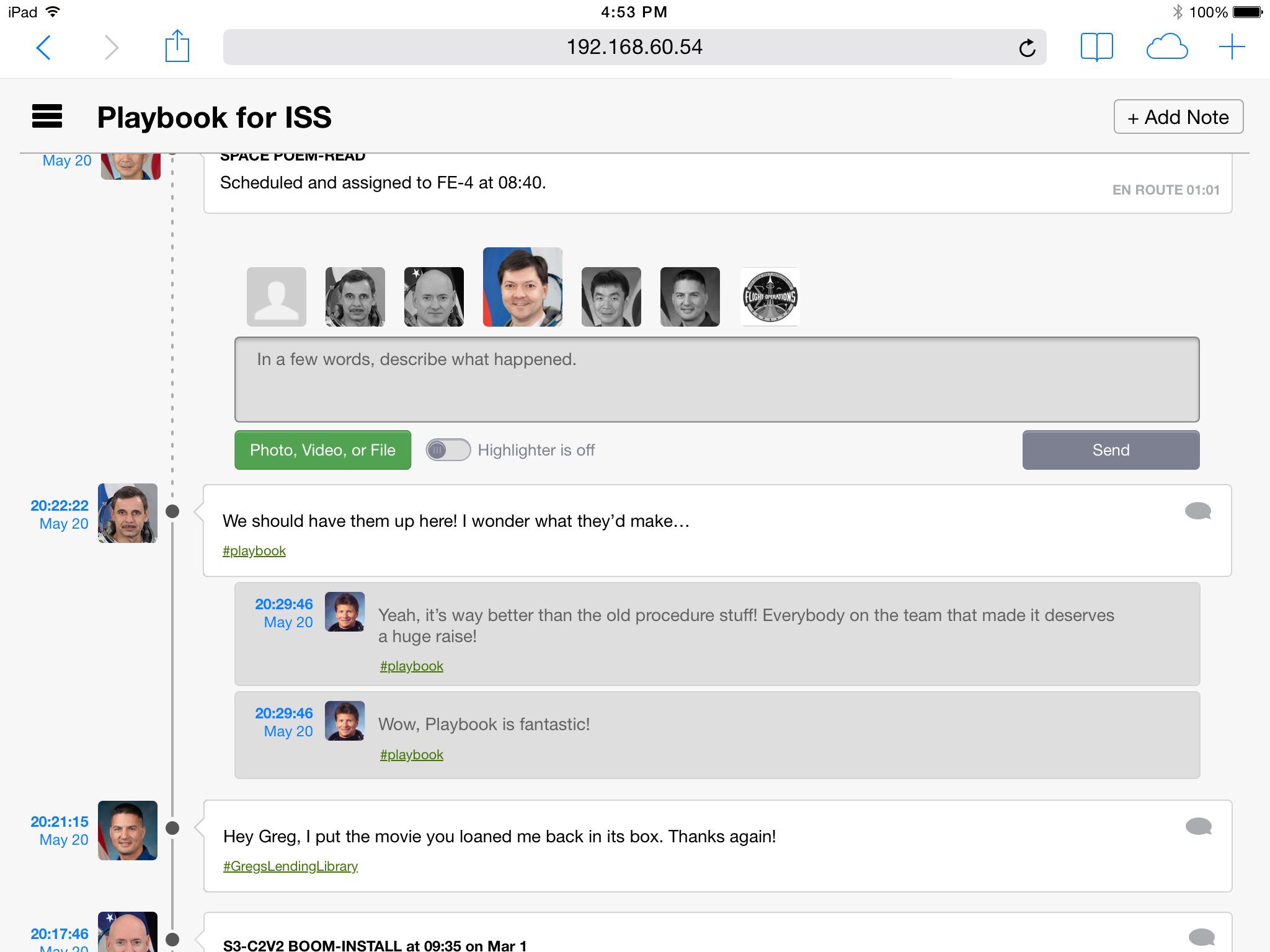
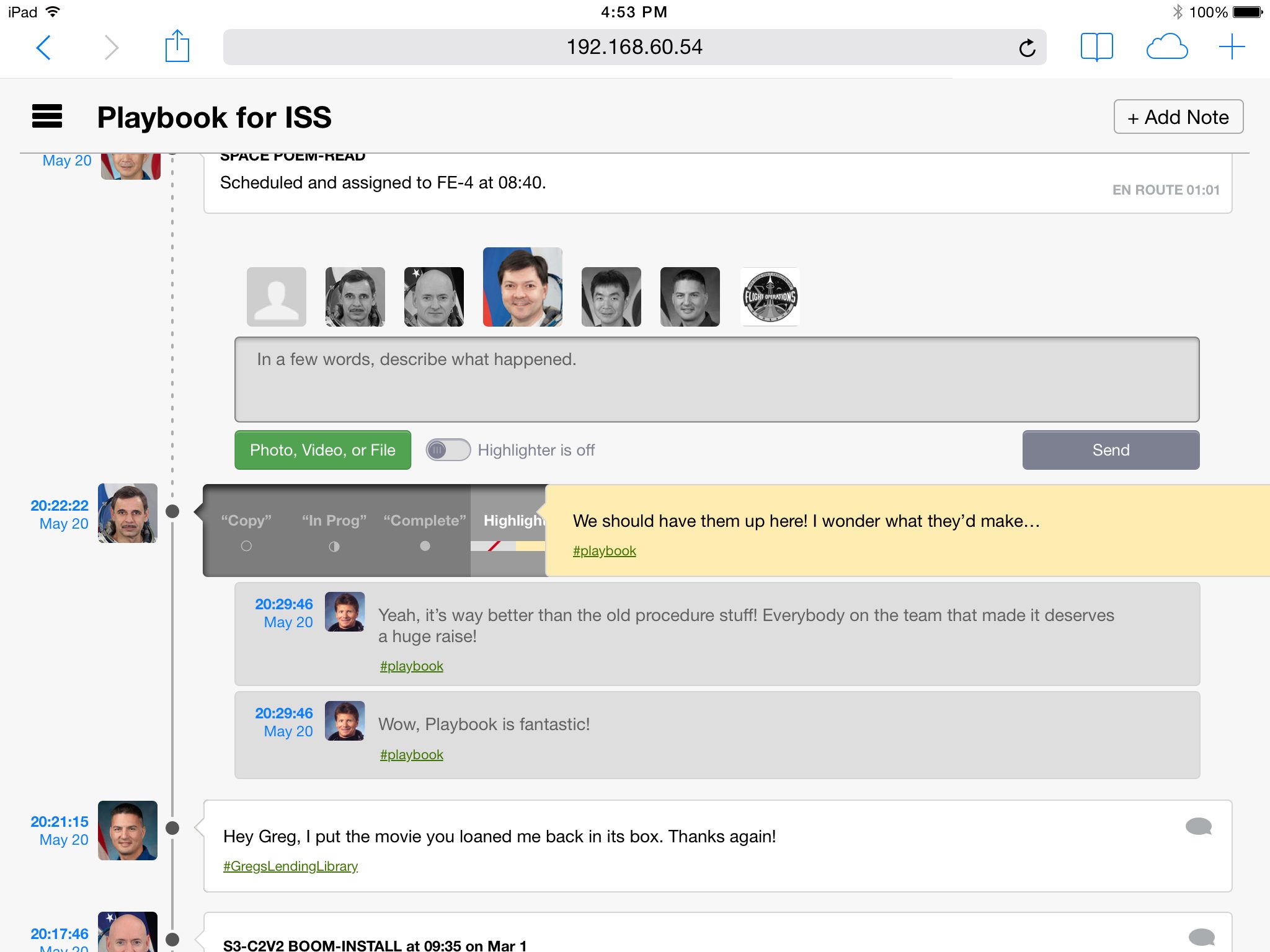
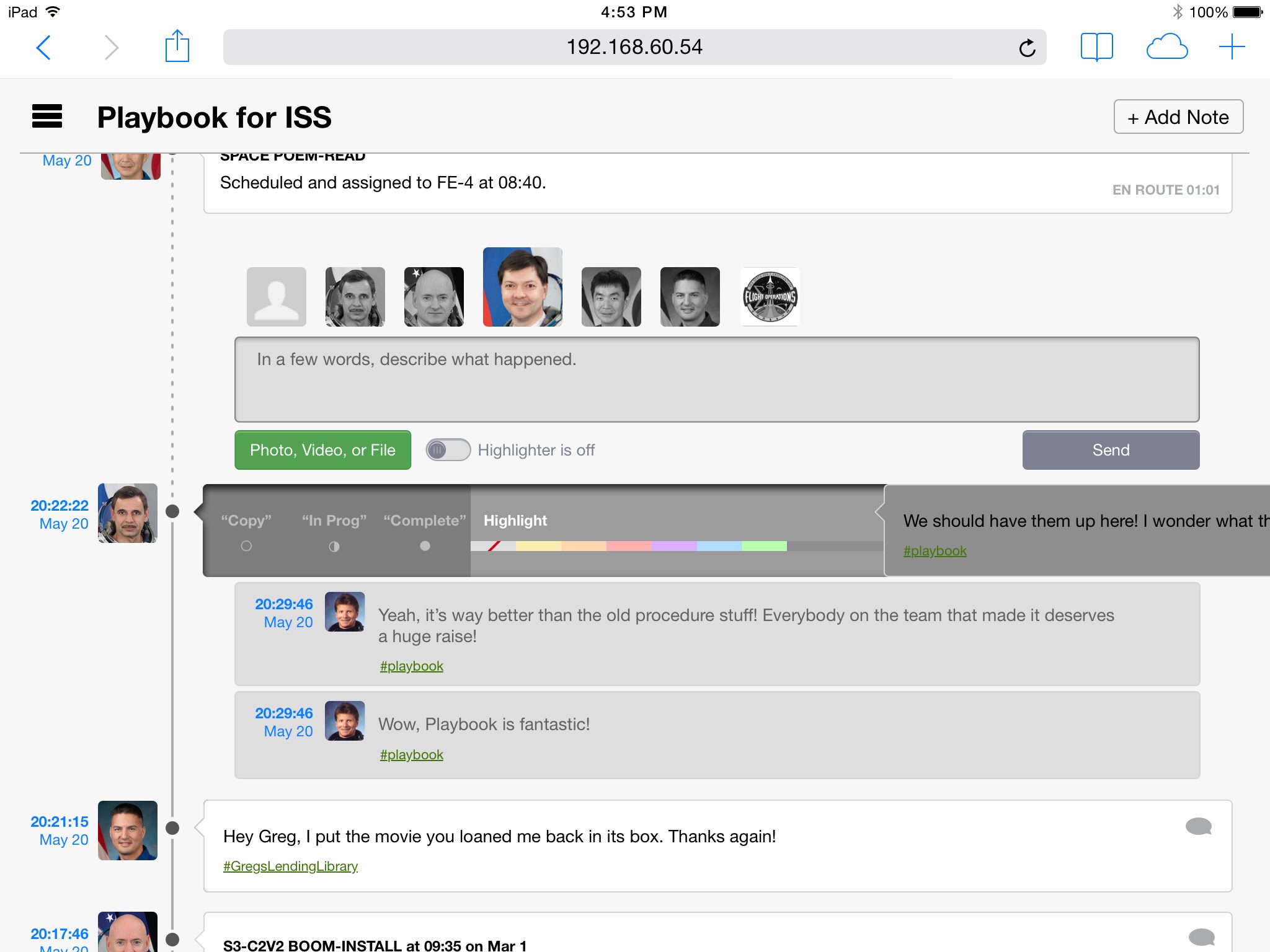
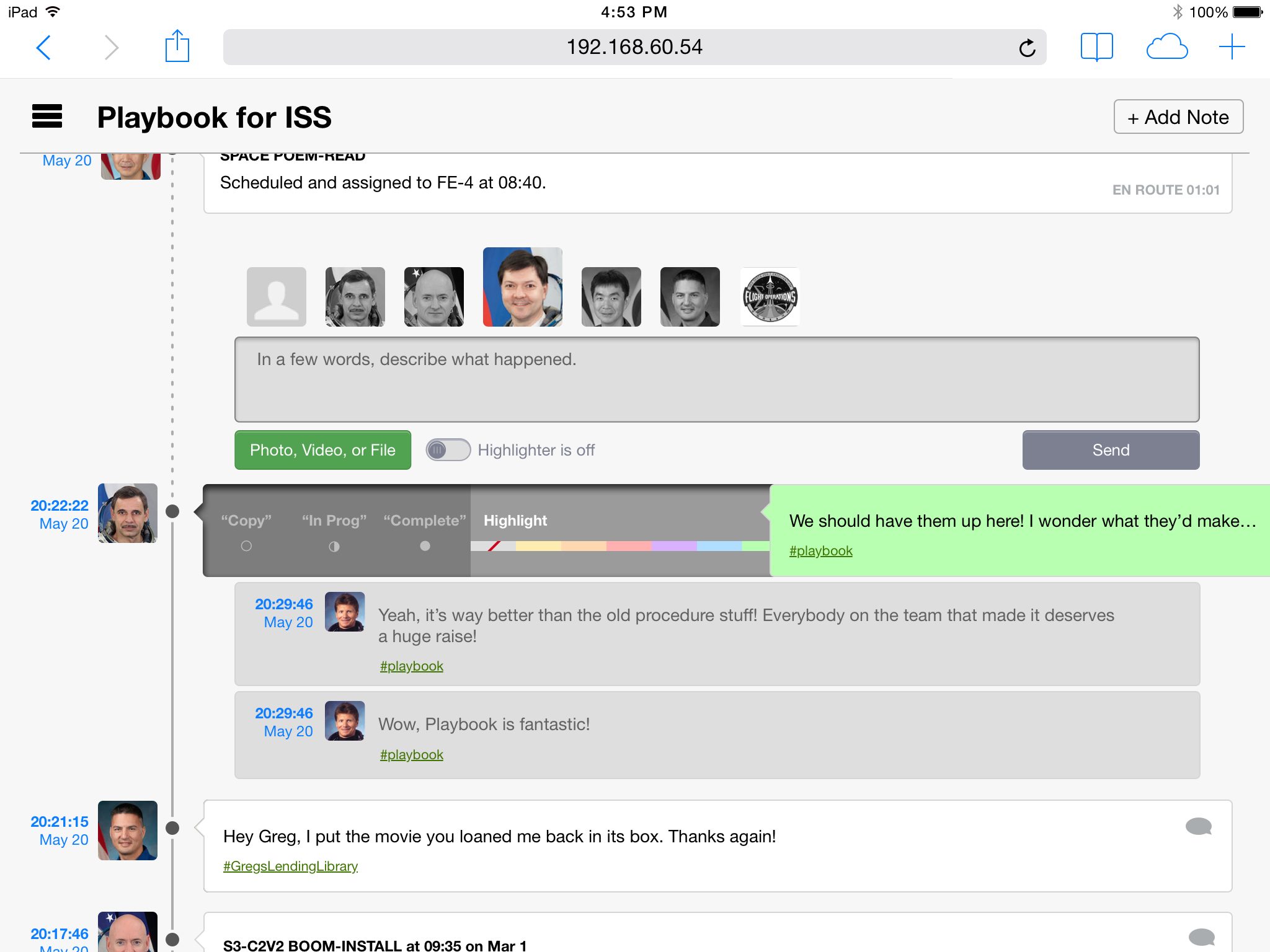
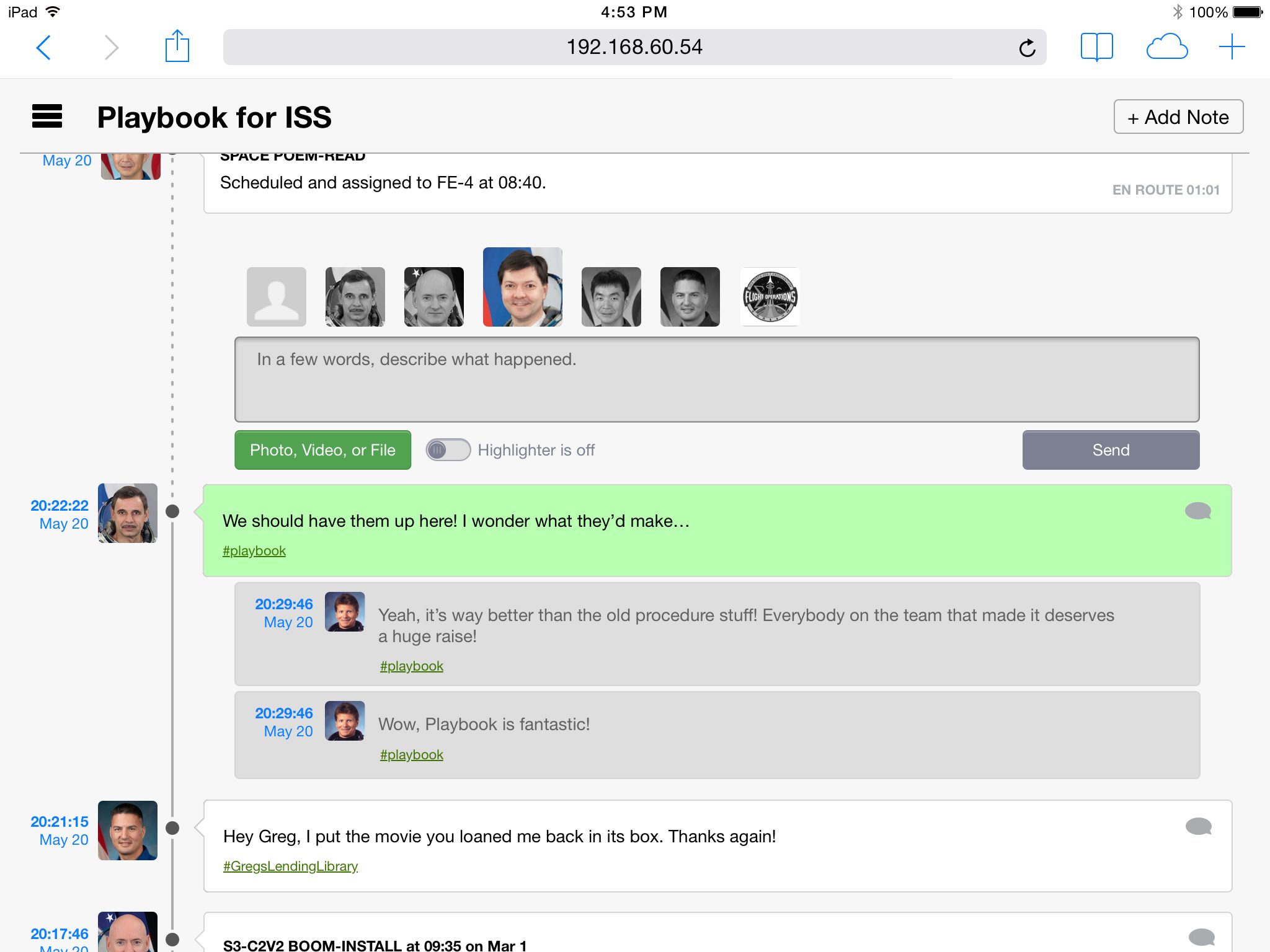
4. Message Highlighter
Astronauts or Mission Control Center might want to make a message stand out when it's more urgent, or if they want to make it easier to refer back to later. Providing the ability to highlight messages is more effective for these goals (and is much easier on the eyes) than the sort of things users otherwise resort to, such as putting text in all caps.





Using a Toggle





Using the Quickdraw Slider
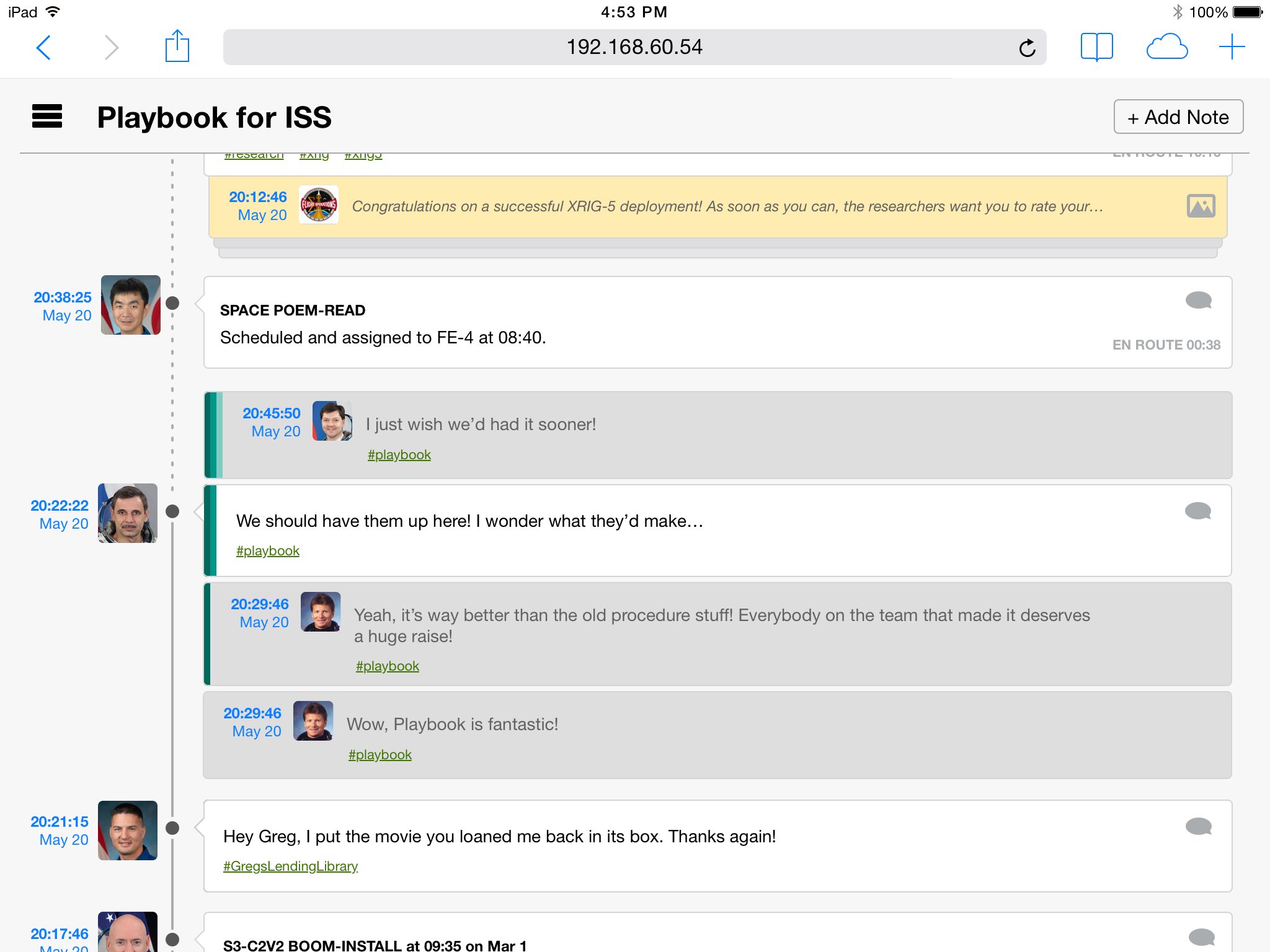
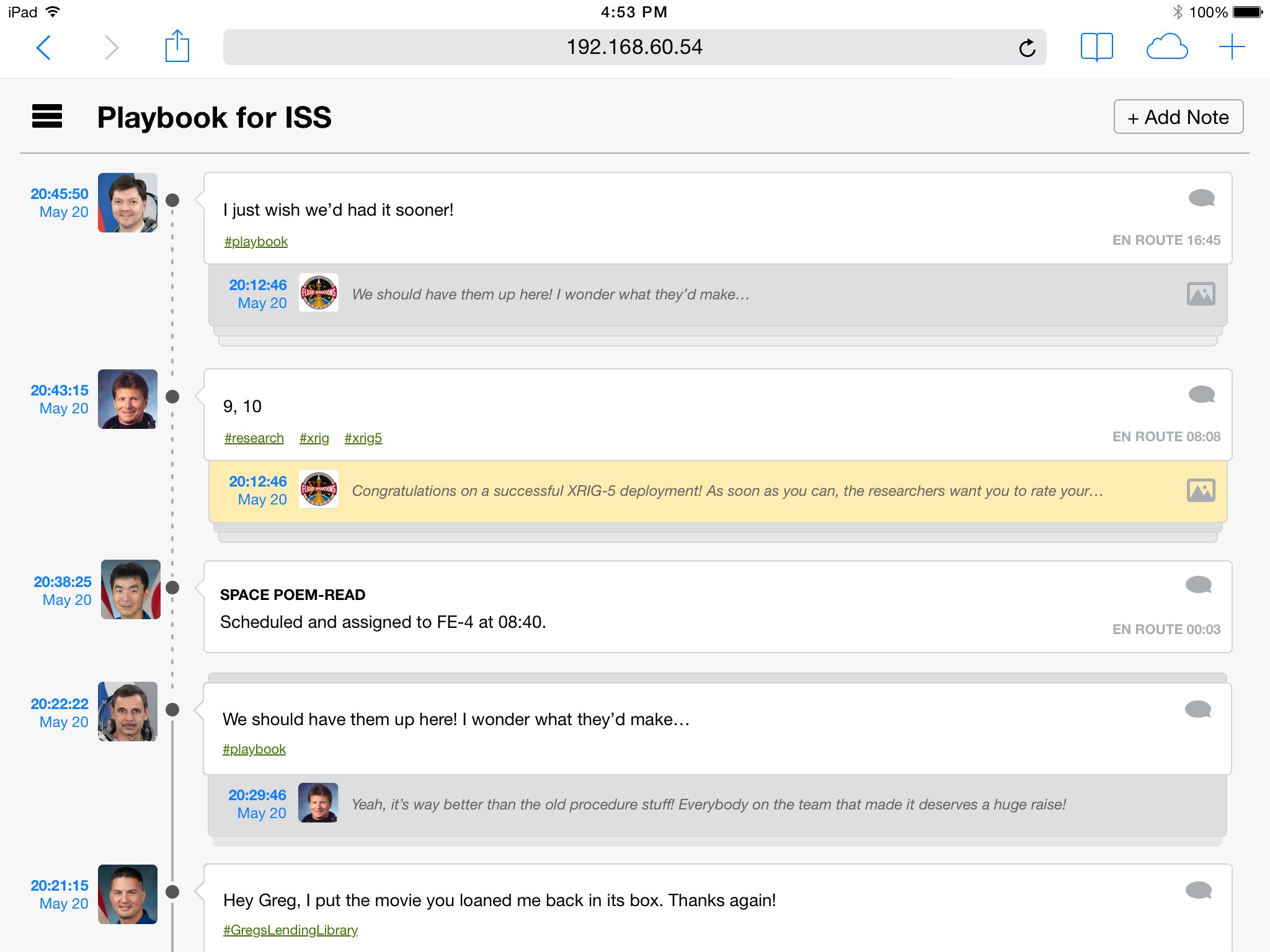
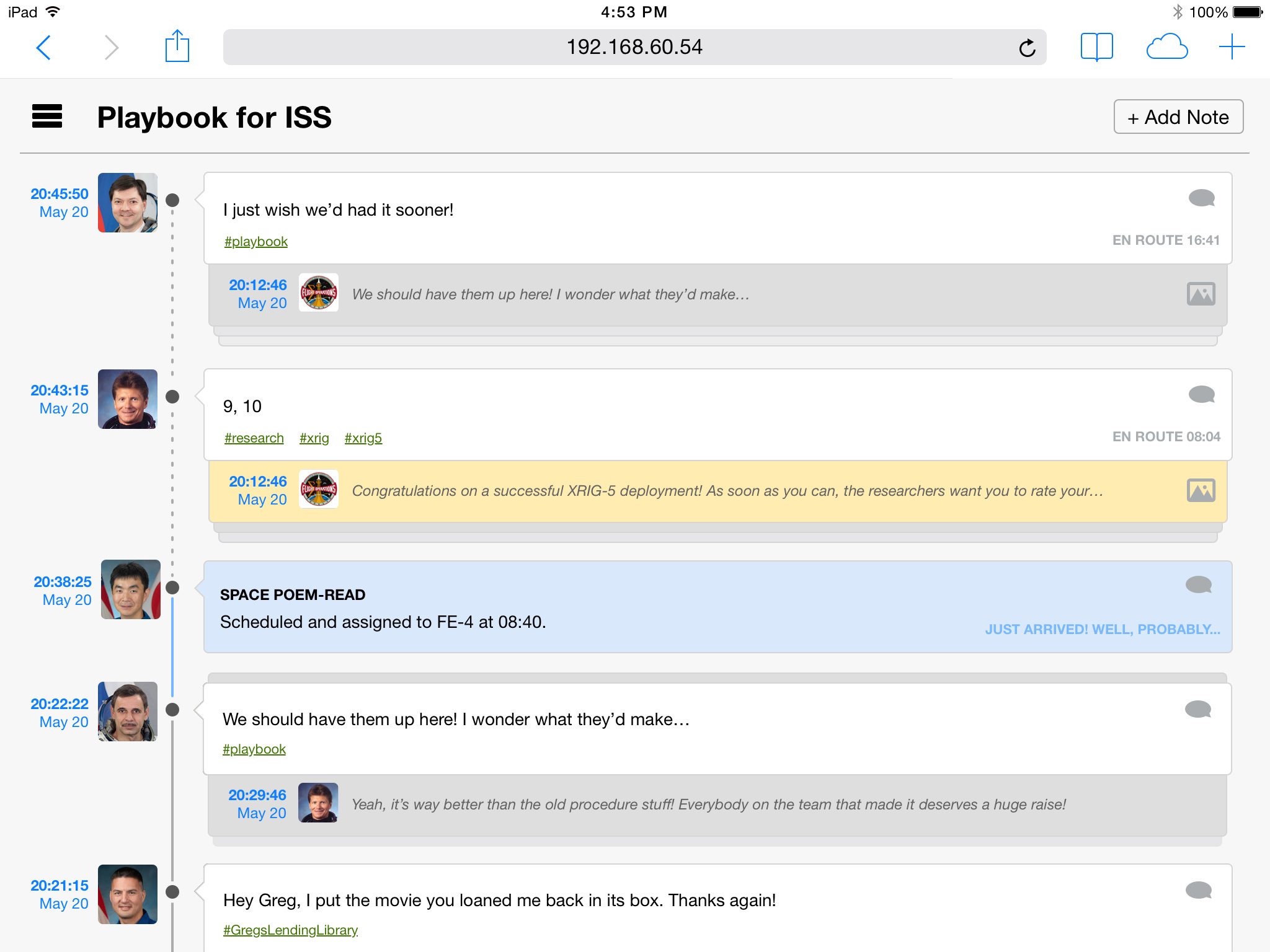
5. Time Delay Cues
On a long distance missions, things could get confusing because it can take a long time for signals to travel between the astronauts and Earth. A mission to Mars, for example, would see delays up to 25 minutes. How should messages be displayed when they're in transit? If a message from Mission Control Center arrives while a message from the astronauts is on its way to Earth, should it be placed by when it was sent or when it was received? Threading will help by keeping track of what message a reply was in response to, but considerations still need to be made for showing the status of a message's transit.



En Route Messages
Next Steps
In addition to being used in analog missions, Playbook also began test usage aboard the International Space Station shortly after my time at NASA ended.
Although I got to observe people using Playbook during an analog mission in Houston and took note of the questions asked by the astronaut candidates after they received their tutorial, I wish I could've actually interviewed them, or at least given them a survey. I'm certain that my old team is doing these things, but the schedules didn't line up for me to be there for that.
As for design problems, I particularly would've liked to spend more time on the problem of time delays for long distance missions. I feel that some of the cues from my first stab at the problem are too subtle, and I didn't get a chance to tackle cases when messages might need to be reordered because of their delayed arrivals.
Conclusion
Working at NASA was an incredible experience. It was the first time I worked at an “in-house” studio instead of a design firm, the first time I worked in the public sector, and the first time being the only designer on a professional team. It was fascinating to see how all these factors – and, of course, the unique factors related to designing for usage in outer space – affected the design process and my working experience.
Think I might be a good fit for your team?